WordPress featured images are the images that automatically become the thumbnail of any post. However, the featured images in WordPress are also known as post thumbnail. Further on, it is a WordPress theme feature that allows you to add a representative image for posts, pages, or custom post types.
Theme is a group of stylesheets and templates that are used to describe the appearance and display of a WordPress site. A WordPress theme changes the layout & design of your site. As templates are those files which control how your WordPress site will be displayed on the Web.
These files draw information from your WordPress MySQL database and generate the HTML code which is then sent to the web browser. Where MySQL in WordPress is a central component in the LAMP stack of open source web application software which is used to create websites where LAMP stands for Linux, Apache, MySQL, and PHP.
It becomes the default image when you shared your post on social media platforms.
Even though the featured image is the official term of WordPress feature, but still some template tags and functions use this term as post thumbnail. The fact to change the name from ”Post thumbnail” to “Featured image” is that – the “post thumbnail” did not represent the customizability of this image.
In other words, an image that showcases the contents, mood or theme of a post or a page is known as a featured Image. These posts and pages can only have a single featured image, where many themes and tools can use to enhance the presentation of your site.
As, the articles posted by the admin of a WordPress site are called posts. And pages are like posts. Pages can be managed in a hierarchical structure in WordPress. Here, admin has full power over the site and can do everything related to the administration of the site.
Admin can create more administrators, invite new users, remove users, and change user roles. They have complete control over posts, pages, uploaded files, comments, settings, themes, imports, exports, other users, of any site.
Moreover, this kind of images helps you to grasp the attention of your visitors. These are also used to attract people to read your stories, to increase the visual quality of your blog, and even these images play the best role in social sharing.
With custom header images, you can easily display your own photo on your blog’s page headers. These type of images allow for even greater customization. It gives you the option to display unique custom header images for specific posts and pages or set thumbnails for special features of your theme.
The header has a feature where with the help of widgets, where WordPress Widgets allows you to add content and features to your sidebar without writing any code. Providing widgets allows you to add content and features to your sidebar without writing any code.
As sidebar is a theme feature, which is basically a vertical column provided by a theme for displaying information other than the main content of the web page. Also, sidebars play a vital role in designing the layout of a WordPress website for displaying the content other than the main articles of a website.
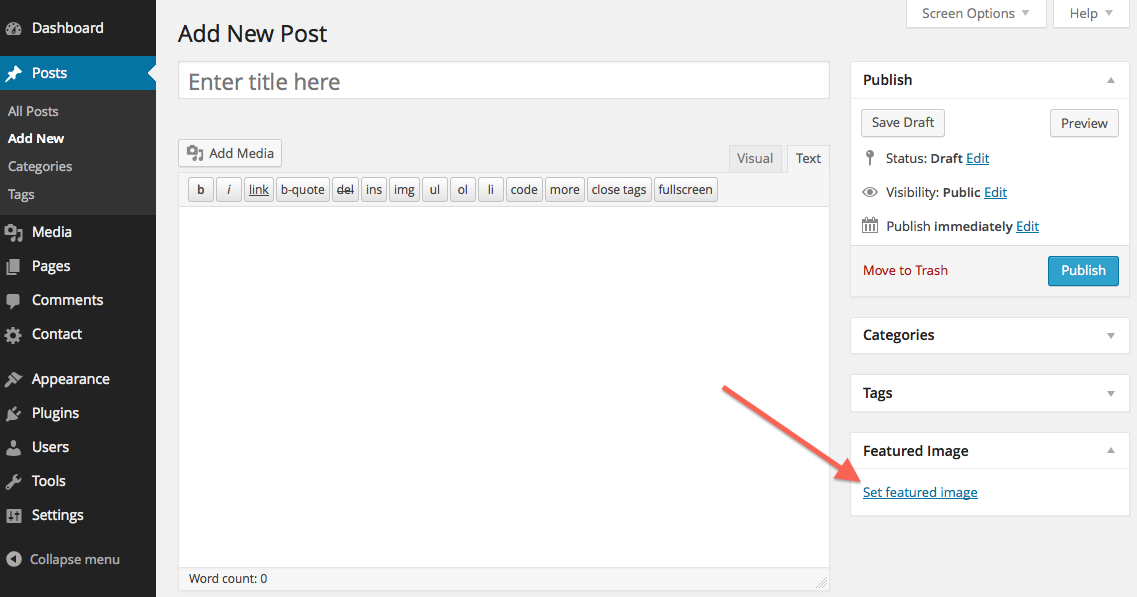
However, theme authors can add featured image support by adding a simple snippet in their theme’s function.php file and also configure how to handle that image. By clicking on “set featured image” link in the post edit screen you can set your post featured image.
Here, function.php file is also known as theme function file. It is used by theme to define classes, actions, functions, and filters that to be used by our templates.
How to set a featured image?
Featured Image can be set in the following way “As soon as you add support for Featured Images, the Featured Image meta box will be visible on the appropriate content item’s Edit screens. Meta Box has the user-friendly interface to add custom fields (metadata) to your posts, pages, and other custom post types. In case a user is not able to see it, they can enable it in their screen options.”
As metadata is information related to the content such as date and time, author name, title, and more. Also, you can add your metadata using custom fields.

By default, this box is displayed in the sidebar of the Edit Post and Edit Page screens.
- The very first, click the “set featured image” link.
- Thereafter, a new window will open as Media Library.
- Choose an image that you want to set a featured image.
- And press the “set featured image” button.
Example
Default Usage
| // Check if the post or page has a Featured Image assigned to it.
if ( has_post_thumbnail() ) { the_post_thumbnail(); } |
That’s all in our behalf. We hope that this article helped you to understand the Featured Image In WordPress.

If you are still facing problem in such case, WordPress technical support team provides quality assistance. Even a beginner can handle it well by just dialing our support phone number +1-888-738-0846.

