

WooCommerce Plugin
WooCommerce Product Variations
Today we have created one of the best tutorials to add WooCommerce product variations plugin also known as variation swatches for WooCommerce plugin. Here, WooCommerce plugin which will help you in improving product variation of your WooCommerce site.
No doubt, WooCommerce plugin is a free & is considered as one of the most popular WordPress plugins around the world for an e-commerce start-up. At present stage, this WordPress plugin is currently running as the most important e-commerce sites which are available on the global world wide web network. As, plugin is defined as a type of software that contains a group of functions that can be added to a WordPress website. They are used to provide additional functionality to your application.
Fast forward, the best thing is WooCommerce plugin shows the product variation (option) by default. That’s why, you can easily sell products through e-commerce store in various category – for an example size and color. By, using the variable product feature is the best solution for you to attract more customers and also helps in increasing your sales.
However, adding size, color, images to a single product with WooCommerce plugin can lead to the increase of the product sale. Know how to add WooCommerce product variation database. Here we have mentioned the two ways for the same;
- Adding WooCommerce product variations manually
- Best WooCommerce product variations plugins to add it
But before this let’s get a bit information on a variable product.
What is a Product Variable?
A WooCommerce Product Variations also known as Variation Swatches is a standard product type that allows you to offer a set of digital variations (different colors, sizes, prices) of a product to their customer. Means, it shows a number of attributes from which your customers can choose as per their choice. But when you add them to your WooCommerce setup, you need to apply attributes, terms, and variation to your products.
For example, you can add shoe size, brand and color as a variable for the shoes you sell on your e-commerce store. When customers come to your website to buy shoes, they can choose their size, brand and color as per their like and only have to choose between the ones that fit.
Why you need to improve WooCommerce Product Variations feature?
This feature allows you to create specific products that have many variations. For example, color, size, materials and much more. Therefore, WooCommerce plugin is the best choice to start a small online business.
Furthermore, with the help of variable products, you can add many variations for a single product like size, images, price, color, etc. and many other good features that can be in your product. This contains setting up terms, variations, and attribute.
However, as we have discussed above, by default, the WooCommerce plugin shows the product variation (options) as a drop-down list. It is simple but looks unattractive and your customer does not observe their interesting products.
But through color and image swatches it provides a great way to show the available product’s colors, styles, sizes or any other thing that you want to display.
Finally, using product variation features in your e-commerce store is necessary because it attracts more customers and helps to increase your sales.
Later to reading this, come to the point;
How to manually add WooCommerce product variation pre-select option?
Follow the simple steps to add WooCommerce Product Variations to your product, elaborated are as follows:
Step 1: Set up products attributes
Before creating the variations for products you have to manage products attributes. To do this:
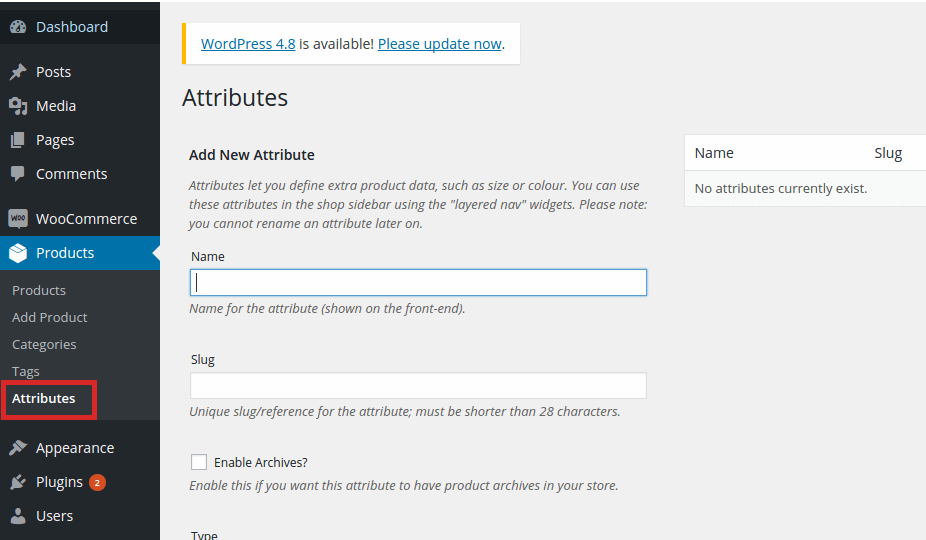
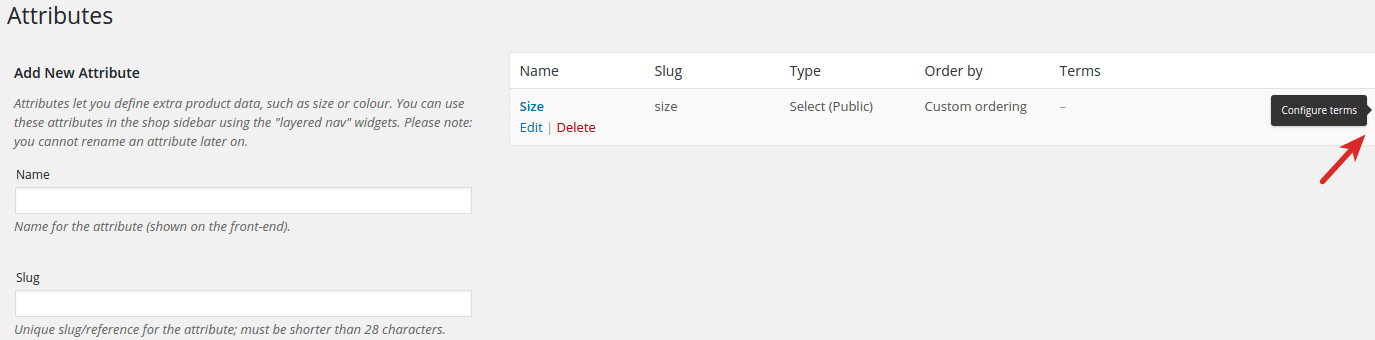
- Open your WordPress dashboard and go to WooCommerce>>Products>>Attributes. And select the Attributes.

[Image Source: www.shopping-cart-migration.com]
- Thereafter, put your attribute name in the name section and enter the slug option (optionally) and tick the enable archives box if you want to allow your customers to browse by your product attributes.
- Now, in a type section, opt Select option if you want the same attribute values for your complete store.
- Choose the Text option if you want to type a new attributes values.
- Thereafter, choose the Default sort order (“Name”, “Name (Numeric)”, “Custom ordering” or “Term ID”).
- After that, press the “Add Attribute” button.

