
The key to run a successful website is always to pick the best option for you! As you may have noticed that all websites offer different content in different methods, so it is important to make your site’s theme look different from others. You can achieve this task by creating Full Width page in WordPress.
By default, WordPress has a lot of themes which does not come with this full-width options, but some of them have that feature. If it’s not your choice you can change it using plugins and other various methods.
You may have seen that many of the sites show their ads to the sides or they have the sidebar to help navigate the site. And in case the page has full-width, the ads overlap with your content and the sidebar will be removed.
However, so many causes that full-width feature is not used by default. But there are so many places where this option is best for your site. Keeping this in mind here we will explain to you why and how to create a Full-Width page in WordPress.
Why should you choose to use a full-width page

The full-width page is used to make your site more elegant. Further, it gives the full page look than the actual page. It is a possible way to make your site look different from others.
While using a boxed layout you will notice that the sides of the sites are entirely filled with a color or image. The best thing is to fill these empty spaces with ads or sidebars.
Well, bending towards the point, let’s get info about how we can create a full-width page in WordPress:
Methods to create a Full-Width page in WordPress
There are various methods to complete this task such as manually creating it, using a plugin, or using the templates. Let’s see:
Method 1: Using a Built-in Full-Width Template in your WordPress Theme
This method is suggested if your theme already comes with a full-width page template. Firstly edit a page or create a new one by visiting Pages » Add New page.
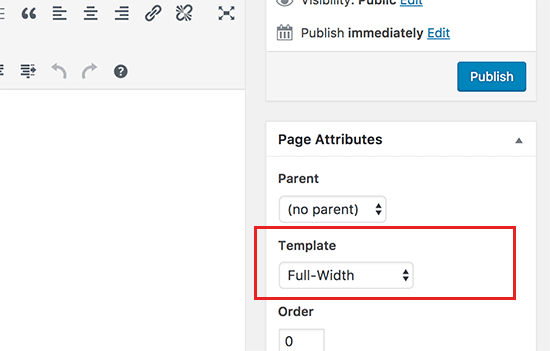
Select full width as your template under page attributes meta box on the page edit screen. After selecting the full-width template you require to save your page. You can continue editing the page by adding more content or click on the preview button to see it in action.
If you don’t have full-width template option on your page edit screen then it means that the theme doesn’t have a full-width page template.
We will show you how to create a full-width page without changing your WordPress theme.
Method 2: Manually Creating Full-Width Page Template
This method requires you to edit WordPress theme files and have some basic understanding of CSS, PHP, and HTML. You should create a WordPress backup or at least a backup of your current theme before proceeding any further. This will assist you to easily restore your Website if something goes wrong.
Firstly open a plain text editor like Notepad and paste the following code into a blank file:
| <?php
/* * Template Name: Full-Width */ get_header(); ?> |
Just save this file as full-width.php on your computer. This code defines the name of a template file and asks WordPress for fetching the header template.
Up next you will require the content part of the code. Just connect to your website using an FTP client or file manager in cPanel and then go to /wp-content/themes/your-theme-folder/.
Just locate the file called page.php. This is your theme’s default page template file.
Copy everything after the get_header() line and then after pasting it in the full-width.php file on your computer. Look forward at the full-width.php file and delete the below line of code:
| <?php get_sidebar(); ?> |
The above line fetches the sidebar and displays it in your theme. Deleting it will stop your theme from displaying the sidebar when using the full-width template.
You may see this line show more than once in your theme. In case your theme has multiple sidebars footer widget areas are also called sidebars then you will see each sidebar referenced once in the code. Just decide which sidebars you want to keep.
If your theme doesn’t show sidebars on pages then you may not find this code in your file.
You can see how your full-width.php code looks after making the changes. Your code may look a bit different depending on your theme.
Code
| <?php
/* * Template Name: Full-Width */ get_header(); ?> <div id=”primary” class=”content-area”> <main id=”main” class=”site-main” role=”main”> <?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( ‘template-parts/content’, ‘page’ ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!– .site-main –> </div><!– .content-area –> <?php get_footer(); ?> |
Up next upload the full-width.php file to your theme folder using the FTP client. You have successfully created and uploaded a custom full-width page template to your theme. The next step is to use this template for creating a full-width page.
Move ahead to the WordPress admin area and edit or create a new page. Just look for page attributes meta box and tap on the drop-down menu under the Template option on the page edit screen.
Now you will be able to see your full-width template there. Move forward, select it and save or update the page. You can visit your website now and you will see that sidebars have disappeared and your page shows as a single column. It may not be full-width yet but you are now ready to style it differently.
Use the Inspect tool to find out the CSS classes used by your theme to define the content area. After that, you can adjust it’s width to 100% using CSS. You can see the CSS code we used in our test site:
| .page-template-full-width .content-area {
width: 100%; margin: 0px; border: 0px; padding: 0px; } .page-template-full-width .site { margin:0px; } |
Method 3: Create a Full-Width Page via the Page Builder Plugin
This method lets you to easily edit your full-width page and create different page layouts for your site.
You will need a WordPress page builder plugin for this method. And we will be using Beaver Builder. As it is one of the best drag and drop page builder plugins and it lets you easily create page layouts without writing any code.
The first thing you are required to do is install and activate the Beaver Builder plugin. If you don’t know how then see our step by step guide on how to install a plugin in WordPress.
After the activation, edit an existing page or create a new one. On the page edit screen under the page attributes section you require to select the full-width template provided by your WordPress theme.

