
Have you ever desired to create a Custom WordPress layout with Beaver Builder? Beaver Builder permits you to create your own page layout without writing any code. A lot of paid WordPress themes are ready to use page layouts for various sections of the website. However, sometimes a built-in layout may not suit your needs.
You can create a custom page templates in WordPress by creating a child theme and then add your own page template. But to work, you will need some knowledge of PHP, HTML, and CSS.
This is where the Beaver Builder comes. This is a drag and drop builder plugin for WordPress. Here, In this post, we are going to show you how to create custom page layouts in WordPress with Beaver Builder.
Beaver Builder Review
It is very easy to use beaver builder and beginners friendly. In addition, it is full of incredible features to create professional looking pages.
It works with all WordPress themes and has many modules that you can drag and drop on your page. You can create the type of layout you want and set it up the way you imagined it.
However, In this Beaver Builder review, we will show you how to use Beaver Builder to create custom page layouts in WordPress.
Read Also: How to simply change the Layout of Your Homepage in WordPress
Let’s get started.
Setting up Beaver Builder Plugin
The very first thing you have to purchase the Beaver Builder plugin. Because this is a premium plugin, with pricing starting from $99 for unlimited sites.
After that, you have to install the Beaver Builder plugin and activate it. For more information, click on how to install a WordPress plugin.
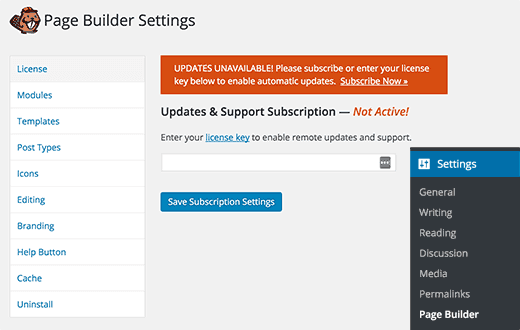
After activation, you have to go to Settings>>Page Builder page to enter your license key.

When you entering your license key, then you are ready to create beautiful page layouts.
Create First Custom WordPress Layout With Beaver Builder
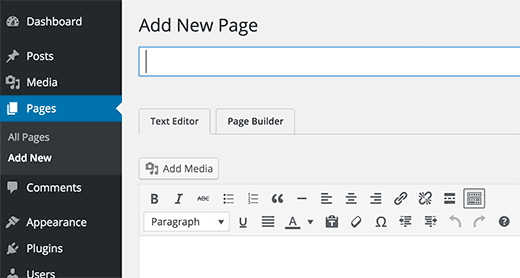
To create your first-page in WordPress you have to go to pages>>Add New. You will see a new page builder tab in WordPress Editor.

Click on the ‘Page Builder’ tab to launch Beaver Builder.
However, if this is your first time by using Beaver Builder, you will see a welcome popup that will offer you a guided tour.
Here, at this time, you can click the No Thanks button to skip the tour. Since we will walk you through various features in this guide, so you do not need to travel.
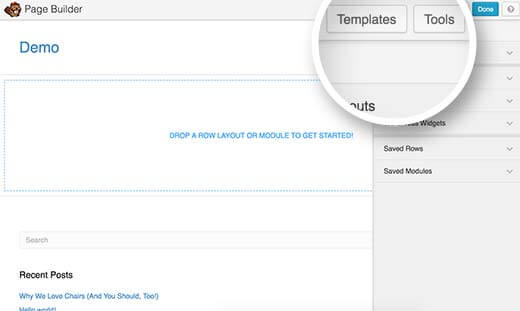
Thereafter you have to click the Templates button in the top menu.