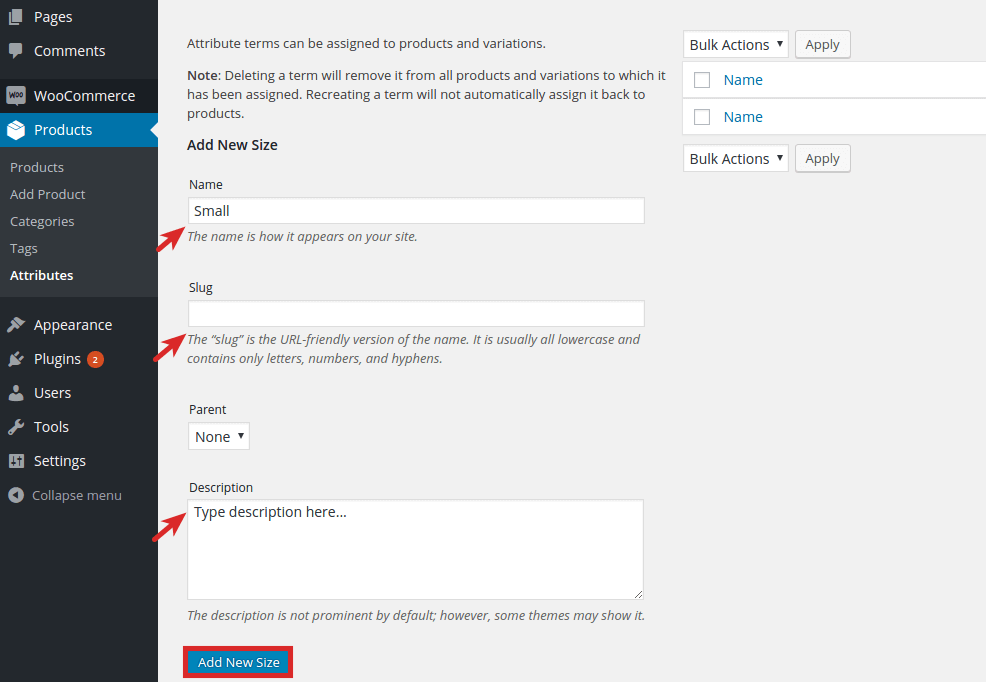
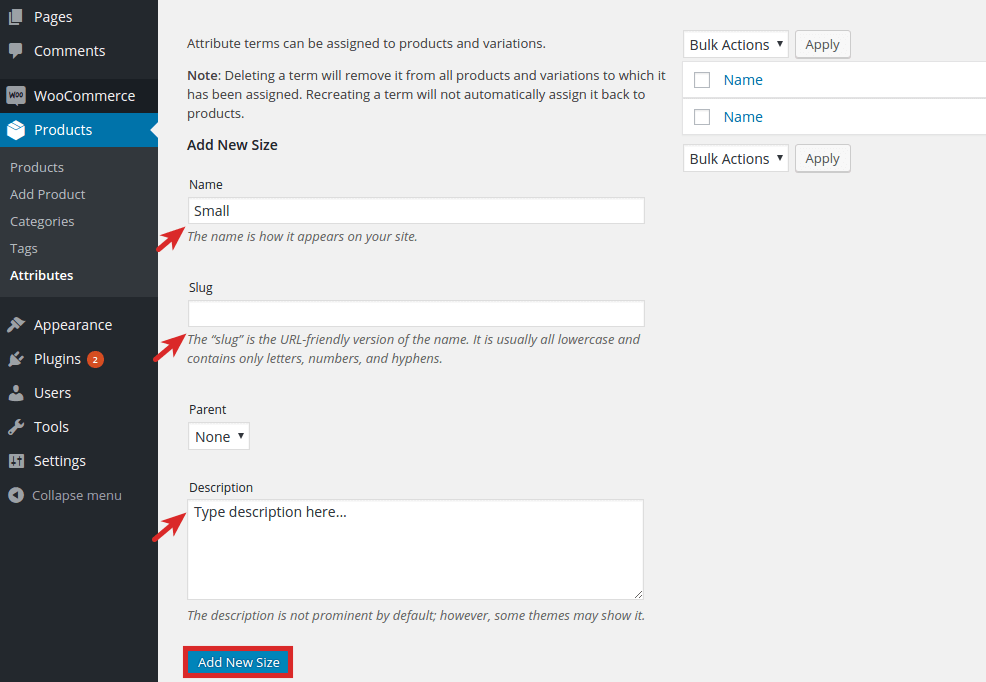
- Here, you have to select the “configure terms” button to add attribute values.

- Then add a New Attribute name. Here we add three new attributes such as Small, Medium and Large.

- Now, you can add the global attributes before creating variations – so be continue to add the global attributes to products – that are site-wide or interpret custom ones specific to a product.
Step 2: Add attributes for products
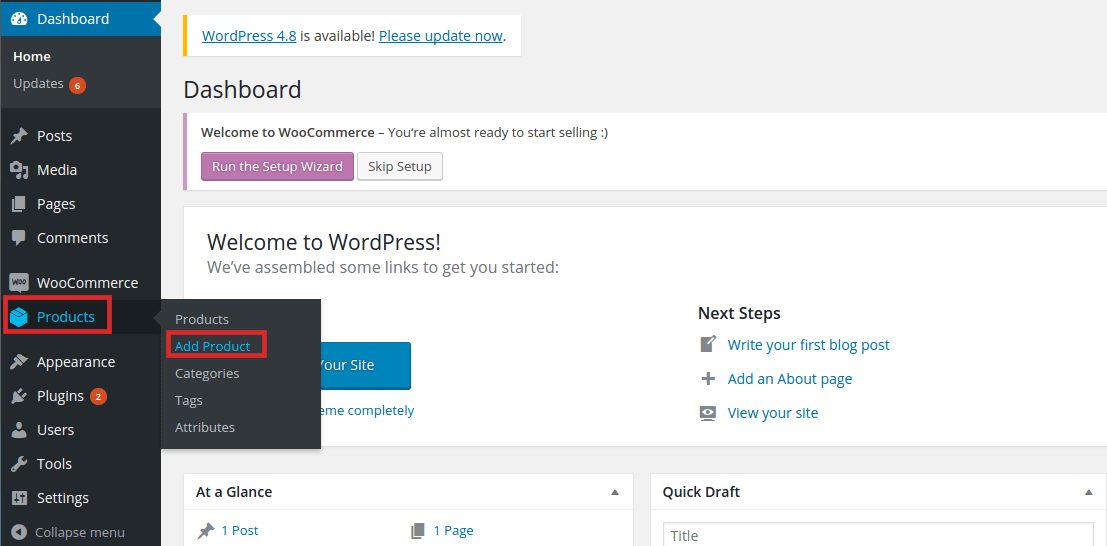
- In your WordPress dashboard, go to the Product>>Add Product or Edit an existing one.

