

Are you facing problem to Set Fallback Image for WordPress Post Thumbnails? Featured images are also known as post thumbnails and are useful in engaging users. It helps in making your articles more noticeable on social media.
Social networks are one of the fastest-growing industries in the world. Personally or professionally social media contribute a lot to a user’s life. It is estimated that globally there is 71 percent of internet users are active on social media. So, if you allow this volume of people to log in with these social media accounts then it can drive quality traffic to your WordPress site.
WordPress comes with large numbers of awesome features. And one of those wonderful features is the WordPress Post Thumbnail feature. Generally, WordPress prefer to upload a unique featured image for each post and some others go for to set a default fallback image for WordPress post thumbnails.
In this post, we will show you how to set a default fallback image but before this, you must know its importance. Just have a look:-
Read Also: 3 simple Methods to Add a Background Image in your WordPress Website
Importance of a default fallback WordPress post thumbnail
Featured Image is a WordPress theme feature that lets you associate an image with your blog post or article. Where the articles posted by the admin of a WordPress site are called posts. These are also called blogs. As WordPress featured images are the images that automatically become the thumbnail of any post.
However, the featured images in WordPress are also known as WordPress Post Thumbnail. Posts are arranged in reverse sequential order in WordPress. It usually relies on your theme if the image will be used on archives, homepage, or sidebar widgets.
You can also set a branded image to be used when no post featured image is found by inserting a fallback image. This lets you make sure that your entire articles have a WordPress Post Thumbnail, by which your articles would not look incomplete.
Why You Require a Default Fallback WordPress Post Thumbnail?
Some of the WordPress themes show post thumbnail and excerpt of an article on the homepage in a grid layout. Where Excerpt is defined as a term hooked to the summary of an article and holds a link to an entire page. If you forget to add a post thumbnail for an article, then it will display without a thumbnail, and your layout will look broken.
By adding a fallback image, you can set a branded image to be used when no post thumbnail is found. This lets you make sure that all your articles have a post thumbnail.
The other way to overcome this problem is using the Require Featured Image plugin. It makes it compulsory for all authors to add a featured image to their articles before publishing.
Let’s take a look at:
Methods to Set a Fallback Image for WordPress Post Thumbnails
Method 1: Set Default Fallback Image for Post Thumbnails Via Plugin
- First of all, install and activate the Default Featured Image plugin. For more information see our guide on How to install a WordPress plugin.
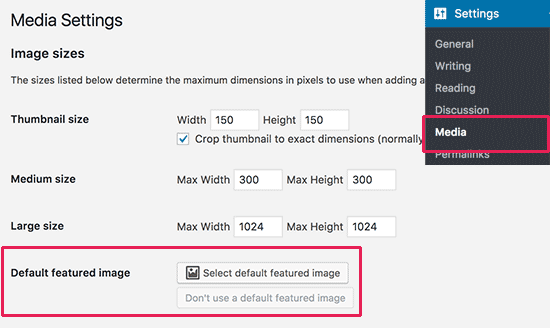
- After activating it, visit the Settings » Media page to configure plugin settings.

- On this page, click on the ‘Select default featured image’ button to upload or selecting the image you would like to use as your fallback post thumbnail.
- Then click on the save changes button after choosing your featured image.
- Now you can visit your website to see it in action. And this plugin will automatically start displaying your default fallback image as post thumbnail for articles that do not have a featured image set.
Method 2: Adding Fallback Image as Post Thumbnail Manually
In this method, you have to add code to your WordPress theme files.
- First of all, create an image that you want to use as the default image.
- Up next upload it to your theme’s images folder via FTP client. If you haven’t done this before then have a look at How to Upload a File to WordPress Using FTP
- Your theme’s images folder is situated inside /wp-content/themes/yur-theme/ folder. If it doesn’t have the images folder, then you need to create it.
- After uploading the image to your website, tell WordPress to look for this image when a post doesn’t have its own post thumbnail.
- Your WordPress theme shows post thumbnails in different places. You require looking for the_post_thumbnail() function in theme files.
- Here you will see it in archive.php, single.php, or content templates. After that add the following code where you want to display post thumbnail.
| <?php if ( has_post_thumbnail() ) {
the_post_thumbnail(); } else { ?> <img src=”<?php bloginfo(‘template_directory’); ?>/images/default-image.jpg” alt=”<?php the_title(); ?>” /> <?php } ?> |
- Just replace default-image.jpg with your own image file name. Now you can visit your website to see it in action.
Method 3: Use First Image in an Article as WordPress Post Thumbnail
- In this method, you have to add code to your WordPress theme files. Firstly add this code to your theme’s functions.php file or a site-specific plugin. Where function.php file is also known as theme function file. It is used by WordPress theme to define classes, actions, functions, and filters that to be used by our templates.
| //function to call first uploaded image in functions file
function main_image() { $files = get_children(‘post_parent=’.get_the_ID().’&post_type=attachment &post_mime_type=image&order=desc’); if($files) : $keys = array_reverse(array_keys($files)); $j=0; $num = $keys[$j]; $image=wp_get_attachment_image($num, ‘large’, true); $imagepieces = explode(‘”‘, $image); $imagepath = $imagepieces[1]; $main=wp_get_attachment_url($num); $template=get_template_directory(); $the_title=get_the_title(); print “<img src=’$main’ alt=’$the_title’ class=’frame’ />”; endif; } |
- For doing this you will require editing the theme files where post_thumbnail(); function is used. Replace it with the below-given code. The above code outputs the first image added to an article. You need to show this output in your theme.
| <?php if ( (function_exists(‘has_post_thumbnail’)) && (has_post_thumbnail()) ) {
echo get_the_post_thumbnail($post->ID); } else { echo main_image(); } ?> |
- Now you can visit your Website.
That’s all in our behalf. We hope that this article helped you to set a Default Fallback Image for WordPress Post Thumbnails.
If you are still facing problem in such case, WordPress technical support team provides quality assistance. Even a beginner can handle it well by just dialling our support phone number +1-888-738-0846.