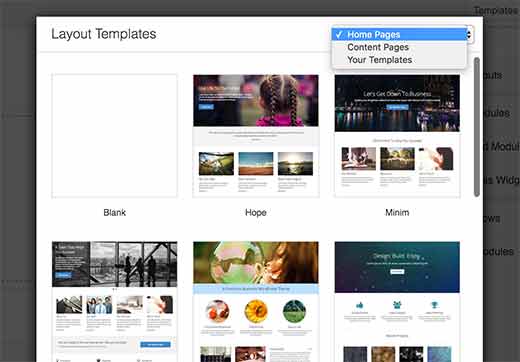
Beaver Builder comes with some professionally designed templates so that you can start right away.
Don’t worry, you can customize the template as much as you want. This is a quick way to get you started with the layout.

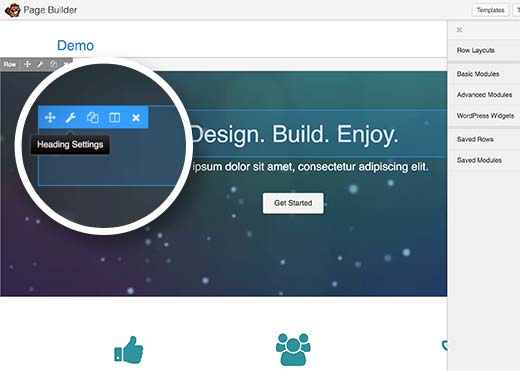
When you choose a layout, the beaver builder will load it in the preview window. Take your mouse over an item and the beaver builder will highlight it.
To edit it you can click the wrench icon on any highlighted item.

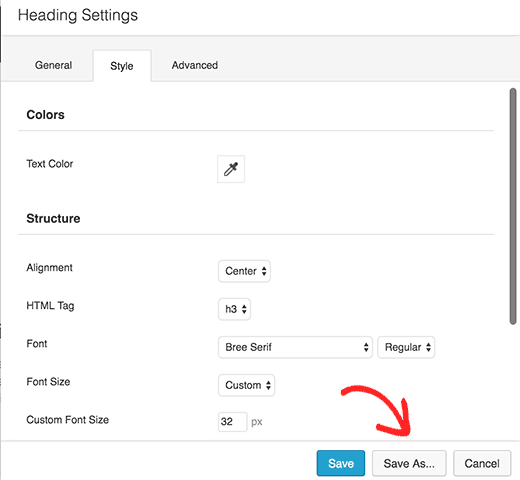
Beaver Builder will show a popup with various settings that you can edit. You can change text, color, background, font, padding, margins, etc.
Also, you can click on any item in the live preview and drag and drop to move it around the page.
Although The Beaver builders layouts are based on layout rows. You can drag and drop rows to rearrange. Also, you can add or delete a new row.
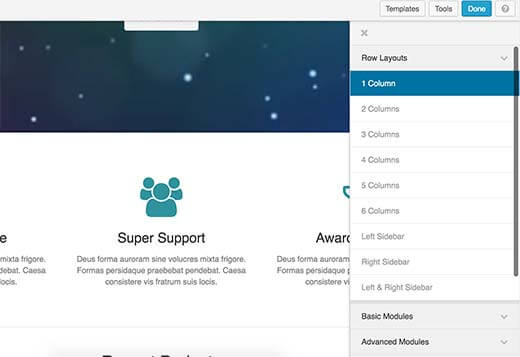
Simply click the Row Layouts menu and then choose the number of columns you want in your row.

The Beaver Builder will add a row to the live preview on your site.
You can add the items to your row by using basic or advanced modules and widgets. These modules permit you to add the most commonly used elements such as buttons, text, images, headings, slideshows, audio, video etc.
Just choose one item and drag it to the row you just added. Click on an item to edit your properties.
Also, you can save a row or module to reuse it on other pages later. Click Save as the button when editing a row or module.

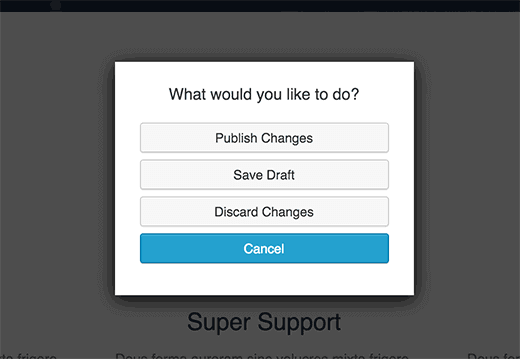
When you’ve finished editing your page, click the done button. The Beaver Builder will show popups with buttons to publish or save your page as a draft.