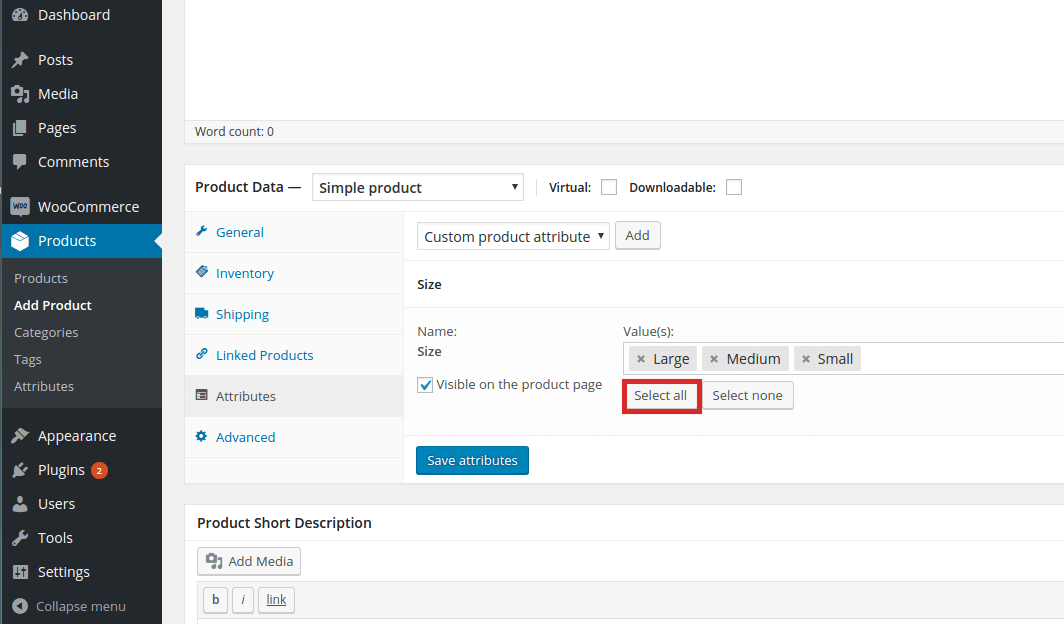
- Now, you have to choose the variable product from the product data dropdown. Select one from the list and press the Add button. For example, if you choose the size.
- Under the size option mention the size (small, medium, or large) that you want to show and press the “Select All” button, thereafter, click on the Save Attributes button to save your attributes. You can see screenshot below:

- Now you can add only one attribute for a single product if you want to add unique variations of this product, then go to Product>>Add Product>>Attributes and select the custom product attribute, thereafter follow the same steps that we have mentioned above.
Now come to the point –
Step 3: How to add the variations
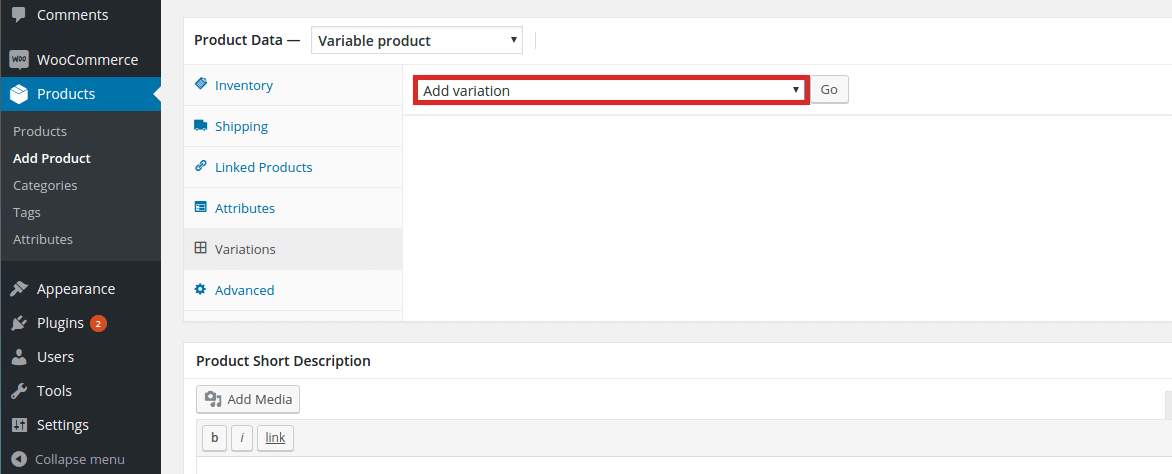
- To add the variations – in your dashboard go to variation section and select the Add Variation option from the dropdown menu.

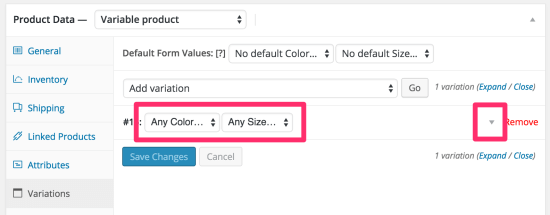
- Thereafter, select the attributes for your variation such as colors, sizes, etc.

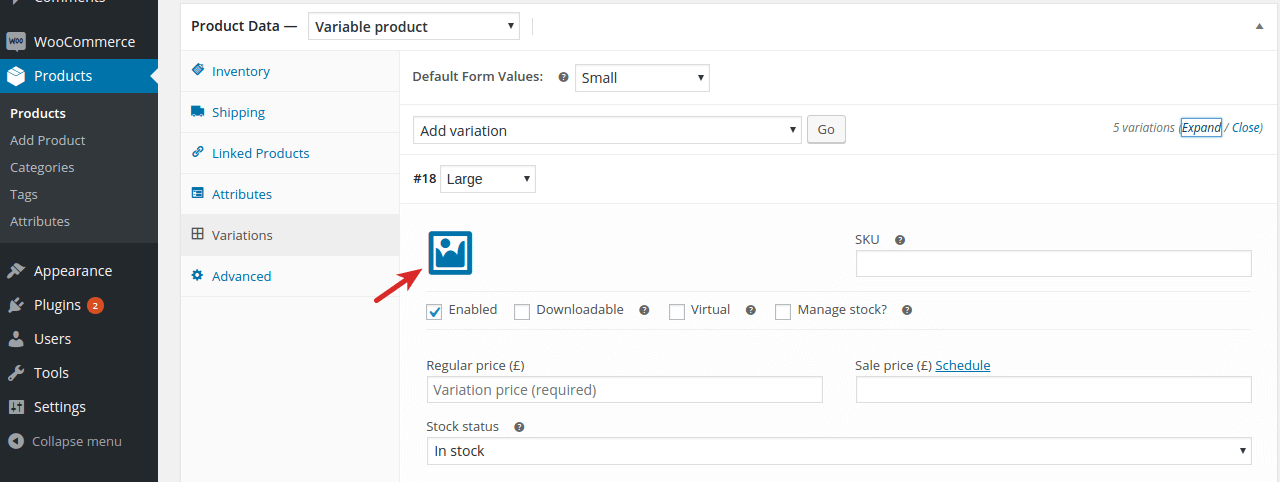
- Then add your variation’s image – To add the image expand the triangle icon and click the blue image icon, now upload the image as per your choice.

- Now choose the relevant category for your variable product and click on the “Publish” button.
That’s it!
Now we are going to illustrate you some best WooCommerce variable product plugin that will help you to add WooCommerce product variation. All the plugins we have mentioned here will allow you to change the standard, choose with WooCommerce plugin icon, dynamic labels, and custom images. Let’s have a look:
Best WordPress WooCommerce product variations plugins

1. Improved Variable Product Attributes for WooCommerce

Improved variable product attribute for WooCommerce plugin improves the attribute selection in your e-commerce store. We recommend it to you because it is easy to use and had enough option to improve the features of the WooCommerce Product Variation. The good thing is to prevent your customers from selecting unavailable attribute combinations and only let them choose the available ones. However, it giving them the option to add to cart only if all attribute terms have been chosen.
By using this your online store never shows “out of stock” options again. You can show the WooCommerce Product Variations selectors among your customers using text, HTML, colors, and images. Now, add a unique style to your web store and amaze your visitors and customers.
Thereafter show your best qualities on the product store pages along with single product pages. Let your client choose the attribute variation on the product archive pages and add to the cart by using the AJAX without having to enter the single pages or use the plugin to show the attributes on product archive pages. Here, AJAX stands for Asynchronous Javascript and XML. AJAX is a combination of HTML, CSS and JavaScript code that allows a web page to communicate with a server without reloading the page.
Features:
- Adds custom product options easily.
- Attribute selector support for simple and variable products.
- Translation ready, full WPML support.
- Automatic updates direct on site.
- Unlimited product add-on options.
- AJAX support, seamless integration.
2. WooCommerce Visual Attributes & Options Swatches

WooCommerce Visual Attribute & Option Swatches is the premium plugin to locate the best method to improve the WooCommerce variation feature.
In accordance with users, it is suitable for power users, who had sufficient knowledge to make their product features styles. However, it has flexible features and almost customizable.
Continuously, Woo Visual Attributes Swatches permit you to customize the framework for any variation, dropdown, labels, radio buttons, colors, and pictures are supported. Further, it is covered by allowing you to define the quality configuration for thousands of products in your heartbeat.
Features:
- Attribute configuration
- Variation pictures
- Bulk definition
- Fully responsive
- Multiple skins included
- Straightforward, no documentation needed
- Natively compatible with WooCommerce
- Advanced skins editor
3. WooCommerce Variation Master

WooCommerce Variation Master is an extension by makewebbetter for WooCommerce. It permits the admin to add a lot of gallery images for each variation and when the visitors choose the variation, instead of chooses the main product gallery images the visitor to choose the variation those gallery images will be shown as gallery images. You can add color and image swatches. Also, the admin can allow the buyers to change the selected variation on the cart page.
In addition, it provides a very rich level of customization for WooCommerce product variations. Further, it is very easy to use. By using this, the admin can easily export and import the variation gallery images, color, and images swatches for all variation with the easy global setting features.
Additionally, the admin has full of control to edit the setting for each variation and can disable the images and color swatches for the particular variation. However, the admin can show and hide the attribute name and can change the color/swatch images for the specific variable product.
Key Features:
- Easy Installation
- Simple & Easy Configuration
- Browser Compatibility
- Product Gallery Slider
- Bult export/import
- Variation Swatches
- Variation Customization
- Product gallery with two layout
- Text swatch feature
- Swatch tooltip feature
- Border and Attribute Text
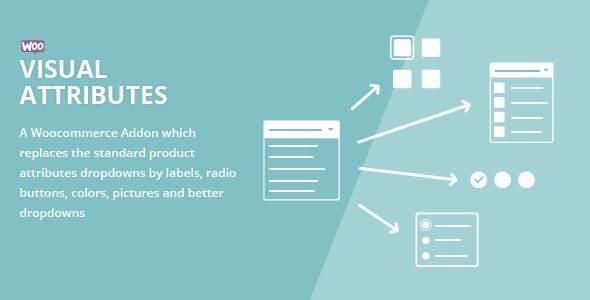
4. Visual Attributes – WooCommerce Variable Products

Visual Attribute is a WooCommerce plugin extension that increases variable products at the place of the dropdown with:
- Icons
- Images
- Text labels
- Color swatches
Therefore by clicking on the visually explicit character element, you can choose each
attribute.
Instead of clicking on the attributes menu increase the user’s experience in your store by giving them the ability to easily click visual elements. Read the attribute and choose one as per your like.
In addition, visual attributes is also the best for mobile devices. Because instead of laughing the disruptive select interface in iPhone and Android the user can tap the element.
Features
- Fully translatable.
- Use your own custom font icon set.
- Complete Spanish translation included.
- Complete German translation included.
- Good documentation and prompt support.
- Through visual controls, it is easily customizable.
- Show visual attributes only on mobile, desktop or both.
- With the standard select dropdown mix the visual attributes.
- Selects from Genericons or Font Awesome icon font libraries.
- Use the images, colors, icons, swatches and text labels to choose the product attributes in variable products.
- Display the visual attributes in the e-commerce shop loop, product category, and product tag pages.
- Deactivate them on each & every product at the time of preserving the data.
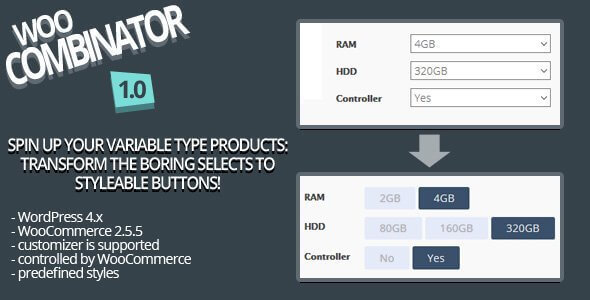
5. WooCombinator for variable products

WooCombinator for Variable Products plugin hides the elements that have already chosen and renders the button instead of this. But, still, the controller logic is controlled by WooCommerce.
Continuously, you can set your own classes and choose from the 7 pre-determined styles. In addition, you can also write your own inline CSS styles (if there is no other option for editing a custom CSS file). As, CSS stands for Cascading Style Sheet. These are the documents which contain the styling rules that can be applied to HTML or XML, (along with some structural formats).
By default, WooCombinator has tried to reuse the button element of your theme, but you may need some CSS changes. Therefore this plugin converts boring chosen elements into buttons for convertible products.
Features
- Documentation included.
- It has 7 predefined styles.
- Write your own inline CSS rules.
- It includes minified CSS and JS files.
- It supports WordPress Customizer.
- Set CSS classes for elements and states.
- It only changes the display logic – the control logic is still handled by WooCommerce.
Warning
- A few CSS/HTML knowledge may be required.
- You will probably need to define your own active and inactive states. It depends on your WooCommerce plugin template.
- To change the behavior of chosen elements you are using the third-party plugin then WooCombinator may not be work.
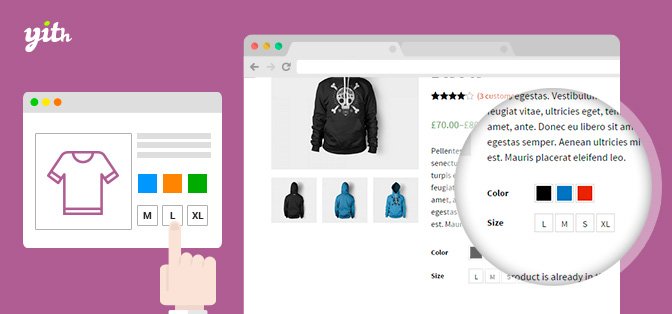
6. YITH WooCommerce Color and Label Variations

YITH WooCommerce Color and Label Variation plugin can be used to change variable product attributes with icons, custom images, and even dynamic labels. It’s quite a lot of ideal, then all the options you have seen above.
With this plugin, you can also get rid of some incompatibility as well as the box WooCommerce Product Variations style. It is true that if it can help you in your branding.
Another thing that you need to pay attention – the plugin is extremely versatile and can be used for any product. From clothing to jewelry, you can be assured that whatever your online sales business, plug-ins make a valuable asset.
You can show your product options like ad hoc images and icons, by doing this you can easily understand your customer properly. As the users come into the page in which the purchase option is available for that product.
For example, the users understand in a few seconds that the T-shirt he/she likes is available in his/her size or favorite color or not. For this moment clicking on “Purchase” button is a short step!
7. Openswatch

Openswatch is a WordPress & WooCommerce plugin with numerous features to change WooCommerce Product Variations. It is very useful for every e-commerce store owners. It makes your e-commerce business friendly and easy to use for your users.
Using this WooCommerce Product Variations, you can add file follow attribute, price filters, enable & disable swatch color and also pre-select. Apart from adding colors and text for product variation, it offers you many more additional features.
Key Features:
- Easy to use.
- It supports color for swatch icon.
- Support number of variations attributes.
- On each & every product it adds and edits swatch image for variations.
- Turn on/off tooltips for swatch item feature.
- Add function multi images for variation.
- Works perfect with default WooCommerce variations attributes
- Turn on/off openswatch on every product.
8. WooSwatches
WooSwatches also one of the best WooCommerce plugins makes your variable product attributes amazing. It is a fully-featured plugin available on codecanyon. Additionally, this plugin also helps in configuring global values with the ability to override it via the product edit page.
Further, it lets you show the attributes swatches on shop page/category/tag archive pages. It changes the product image when the user takes cursor on a particular image. You can also show images or color in all size and shapes (in square or circle shape).
The plugin has easy to use admin user interface by which you will set images, color or other option. Continuously, on the attribute edit page, you can also set the settings of images and colors for each & every attribute. Once you finished the process, this attribute value will be used to set the swatch on front-end wherever the preset attributes are used for variables.
Key features
- Dropdown select and image/color/text variation swatches supported.
- Image value or global color for attributes.
- Inbuilt feature for image/color product filter.
- Mobile compatible
- Supports circle and square shape.
- Show option name below swatch.
- Inbuilt feature for direct link variation.
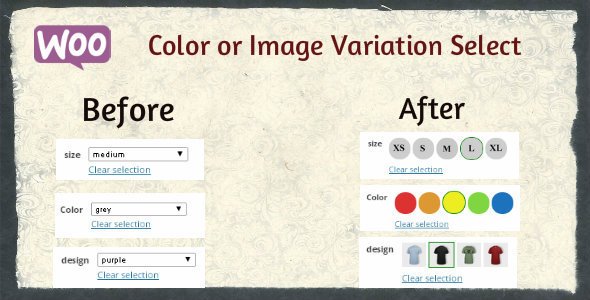
9. WooCommerce Color or Image Variation Swatches

WooCommerce Color or Image Variation Swatches is a WordPress plugin shows the selected image size and color. You can change your normal variable attribute dropdown to beautifully looking color or images.
By using this you can show images and color in all common size. Means to say, this plugin provides new WooCommerce type attributes to create amazing variations. You can easily display all the images or color in round or square mode which helps to make your product more elegant and attractive
Features
- Works on mobile devices.
- Option to use custom attribute label.
- Square as well as round swatch support.
- Global image or color value for Attributes.
- Varied sizes of swatch from small to large.
- Option to display option name below swatch.
- With the default drop-down mix color or image selected.
- It supports color, Image Select, and Dropdown Select.
- Color, Image swatches compatible with [product_page ] shortcode.
- Shows Color or Image swatches on shop/category/tag archive pages.
- Change Product Image on swatch hovers on shop/category/tag archive pages.
10. JC WooCommerce Advanced Product Attributes

This plugin is not working now.
JC WooCommerce Advanced Product features like last entry help with replacing worldly variable product drop-down menus with images, text and color samples but it comes with a few extra features.
With the help of this Powerful Plugin you can easily manages WooCommerce product attributes. You can easily replace the default variable product dropdowns with images, text, and Color Swatches with JC WooCommerce Advanced Product Attributes.
For example, you will get the option to choose image thumbnails for a feature. In addition, all attributes of stylings can be easily customized. And this plugin will have the functionality of another added feature group that helps in product management. It will be very happy for users. However, unlike the previous one, you will get the premium WordPress support.
11. WooCommerce Product Variations Swatches

WooCommerce Product Variations Swatches is well equipped and professional WordPress plugin. This plugin can help you in showing and selecting attributes for product variations. In addition, this plugin lets you showcase the select variations options for your products in terms of images, buttons, variation images, colors, and radio buttons.
Therefore with the help of this WooCommerce Product Variations Swatches plugin, the customers can easily observe the products. In addition, if the customers need more visibility on the products to save their time while finding the desired products. Then the types of dropdown for variations of a variable product can help a lot.
Besides that, you are able to convert any type of dropdown variations into the swatches with just a few clicks. Because when you activate the Product Variations Swatches plugin of WooCommerce, then the product variation in the dropdown type will be converted into the variation swatches.
In addition, you are also able to customize the custom attributes and global attributes within the plugin setting. Because the Product Variations Swatches plugin can help you to quickly customize all the existing global attributes in the WooCommerce store by the swatches setting of this plugin.
Features
- You are able to set to display type of global attributes into the five different types such as Radio, Image, Color, Button, Variation Image.
- You are able to select to showcase any one of the available swatches profiles.
- Show on product list feature lets you show or hide an existing global attribute on the product list.
- The display Style feature allows you to set up and display the global attributes within two styles like vertical or horizontal.
- You are able to edit or customize each term of the existing global attribute.
- Also, you can search for an existing global attribute with the help of the search bar.
- With the custom attribute feature of this plugin, you are able to display the custom attributes of the product variations very easily.
- Custom attribute name lets you enter the name of the existing attributes, after that rapidly customize them.
- You can choose and assign that in which categories the customizing attribute can be applied.
WooCommerce Product Variation List

WooCommerce Product Variation List plugin allows you to convert the WooCommerce default variations dropdown to an advance and very user-friendly list layout. In addition, this plugin also provides you a very simple and well-managed look to the product variations so that they can be shown effectively in a tabular format.
However, the WooCommerce Product Variation List plugin gives you a table-like layout. Although this layout can help you to show multi variations in image, name, price, SKU, stock status, and, stock quantity, etc. In addition, this plugin provides you the option to customize the columns of the variation table.
Although with the help of the WooCommerce Product Variation List you are able to convert the WooCommerce default variations dropdown into the variations table. Also, this can make It easy for customers to add any products to the cart. Besides that, this plugin does not require any special permission. Therefore it can save time and money.
Features
- Displays all the needed data for variable products
- Only show the selected columns during listing variations of the products
- Users can select multiple Variations with the mentioned quantity
- Select with a single click of the Add to cart button
- Convert Variation product drop-down to the Variation table list
- The WooCommerce Product Variation List plugin is a very easy and user-friendly setup
- Provides a responsive Variation product table on any device
- WooCommerce Connector for Quickbooks 8
- Added Quick view button to each Variation
- That shows Product details in a lightbox when clicked
- Can set up a custom message for Out Of Stock, In Stock, and Low Stock Variations.
- Option to set minimum quantity to show the low stock message
- Set regular tables or data tables from settings
- Get notification after successful addition
- Variation table will be displayed as per the User-role and Category selected in the setting
- You can enable and disable a table for categories
12. Product Variations Dropdown

WooCommerce Product Variations Dropdown plugin can help you to showcase WooCommerce product variations dropdown on your website such as on the category page, shop page, and other listing pages. Although with this plugin you can show the variations of your entire catalog or any other specific products.
However, with the help of this plugin, the customers who visit your website will be able to select the desired variation. In addition, they can add any product to the cart from the online shop page. Therefore there is no need to visit the product detail page anymore. As pages are like posts. Pages can be managed in a hierarchical structure in WordPress.
Besides that, the merchants or online store owners can also display the quantity box on the shop page. This can help to the customers so that they can order more than one quantity. However, this feature can further enhance the user experience, and also it attracts the customers to buy more.
Although there is a most commonly asked question about Does it only display dropdown or any other variation type? or What if a store is currentely using a plugin to display the variation in the checkbox, multiple select, dropdown, and other formats?
However, this WooCommerce plugin will display a variation plugin. That is smart enough to display the variations automatically in the same format on the shop page. For example, if you are using a checkbox option for colors. Therefore the same checkbox will definetely displayed on the shop page.
Features
- This plugin can display variations on Shop, Category, and other listing pages.
- Also, it can show variations of all or some selected products on the shop page.
- This can always display or showcase the variations dropdown in collapse mode.
- You can also show or hide the quantity box on listing pages easily
13. Super Product Variation Swatches

Super Product Variation Swatches is a well equipped WordPress plugin for WooCommerce. Although you are able to create elegant and fully customizable color swatches with the help of this plugin. Also, you can do so for your products with images, variant colors, and different labels.
However, this plugin basically replaces the regular drop-down menu for your attribute variations selector into elegant swatches. In addition, there is a large range of styles that you can choose from. So that you can get the best fit for your online store image. Besides that, you can use color, label, and Image swatches with your WooCommerce Product Options.
However, if you have selling business of accessories, clothing, electronics, and many other types of online products. Therefore you must have the Super Product Variation Swatches plugin on your website. So that you can customize the design and styles of your Swatches that best fit with your website theme.
However, you can install the plugin and immediately can work with any WordPress Theme. Because its full documentation guide is available. Although this plugin is very mobile-friendly and fully compatible with the latest version of WooCommerce and WordPress so that it can work with all the WordPress themes. Where, theme is a group of stylesheets and templates that are used to describe the appearance and display of a WordPress site.
A WordPress theme changes the layout & design of your site. Also, Templates are those files which control how your WordPress site will be displayed on the Web. These files draw information from your WordPress MySQL database and generate the HTML code which is then sent to the web browser.
Defining MySQL in WordPress is a central component in the LAMP stack of open source web application software which is used to create websites where LAMP stands for Linux, Apache, MySQL, and PHP.
Certainly, the installation of this WordPress plugin is very easy and quick. Because the Super Product Variation Swatches WooCommerce plugin is made with expertise. So that it can provide you the ease of use and it totally focuses on customer experience. Because happy customers will have more satisfaction than an unhappy one.
However, the settings page is very easy to use with annotations and images. Because it can guide you to configure your product variation swatches within just a few clicks. Although you can choose a large variety of settings such as changing the styles of Swatch as square or rounded. And can change tooltips, labels, borders, sizes, and image variation as zoom in or full image.
Besides that, you are able to show or hide the WooCommerce Clear Variation Button. In addition, you can transform your regular WooCommerce drop-down variation selector into the eye-catching and amazing Image, Label, and Color Swatches for your E-Commerce Website.
Because great looking websites can easily attract more visitors to it. Also, you can get a higher chance to increase the sales and conversion rates of your website. However, you can create unlimited swatches and may use multiple variations at once for your products. Besides that, non-available variation swatches can be easily disabled with red-cross and dimmed.
This plugin provides you fast and reliable customer support. No matter whether its an inquiry, customization, troubleshooting, and special requests. When you need help with installation, just send a message via our profile page. Thus it is less worried and hassle-free. So you can enable or disable and install or uninstall the plugin without losing all your hard work on your created variations data.
Features
- Customize Swatches to Fit Your Theme
- Color, Label & Image swatches available
- Quick and Easy to Installation of this
- Option to use full product image or zoomed-in design/texture for Image Variations
- Create Unlimited Color, Label, or Image Swatches variants for your products
- Multiple swatches variants for a single product
- Create attribute terms directly at Product Creation Page
- Customizable Tooltip for Your Variation Swatches
- Supports Retina Ready Images
- Easy to use and fully responsive works on tablets, laptops, desktop, and mobile devices
- Very light-weight helps improve performance and SEO presence for your online store
- Supports All WordPress and WooCommerce Themes
- Plug-and-play! You can Enable / Disable the plugin easily without affecting your WooCommerce variations data
- Multi-color swatches variations techniques using image
- Toggle to show/hide WooCommerce Clear Variation button
- Supports Multi-language and WPML Compatible
- Rounded and Squared Swatches styles included
- Customizable Disabled Variation Swatches
- Option to Show Variation Swatches on Archive / Products listing page
- No programming or coding required
- Customizable Settings which include features to change styles, size, and colors
14. WooCommerce Extra Variation

WooCommerce Extra Variation is a standard and advanced WordPress plugin or you can say a WooCommerce product. However, the design of this fully functional plugin is very clean and simple too. But this plugin is really very helpful for you to make some extra variations of your online WooComeerce products. Although this plugin is created as a WordPress Extra Variation plugin for WooCommerce.
Therefore this plugin can add a large number of useful features to any standard WooCommerce products. Even without editing anything within the product page. This plugin allows you to add some new variations, conditions, or product groups. Also, it can integrate all of them with your online standard products.
Features
- Online menu-content
- Customer inputs
- Additional variations for a product
- Conditional variations
- Additional features for WooCommerce
- Product wizards, and Conditional pricing
- Buyer input areas, and Extra Variations
- Integration without editing products
- Produces intelligent variations.
- Conditional showing
- Smart pricing, and Thumbnail option
- Group option, and Buyer inputs
- Conditional variations
- Full CSS support
- Backup and restore option
- Works with all WP themes
- Clean and simple design
So if you want to sacrifice to get better with that and get a better product management utility then feel free to choose one. So that it can help you to achive your desired goals and get more visitors to your website in order to get more product sell.
Well, That is all for now!
Additional info
If you want to edit your product variations;
How to edit many variations?
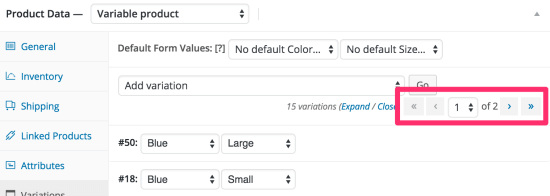
If you want to add more than 10 variations, you can add by using the forward and backward button. Each time you will add a new set of variations, the previous are saved. You can see screenshot below:

[Image Source: www.docs.woocommerce.com]
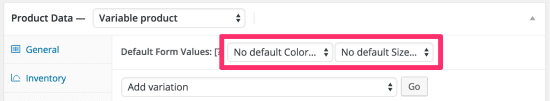
Setting Defaults
We suggest setting defaults you prefer on variations. For example, here we have no defaults set – customers can choose any colors and sizes as per their choice from the product page.

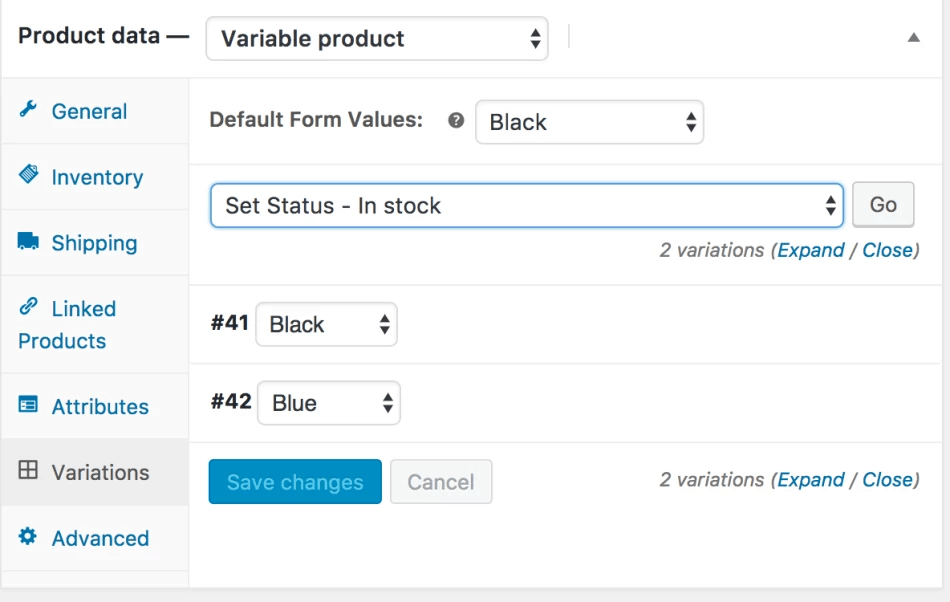
Further, if you want a specific variation that has already chosen by a customer on a product page, so you can set those. This also allows the “Add to Cart” button to appear automatically on a variable product page.
However, you can set the default only if at least one variation has been created.
Variation Data
General variation:
- Enabled – It enable or disable.
- Virtual – In case the product is not shipped or physical, then the shipping settings are removed.
- Downloadable – If this variation is downloadable.
- Sale Price (optional) – Set this variation price when it is on sale.
- Regular Price (required) – Set the price.
- Tax Class – For this variation Tax class is useful in case you are providing variations spanning various tax brands.
- Tax Status – Taxable, shipping only, none.
- Downloadable Files – Displays in case Downloadable is selected – You can add the file(s) for users to download.
- Download Expiry – Displays in case Downloadable is selected. Mention the number of days before a download expires after buy.
- Download Limit – Displays in case Downloadable is selected. Mention how many times a user can download the file(s). You can leave blank for unlimited.

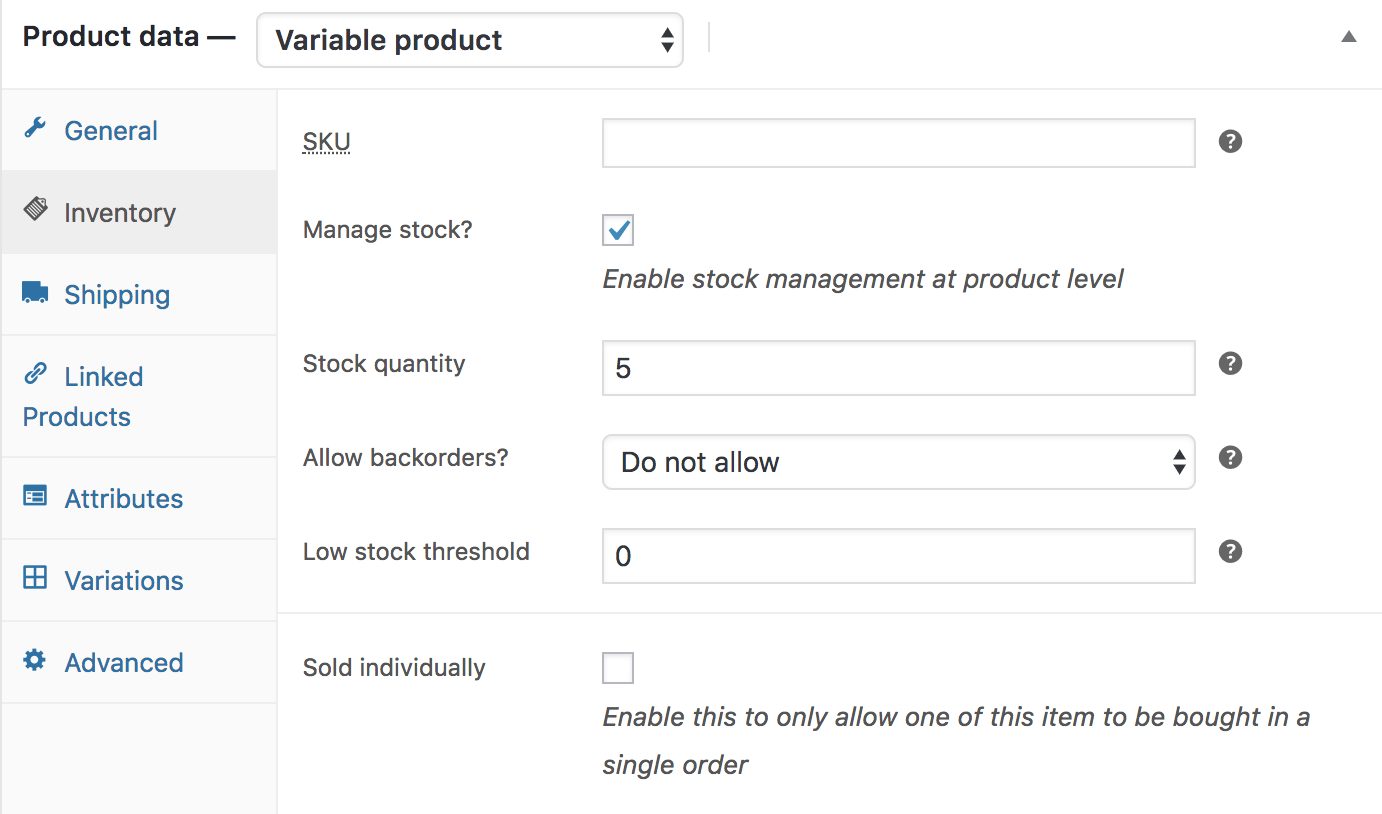
Inventory Variation:
- SKU – Set the SKU (if you use) or leave the blank to use the product’s SKU.
- Manage Stock – To manage the stock at the variation level you need to tick the box.
- Stock Quantity – It displays in case manage stock is selected. Therefore, input the quantity stock for a particular variation, or leave blank to for using the stock settings of product.
- Allow Backorders – Select how to manage backorders.
- Low Stock Thresholds – Put a number to be notified.
- Sold Individually – Allow only one per order to be sold. (However, the product itself use this setting. You cannot set a particular variation to only sold one per order.)
Set Stock Status: because it can be applied on all variations at one time to In stock or Out of Stock.

Shipping:
- Weight – Set weight for this variation or leave the space to use the weight of the product.
- Dimensions – Set height, width, and length or leave blank to use the dimensions of the product.
- Shipping class – Shipping class may affect shipping. Set the shipping class in case it differs from the product.
Linked products:
- Cross-sells
- Upsells
- Grouped
If the SKU, dimensions, weight, and stock fields are not set, then it inherits values to the variable product. But, setting price fields per variation is compulsory.
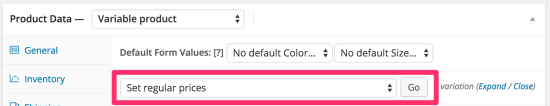
How to do bulk editing?
There is also you can edit bulk-variation by choosing the particular piece of data that you want from drop down. For example, you wish to edit prices for all variations.

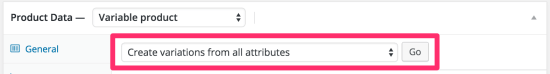
Linking possible variations
You can choose “choose variations from all attributes” option to have WooCommerce create each & every possible combination of variations.

For example, if you have two attributes such as color (with value red and orange) and size (with small and large value), so it creates the given below variations:
- Small Red
- Small Orange
- Large Red
- Large Orange
In case you want to add additional attributes later, so you may require redefined the variables for the variation combination to work correctly.
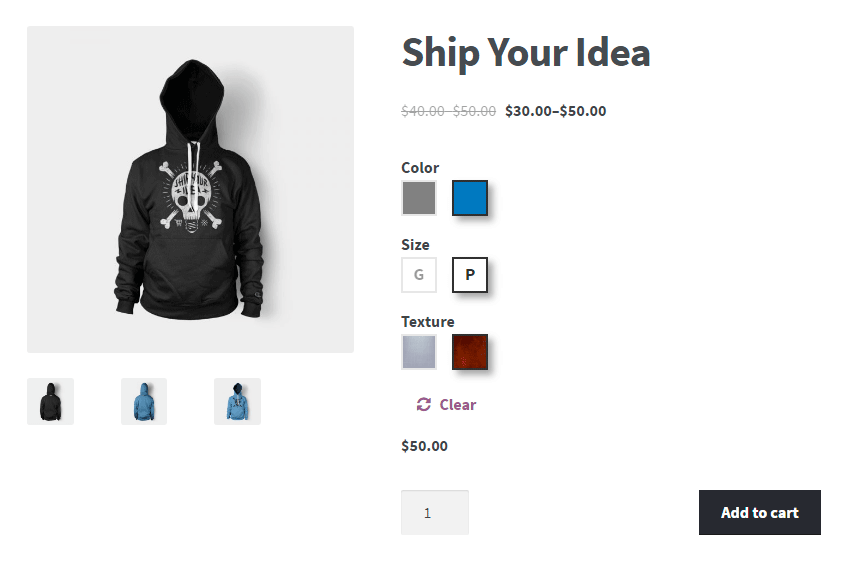
What customers see?
On the frontend, when customers looking for a variable product, they are presented with dropdown boxes for choosing the variation options. By choosing options, all the information of variation including available stock and price will appear to users.
And, if customers try to click the “Add to cart” without choosing an attribute, then a message will be displayed on the screen which inform them to create some attributes.

Add to Cart does not show in the product archive page because first a variation must be selected before adding add to cart on the product page.

That’s All!
Conclusion
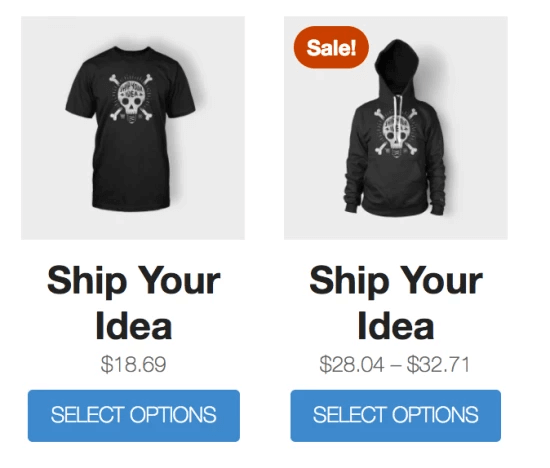
Shoppers appreciate seeing the visual representation of WooCommerce product attributes while using your shop, and it can help make things feel polished and clean.
So, if you want to improve your WooCommerce product variation with color and image sampling then opting WooCommerce variable product plugin is the perfect choice. These plugins will help you to increase competition by sprinkling the variable products that are available in your shop. We really hope that this blog helped you and if you have any queries then please let us know in the comments.
Our WordPress help number is available for you 24/7. So whenever you get the trouble regarding WordPress talk to our experts and get the best help you need. Dial +1-888-738-0846 (Toll-Free). We will be glad to help you.
Recommended Blogs:
