
Many users asked us how to create a responsive slider with Soliloquy Slider plugin in WordPress. If you are facing the same problem then you are in the right place.
Responsive sliders help in search engine ranking of your site. Sliders are used to create the front page of portfolio or business sites. Since there are a lot of slider plugins in WordPress. Each & every plugin has its own distinct feature. According to the user’s experience, many plugins out of them are too complicated.
Hence, in this post, we will explain to you why we use Soliloquy and how to create a responsive slider with Soliloquy in WordPress.
What Is Soliloquy Plugin And Why Use It As Your WordPress Slider?
Soliloquy is a robust responsive WordPress slider plugin with rich features. It is also easy to manage. Many slider plugins bloated with the code and bad documentation. However, Soliloquy is a lightweight and fast plugin. It is built for developers and users both.
There are a few things that we like about Soliloquy over other plugins:
- Soliloquy follow to WordPress coding standards and practices.
- To handle slider, it uses a custom post type that makes it very easy to import or export sliders with any WordPress backup solution.
- It is totally translation ready that is great for international audiences.
- SEO friendly – You can add metadata, titles, alt text, and captions to every slide.
- It is very easy to use with Ajax powered drag-drop slide sorting
- Responsive slider with touch swipe support for touch-enabled devices like smartphones tec.
- It is developer-friendly with great documentation and many hooks and filters. You can white label it easily if needed.
Aside from all features, it is pretty affordable as compared to other plugins.
Creating A Responsive Slider With Soliloquy Plugin In WordPress
- The very first thing, you have to purchase the Soliloquy plugin.
- When you purchased it, then install and activate. If you have any problem to install it then see our blog on how to install a plugin.
- After activation, it will add a new Soliloquy menu in the WordPress admin. If you want to go to the slider page then you have to click on it. This will be empty because you have not created any sliders.
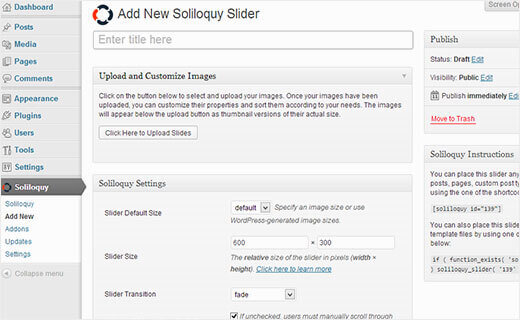
- To add new sliders, just click on the Soliloquy >> Add New.

- Give a slider title in the title box. Next, click on the Upload sliders button. You will see a popup like default WordPress media uploader.
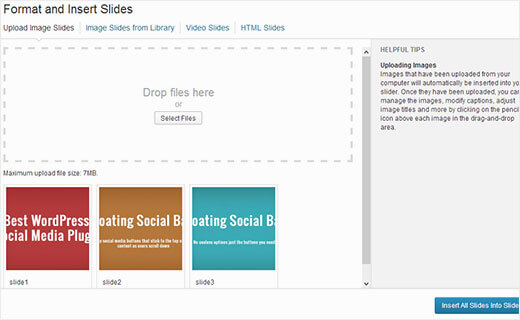
- Now, you can upload images for slides, select images from the media library, add video slides by adding URLs of videos or build an HTML slide.
- If you want to add a video as a slide then you have to upload video to either YouTube or Vimeo. When you have the video URL then paste it.
- To HTML slides, you need to paste the HTML code. This HTML could be anything that you want. For your newsletter or a call to action button, one example would include an email opt-in form.
- In this post, also, we will show you how to build an image slider in WordPress. Just click on the Select Files to upload slides images from your computer.

- When you have selected the image slides then they will be uploaded to the media library.
- Now, click on the Insert Slides button to add these slides to your sliders. After inserting slides, you can configure any other options on the add new slider page.
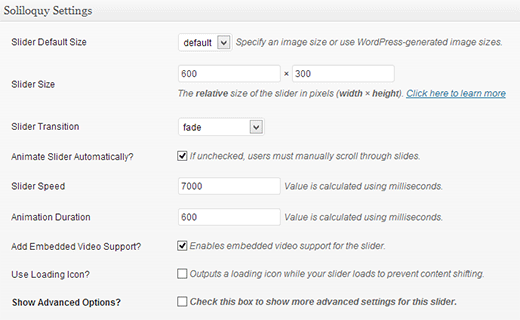
- Also, you can adjust the default slider size, the responsive ability permits it to adjust for small screen automatically. Since the default sizes are the relative point, your slider adjusts itself on different devices.

- In the other options, you can select the slide speed, slide animation effect, etc. When you have done then click on the publish button to save slider and make it available to the public.
Adding A WordPress Slider In Posts or Page
- When you have created your slider then insert that slider into the page or post.
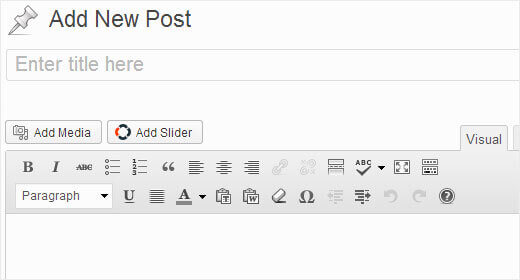
- To do this, open your post editor and choose the location where you want to add. Click on the Add Slider button which is next to the media uploader.

