

Wondering How to easily Hide WooCommerce Coupon Fields? So we are going to help you through this post. WooCommerce Coupons are a great way to keep your customers engaged. Coupons are encouraged to complete their purchase and provide great reviews of their products. But there are some downsides to using coupons. When there are coupons for every product in your online shop, you are probably setting up a trend.
WooCommerce a widely popular e-commerce platform is home to nearly 400,000 sites and has now become a very popular e-commerce solution across all the websites with powering around 42% and more of all the online stores.
This lets you create an e-commerce business (store), manage inventory, accept payments, and much more. It comes with almost all the functionalities that you require to open an online store. As It helps you sell products or services online from your WordPress site at a very affordable and accessible manner.
However, if you are in line with this approach, then your customers will see coupons before purchasing their products. If there is no coupon, they can stop buying until find one. Even, when they are waiting for some of them can buy products from one of your competitors.
And if there are coupons, then it is likely that your customers will get a coupon from one of your partners. This means that you are losing revenue on both the price of the product and the affiliate fees.
So, what should you do to stop these situations? Fortunately, there are many solutions to handle these issues and maximize your profits. In this post, we will discuss all three solutions shown in below.
Read More: Complete Guide: How to migrate from Shopify to WooCommerce Store?
Way to hide WooCommerce coupon fields
1. Removing the Coupon Field
If you are really fed up with the coupon, you can easily remove the coupon field completely.
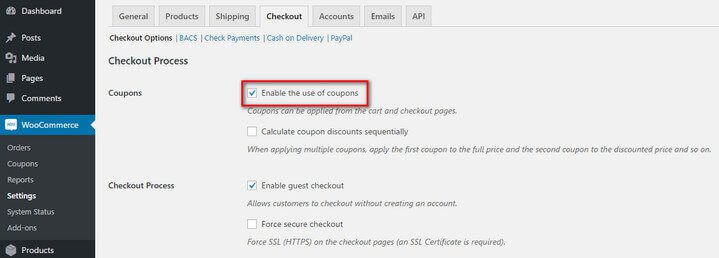
To do that, first, go to the WooCommerce>>Settings page, and then click on the ‘Checkout’ tab. Uncheck ‘Enable Coupon Use’ and click on the ‘Save Changes’ button.
At this point, now you do not have any coupon fields anywhere in the store.

But I do not recommend this approach. It does have the advantage of using coupons. If you do not allow coupons, then your customers can think that they are not getting the best deal. As a result, they can start looking elsewhere.
A better solution is to use a coupon smartly. Continue reading to know how to do it.
2. Smart Ways to Use Coupons
If you do not want to disable the coupon and also do not want to lose your customers, then there are many options for you.
Let’s see which they are:
a) Linking the Coupons
You can add a link to the available coupon right after the code box. It is better than the link opens a small window with the coupon code.
As code box also known as code block enables you to add highlighted code to your WordPress site block with a single click. This plugin is very much compatible with Block Editor and Classic Editor.
Where block editor allows users to create awesome designs and layout for your blog posts and Classic Editor plugin includes several filters that let other plugins control the settings, and the editor choice per post and per post type.
Where a post type is a collection of rules that are used to explain the way of content. Each & every post has its own parameters which define a particular post so that you can understand properly the difference between post, page, archive, revision or a navigation menu.
However, if you are running a unique promotion, you can add a small section with clear instructions about the WooCommerce Coupon.
Consequently, whenever the customers have a clear option to find all coupons that are available, directly from their website, they are not likely to leave the cart and see the coupon elsewhere.
b) Renaming the Coupon Field
Changing the name of the coupon field is the second good idea: Generally, people are looking for text like ‘coupon’ or ‘discount’ on checkout pages. Unless you are using them, you are safe.
Instead of traditional ‘Apply Coupons’, you can try some variations like ‘Promo Code’, ‘Special Code’ etc. Using these, your customers will think that they are part of a special promotion.
c) Camouflaging the Coupon
It is also possible to hide the coupon code section. In this strategy, you can rename the coupon code section and keep it within an expandable element. To take this one level forward, you can shorten the font size.
When you do this, the customer will not find the traditional text field for offering coupon. Therefore if they get a promo code from somewhere, they will look closer and finally find the promo section.
d) Applying Reciprocity Plan
Last thing, the use of a reciprocity plan can be another way of dealing with discounted customers.
With some smart plans, you can ask the customer for the replacement of the coupon code for your email address. Do this before the customer enters the checkout page.
Now, if the customer abandons the car, then you still have an email address for future marketing. You can use random coupon codes and restrict multiple coupon usages to keep the process safe.
3. Using Coupon Management Extensions
If you do not want to remove the coupon field, and you don’t want to display them directly? Well, the solution to that situation is also some special WooCommerce extensions that allow you to do advanced coupon management tasks.
Below, I will discuss the two very popular Coupon Management plugins for WooCommerce store. These are:-
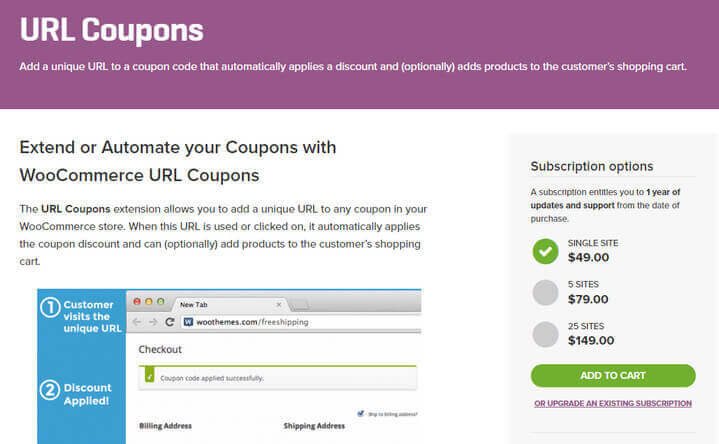
a) URL Coupons

URL Coupons is one of the best coupon management extension features WooCommerce Coupon offered by URL coupons ensure the maximum conversion for your online store. With this extension, you can hide the coupon field on the cart and checkout pages.
URL is an Absolute Path which is a location of a directory or file in a computer also commonly referred to as file path. Paths are used largely in operating systems for representing the file and directory relationships. They are also crucial to the operation of the internet and basis formation of URLs.
This does not mean that you are completely disabling coupons. The customer with the WooCommerce Coupon can still get a discount using special URL, which includes the coupon code and applies the coupon automatically.
To use an existing URL to trigger a coupon is another possible way. For example, you can provide a special coupon for those people that coming from a specific landing page or blog post. This is a great way to build a loyal customer base and reward them.
In detail, after implementing a WooCommerce Coupon, you can allow customers to redirect to a specific page. Once you have used the coupon, you can use this feature to redirect to the checkout page, the risk of cart abandonment. It is less effective, an effective remedy can also work to overcome obstacles for purchase.
URL coupon allows you to send individual coupons in the coupon code with the customer’s name. This will make the customer more connected to your brand. Also, you can send them a discount link, which they can share with their friends.
Other notable features include one-time access to coupons, QR code scanning to get coupons and so on. You can get the URL coupon’s single site license for $ 49 only.
b) Smart Coupons
Smart coupon is also an excellent and powerful extension among many of the relevant options in WooCommerce Coupon. With this, you can create WooCommerce Coupons in bulk. It comes with a unique coupon generator option, which will keep your coupon safe. Also, it is possible to further protect your coupon by adding custom prefix and suffix for the code.
Applying a WooCommerce Coupon with one click is a good feature of smart coupons. When you use this feature, the logged in customers will be given a checkout or WooCommerce Coupons available on the cart page. They can click on any coupon to apply it automatically.
Available coupons can be shown anywhere using the built-in shortcode. If you can control CSS, you can easily customize the coupon styles so that they can be more attractive.
CSS stands for Cascading Style Sheet. The word cascading expresses the process of filtering down from general rules until the most specific rule is encountered. CSS is read by web browsers. Fast forward – they take the markup document, and within that document, they apply the styling rules to the elements.
Consequently, if you are sending the product links to your customer through emails, then you can add a coupon to the link. This WooCommerce Coupon will be automatically applied when the customer clicks on the link.
Also, it is possible to export and import coupon setting from other WooCommerce sites. The plugin works perfectly with other popular extensions such as chained products, subscription etc.
Wrapping Up
And this leads to the end of the blog. If you follow the above suggestions and use the WooCommerce Coupon wisely, you will gradually improve the rate and earn more profits. On the other hand, following a traditional route can make a little difficult for a successful business.
Do you own a WooCommerce store? What do you think about using WooCommerce Coupons? Tell me by leaving a comment in the comment section below. We hope this blog is very helpful to you.
If you’re looking for someone who can help you with WooCommerce then you can dial our WordPress technical support number +1-888-738-0846. We will be pleased to help you.