After selecting your page template click on the save draft button for saving your page.
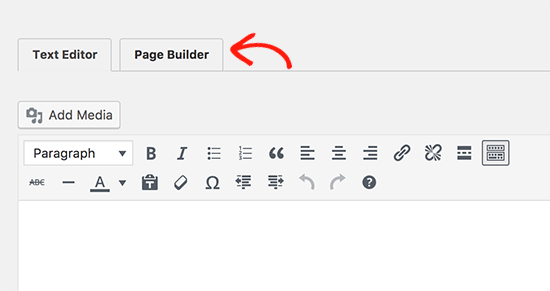
Now you are ready to use the page builder plugin for creating your layout. Start by tapping on the page builder tab above the page editor.

And this will launch the page builder interface where you will be able to see a live preview of your page with page builder options.

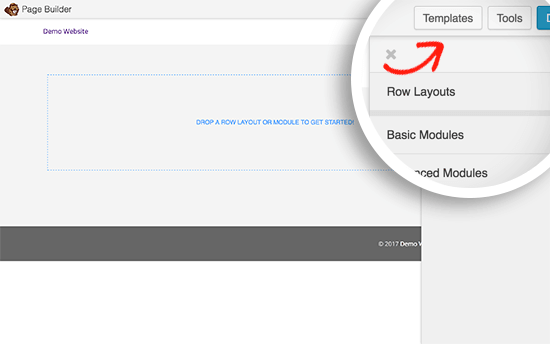
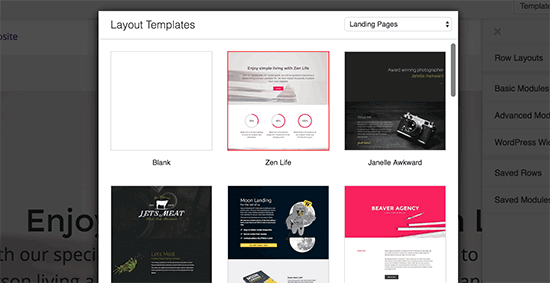
Click on the Templates button at the top. Beaver Builder comes with various ready to use and professionally designed templates.

Just click on a template to select it and the page builder will load it for you including the images, layout, and content. You can also tap on the blank template to start without a readymade template and create your own layout.
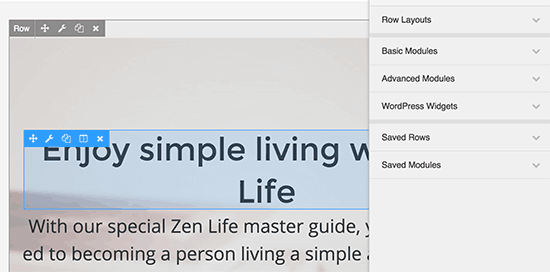
Beaver Builder layouts are built mainly with rows and modules. Each row can have multiple columns & inside each row, you can add content modules and widgets.
Edit row or a module in the layout
For editing a row or a module in the layout you just need to point and click on it.

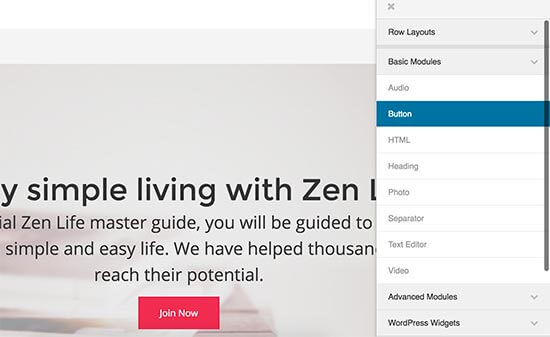
Beaver Builder will open the item details in a popup where you can easily edit its settings. You can change fonts, colors, add background photo, change text and much more.
It comes with many basic and advanced content modules that you can drag and drop into your page.

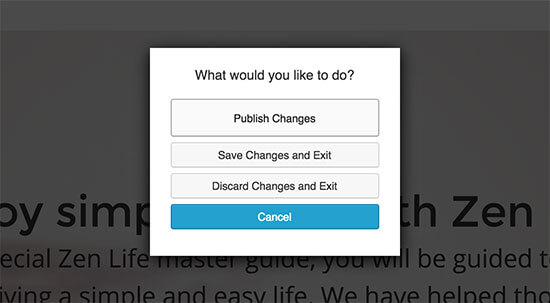
After finishing editing you can click on the Done button at the top. This will display you a popup where you need to click on the save or publish button.

At last, you can visit your page to see it in action.
Conclusion
We hope that this blog helped you to create a Full-Width Page in WordPress. Displaying your blog posts, themes in full size is always very attractive for the visitors to look it at better juncture so they can easily know your creative work or product in quite exceptional visually manner.
You can also avail help from our WordPress Website Maintenance team. Our expert will tell you the root cause of the problem, they will guide you properly. This will ensure that next time if the problem occurs, you can handle it yourself. Dial our WordPress Support Toll-Free number +1-888-738-0846.
That’s all, thanks!
