
Apart from pasting snippets on the frontend, there are some good reasons for adding Syntax Highlighter Plugins inside WordPress Website blogs. However, specific WordPress text editors are other options but it may be cumbersome when trying to add specific codes – especially on long pages and posts.
Displaying code in text format will not distinguish it from normal text. And sometimes the WordPress text editor can change your actual code syntax or formatting. Because WP Text Editor is designed to process some types of codes. In the WordPress, user management system Editor may refer to a pre-defined user role. As an editor, users have the authority to edit, write, publish, and delete posts. This includes posts which are written by other users.
Where the posts are the articles posted by the admin of a WordPress site. These are also called blogs. Posts are arranged in reverse sequential order in WordPress. WordPress allows different types of content and usually also hold it.
A single item related to any content is known as the post. Whenever WordPress add a different type of content, pages etc., they are categories into different posts where you can easily understand these different types of posts.
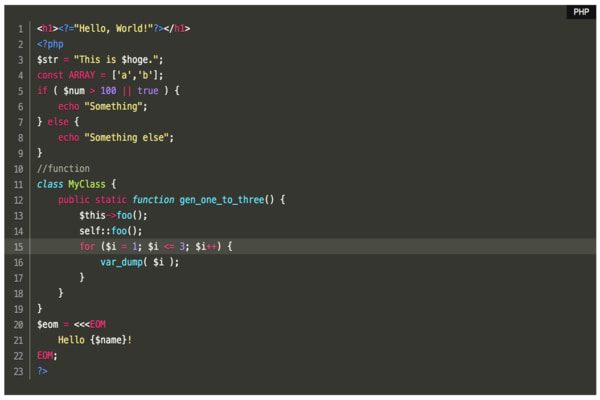
Many times we need to put a code in our post or page. And of course, we want to highlight that part of the code because it has useful information for us. This is where the situation comes when we need syntax highlighter plugins to visualize the code easily.
Syntax Highlighter plugins help you customize the code that you want to add to your posts or pages. These plugins have the power to highlight specific code so that it does not look messy with other text.
#Note: You must know most of the Syntax Highlighters use either a shortcode or make you add some of the obscure CSS classes consequently, to all the <pre> tags that you want to highlight in your WordPress site blog post.
So here is the list of the Best Syntax Highlighter WordPress Plugins that you can use in your WP Website.
Best Syntax Highlighter WordPress Plugins
Highlighting Code Block

Highlighting Code Block plugin enables you to add highlighted code to your WordPress site block with a single click. This plugin is very much compatible with Block Editor and Classic Editor. Where block editor allows users to create awesome designs and layout for your blog posts and Classic Editor plugin includes several filters that let other plugins control the settings, and the editor choice per post and per post type.
The plugin supports two types of syntax highlighting that is Light and Dark and uses Prism.js functionality to display effective highlighting. It supports a very wide range of languages. This plugin is very easy to utilize.
Simple Code Block

Simple Code Block is just made to simply add quality code to your WordPress blog. Compatible with Gutenberg Editor, this plugin uses Ace editor to insert the code to your blog posts.
Gutenberg editor is the new post editor that will take the place of classic editor in WordPress, the Gutenberg brings the functionality from WordPress and make it simpler than ever for creating content-rich pages, awesome-looking.
The plugin supports many languages (HTML, PHP, CSS, javascript, python, etc) and styles and provides syntax highlighting with 20+ themes to choose from. This plugin works on the basis of “what you see on the Gutenberg editor is what you get”.
Enlighter – Customizable Syntax Highlighter

Enlighter is another excellent plugin for beautiful code-appearance displayed on your WordPress website. This is an easy-to-use and customizable syntax highlighting tool for WordPress, by which you can easily tie your code with the shortcodes.
Where shortcodes are those special functions/tags that allows the user to quickly and easily pull related bits of mentioned functionality into their content. In other words, a Shortcode is a WordPress specific code that allows the user to do special things with very less comfort. Shortcodes can contain files or also they can create objects that would require lots of complex ugly code only in one line.
To modify the underlying themes, Theme-Customer with live preview mode is included to support the automatic creation. It also supports the automatic creation of tab-panes to display code-groups together like html+css+js.
Enlighter will allow full WordPress Visual Editor integration on both the backend and frontend of your website. This means that the familiar TinyMCE editor that you see inside WordPress can also be shown on your public site. You will be able to display tabs-pan for multiple snippets together group. Where TinyMCE is the most popular plugin for inserting responsive tables in WordPress posts and pages.
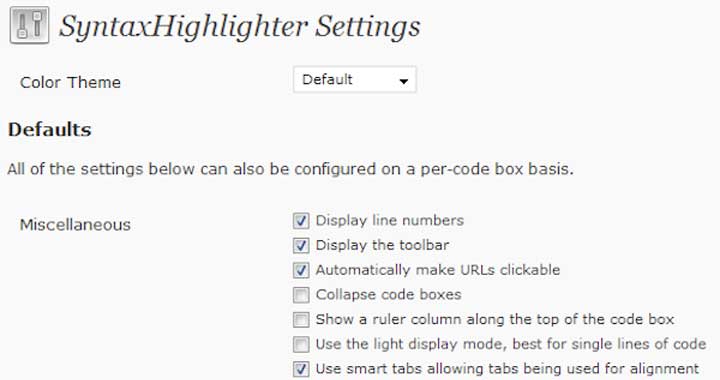
SyntaxHighlighter Evolved

SyntaxHighlighter Evolved is a fast codec identification tool. Consequently, for proper tracking or monitoring to identify errors in developed condition. You do not need any manual changes in your code checking process.
Syntax Highlighter is a very well-known plugin developed, which has been developed by automated. Unlike any other syntax highlighter plugins, Syntax Highlighter developed allows you to easily post the highlighted code of your site without losing its formatting or manually making any changes.
After successful activation of this plugin, you can wrap your code in [language], such as [PHP] code here [/php] or [css] code here [/CSS].
My Syntax Highlighter

Supported by 36 themes. However, there is a good chance for you to use My Syntax Highlighter which will fit beautifully with your WordPress site. The plugin uses the CodeMirror library and includes 16 separate shortcodes which you can easily use to display the code.
Some key features
- Supports 13 languages in different colors and font styles
- Lightweight and fast
- Secure code using clear coding standards
- Intuitive interface with many settings
- Cross-browser compatible
- Compatible with all WordPress themes
- RTL compatible (right to left)
- Translation ready (WPML)
HTML Editor Syntax Highlighter

Now, to improve WordPress post/page editor, we have HTML Editor Syntax Highlighter. However, highlighting code in the backend makes life very easy for developers. Thus, this plugin does not highlight code only. It will restore your cursor’s position even after a page is reloaded (which would end a normal pet inclination).
WP-Syntax

This is another well-known syntax highlighter WordPress plugin. However, WP-Syntax provides clean syntax highlighting feature. By using this plugin GESHI and supports a wide range of popular languages. It supports line numbers with or without highlighting and maintains formatting while copying the code snippet from the browser.
However, this syntax highlighter supports many languages. Through the use of GESHI Add code snippets on your page/post through the use of <pre> tags. Along with the appropriate attributes, styles can also be customized via CSS.
Where CSS stands for Cascading Style Sheet. These are the documents which contain the styling rules that can be applied to HTML or XML, (along with some structural formats). Furthermore, several style rules can point to one HTML element. In this case, there should be a way to determine which rule should take effect.
Crayon Syntax Highlighter

Crayon Syntax Highlighter is probably one of the best and most widely used syntax highlighter WordPress plugins. That supports multiple languages, themes, and fonts. After its installation, you can customize the setting because of its integrated theme editor.
Crayon Syntax is equally compatible with a highlighter view and HTML editor. As HTML editor allows you to write your posts in HTML. When you want to add a shortcode, add some font style, or paste in the code from an outside source, you can use the HTML editor. It can highlight a URL or WordPress post text and you can also mark important lines.
A specially packaged plugin, Kryon Syntax Highlighter lets you display the profusion of programming languages in a custom fashion. Integrated Theme Editor lets you choose colors, fonts and even the size of the container that is used to display your code.
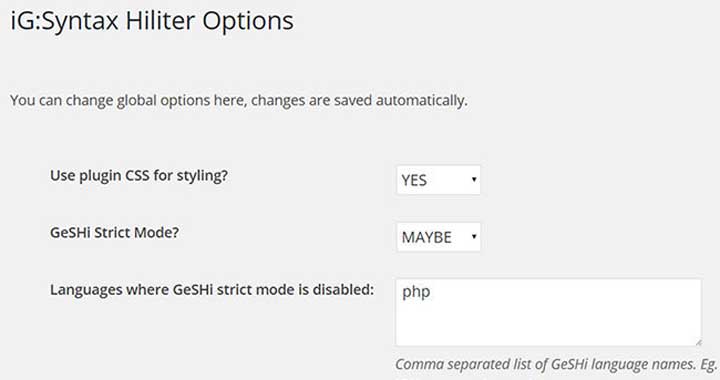
iG: Syntax Hiliter

IG: Syntax Hilter plugin allows you to post source code with Syntax highlighting and formatting on your WordPress website as seen in code editors, IDE. You can copy and paste the code by copying it to the code editor or IDE, and this plugin will save all the code color and protect your formatting.
This plugin uses the GeSHi library to colorize your code and supports more than 100 programming languages.
This plugin has recommended the use of the cache plugin for fast results and low loads on your server. In this way, plug-ins will not have to purge the code blocks every time they load in a browser.
AH Prism Syntax Highlighter

AH Prism Syntax Highlighter is designed for simplicity. Install plugins, activate it and wrap code snippets in documented <pre> tags, there is no problem with it – just add code. It is based on Prism.js, a standard used in many major blogs for code customization.
This plugin supports a variety of script languages. It is a fast and lightweight Syntax highlighter plugin.
Better File Editor

If you ever use the WordPress theme or the plugin editor, the better File Editor will add many types of syntax highlighting options and include a high number of themes to choose from. This plugin comes with Ajax.org Cloud9 Editor to add the full-features code your site block. You can choose dozens of highlighter topics with this plugin.
Wrapping Up
Highlighting your site’s valuable code is very crucial to say about your blog posts in a specific manner. For a professional WordPress blogger, this is the best practice to always keep ahead with its customized and easy codes that can be added with these best Syntax highlighter plugins. They do add value to any blog post.
We hope this blog helped you thoroughly to understand all the WordPress Syntax highlighter plugins. If you want any help, just talk to our WordPress Technical Support Team by dialing our Toll-Free number +1-888-738-0846. One of our Professional experts will guide you instantly.
Thanks!