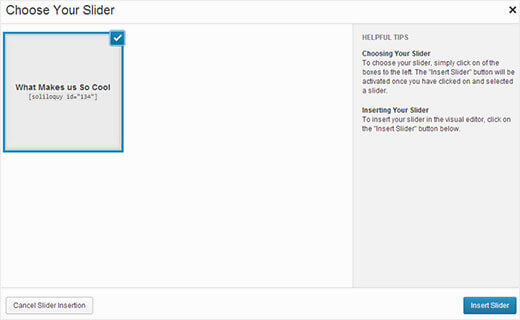
- Now, you will see the boxes for every slider you have created. Select the slider you want to insert and click on the Insert Slider button.

- This will add a shortcode to your post or page. You can save or preview your post and see your slider in action.
Editing & Updating a Slider with Soliloquy Slider Plugin in WordPress
- You can edit slider anytime without editing the page or post where you insert the slider.
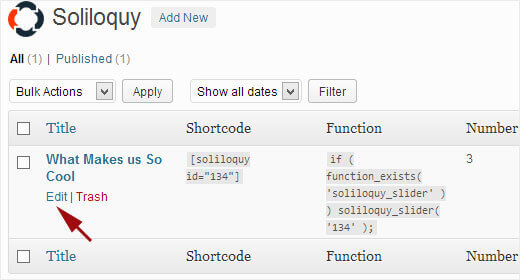
- Click on the Soliloquy icon in your admin sidebar and click on the Edit link that is below the slider you want to update.

- Now, edit the slider created above. You have to remember that slider created with Soliloquy is SEO friendly.
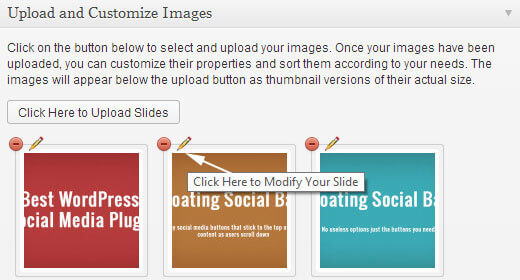
- You can add meta description, title, URL and captions to individuals slides. Click on the edit button which is next to an individual slide in your slider.

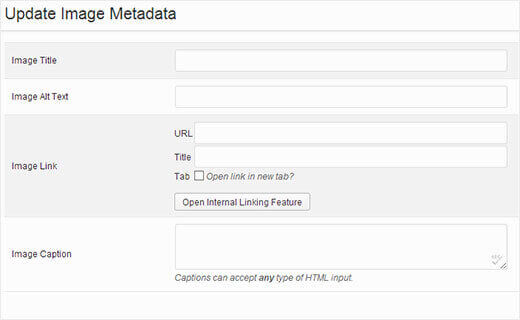
- This will open a popup where you can enter your image title, caption, alt text, link slide to a URL.
- You want to add a newsletter opt-in form then you can add HTML in your caption. Once you have entered the meta-information for your slide, click on the Save Slide button.

- When it is embedded on your website then your changes will reflect automatically in the slider.
Adding Soliloquy WordPress Slider In Templates And Widgets
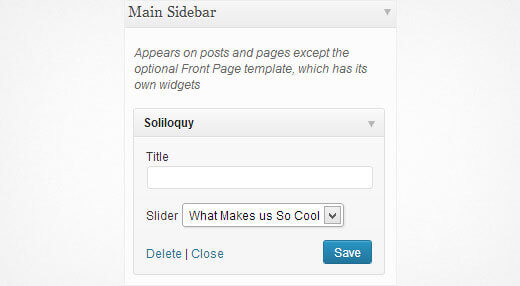
- Soliloquy has a widget which use to add a slider into any widgetized area on your site.
- If you want to do this then go to the Appearance >> Widgets and drag and drop Soliloquy widget to sidebar. You will see the list of your created slides.
- Select one of them which you want to insert and save the widget. Since slides created with Soliloquy are responsive. So, they will adjust to fit in sidebar’s widgets.

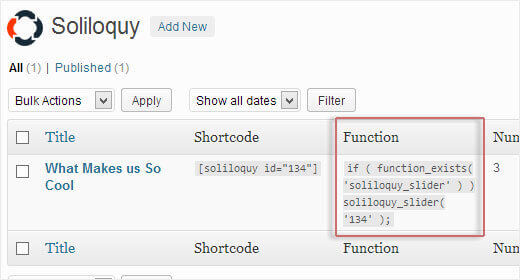
- Although, every Soliloquy has its unique shortcode and a function. However, you can use these functions to add the slider anywhere in the theme template. To get the function, click on the Soliloquy icon in the WordPress admin.
- It will show the list created your slides along with shortcode and function next to the slider title. So, copy and paste the function code.

Bottomline
We hope this beginner guide on Creating a Responsive Slider with Soliloquy Plugin In WordPress is helpful for you.
In case you have any WordPress questions feel free to ask us as you can get our expert advice. For the same, our WordPress Support team is always ready to deliver WordPress Customer Service. Just dial our support phone number +1-888-738-0846 (Toll-Free) to know how our professionals can help you.
That’s all, thanks!