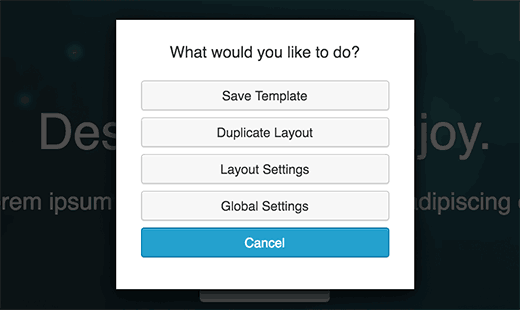
Also, you can reuse an entire page layout for other pages on your WordPress site. Just open the page with the Page Builder and after that click the Tools button in the top bar.
However, the Beaver Builder will show you a popup. You can save the page as a template, or create a duplicate page quickly with the same layout.

Managing Page Layout Templates in Beaver Builder
Every Beaver Builder license authorizes you to use it on unlimited websites. But how do you move your page templates from one WordPress site to another?
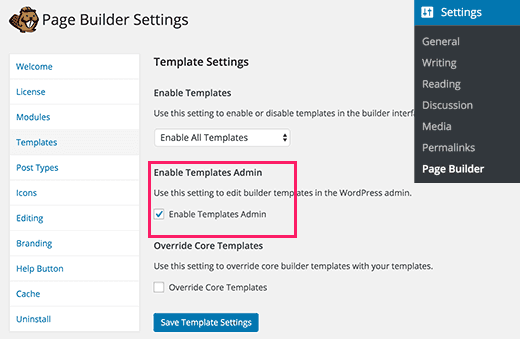
However, the Beaver Builder stores user-created templates in a custom post type called template. It’s hidden by default, but you can make it visible by going to Settings>>Page Builder and by clicking on the Template tab.
Just check the box next to the ‘Enable template admin’ option and click the Save Template Settings button.

You will notice a new menu item labeled templates would display in your WordPress Admin Bar. All page layouts that save as a template will appear on that page.
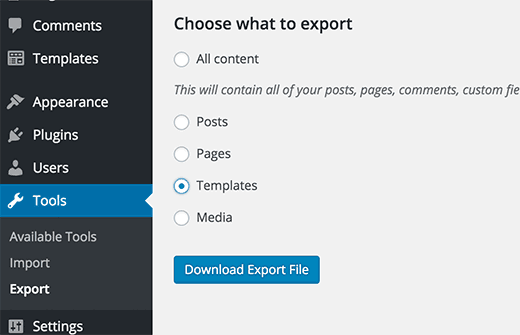
Since this is a custom post type, you can export your beaver builder templates easily by using the built-in export feature in WordPress.
Go to Tools>>Export page and choose Template. Click the ‘Download Export File’ button and WordPress will send an XML file to download.

Now log in to the WordPress site where you want to import the template. Go to Settings>>Import the page and click on WordPress.
Thus, you will be asked to download and install WordPress Importer plugin. Thereafter you will be able to simply upload your templates XML file and import it.
Conclusion
Wrapping this all end! We have discussed How to Create Custom WordPress Layouts with Beaver Builder? Often, we concluded Why and When you Need Custom Page Layouts
We hope this post helped you to create Custom WordPress Layouts. If you have any question about creating this, let me know in the comments section below.
If you liked this post, please share it with your peers.
In case you have any WordPress questions feel free to ask us as you can get our expert advice. For the same, our support team is always ready to deliver WordPress Customer service. Just dial our support phone number +1-888-738-0846(Toll-Free) to know how our professionals can help you.
That’s all, thanks!
Read More Blogs:
