
So what is a “Quote?” – Described in a few words. When you present your thoughts, work or any content in a quote it looks more attractive. So, when you are adding a Blockquote in your website content you are simply adding more likes and shares of your website.
Since quotes are the most memorable parts and most shareable parts of a post or presentation. So that is why many newspapers and mainstream media websites use customize blockquote for a better post.
As we mostly deal with WordPress which provides users to utilize this content management system (CMS), and where CMS is also an open source platform providing users free access for web-development. So, we would like to explain how to Customize Blockquote CSS in WordPress themes and add variation in the Blockquote style. For web-development services click here.
Before going deep in customization first understand what is Blockquote in WordPress.
What Is Blockquote In WordPress?
Blockquote is an HTML element or code used to define a long quotation. HTML is the standard markup language for Web pages. According to the default HTML styling of maximum browsers, it will create the right & left margins on the display and in composed form for a customize blockquote.
The same thing we add in WordPress website to make some highlights in content. It is a simple feature but an eye catchy add-ons to your website.
Every feature in WordPress gives you an opportunity to modify and create something unique for your audience. On the same note, we will share how to customize blockquote style in WordPress website.
Customize Blockquote CSS In WordPress
WordPress permits you to add Blockquotes in your pages or posts by using the toolbar area in the write section.
Blockquote is an HTML element in your page or post that we use to customize the style. There is an example of HTML given below but we will use the text mode in WordPress post editor.
| <blockquote>Museums provide places of relaxation and inspiration. And most importantly, they are a place of authenticity. We live in a world of reproductions – the objects in museums are real. It’s a way to get away from the overload of digital technology; <cite>Wise Man</cite></blockquote> |
You want to customize blockquote style in WordPress then you have to modify the style.css file in your theme.
To do this either you can go to Appearance >> Editor in WordPress admin area or edit the files by using the file transfer protocol (FTP).
Now, if you want to do this then you would require to use one of the styles given below and override your customize blockquotes style. In case there is none, then add these.
Table of Contents
- Classic CSS Blockquote Style: Add Quote In Background
- Classic Blockquote with Image
- Simple Blockquote
- White Blue and Orange for Customize Blockquote
- Using Google Web Fonts for Blockquotes in CSS
- Round Corner Blockquotes
- Using Gradient as Background for Blockquote
- Center Align Blockquote
- Change Font, Color, and Size In Blockquote
- Multiple Images In Background
- Background Pattern In Blockquote
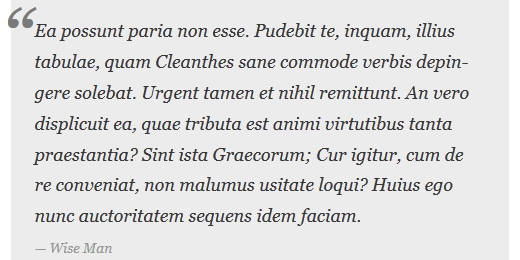
Classic CSS Blockquote Style: Add Quote In Background
Usually, many people use CSS background-image as a background image can make your site more attractive & elegant for the visitors. And along with, it also increases the beauty of your site. So to add large quotation marks in blockquotes and using a background image with your quote makes it more relevant to your message in the image that you are using. Thus in the given example we have used below;

To Customize Blockquote and add the quote as a background image. You have to use the below-written code.
| blockquote { font-family: Georgia, serif; font-size: 18px; font-style: italic; width: 450px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #383838; background:#ececec; }blockquote:before { display: block; content: “\201C”; font-size: 80px; position: absolute; left: -10px; top: -10px; color: #7a7a7a; }blockquote cite { color: #999999; font-size: 14px; display: block; margin-top: 5px; }blockquote cite:before { content: “\2014 \2009”; } |
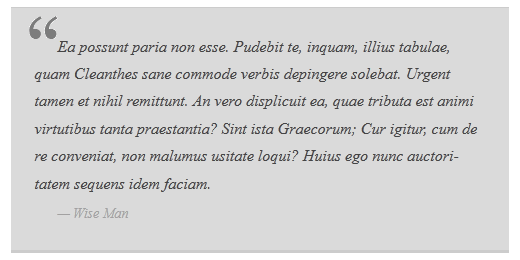
Classic Blockquote with Image
Here, we have used a background image to quotation marks in blockquotes. Because sometimes a simple quotation mark makes your blockquote very allegiant.

| blockquote { font: 16px italic Georgia, serif; width:450px; padding-left: 70px; padding-top: 18px; padding-bottom: 18px; padding-right: 10px; background-color: #dadada; border-top: 1px solid #ccc; border-bottom: 3px solid #ccc; margin: 5px; background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png); background-position: middle left; background-repeat: no-repeat; text-indent: 23px; }blockquote cite { color: #a1a1a1; font-size: 14px; display: block; margin-top: 5px; }blockquote cite:before { content: “\2014 \2009”; } |
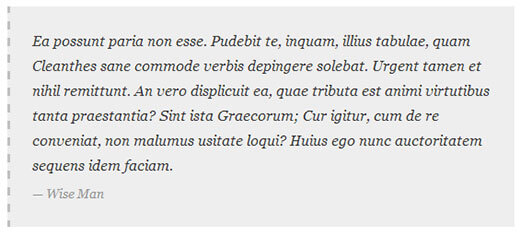
Simple Blockquote
For this you can use the background image with a dashed left border rather than blockquotes.

| blockquote { font-family: Georgia, serif; font-size: 16px; font-style: italic; width: 500px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #383838; border-left:3px dashed #c1c1c1; background:#eee; }blockquote cite { color: #999999; font-size: 14px; display: block; margin-top: 5px; }blockquote cite:before { content: “\2014 \2009”; } |
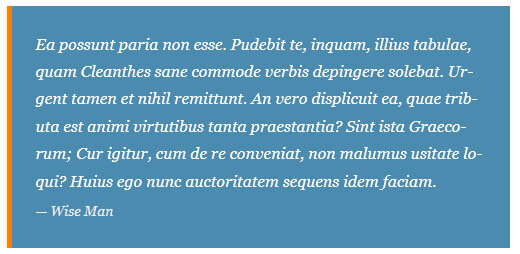
White Blue and Orange for Customize Blockquote
If you want to customize blockquote in a colorful manner, which makes blockquotes more highlighted and more visible for the readers. So therefore, you want it where you can use this. Also, you can use different color combinations with it to match with your rest of the page content. All you need, is just to use your imaginations and of course the customize blockquote.

| blockquote { font-family: Georgia, serif; font-size: 16px; font-style: italic; width: 450px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #FFF; border-left:5px solid #FF7F00; background:#4b8baf; }blockquote cite { color: #efefef; font-size: 14px; display: block; margin-top: 5px; }blockquote cite:before { content: “\2014 \2009”; } |
Using Google Web Fonts for Blockquotes in CSS
we have used Droid serif font where Droid is a font family created by Ascender Corporation from Google web fonts library. Google web fonts makes the process simple, by providing an intuitive and robust collection of open source designer web fonts.

| blockquote { @import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic); font-family: ‘Droid Serif’, serif; font-size:16px; font-style:italic; width:450px; background-color:#fbf6f0; border-left:3px dashed #d5bc8c; border-right:3px dashed #d5bc8c; text-align:center; } blockquote cite { color: #a1a1a1; font-size: 14px; display: block; margin-top: 5px; }blockquote cite:before { content: “\2014 \2009”;} |
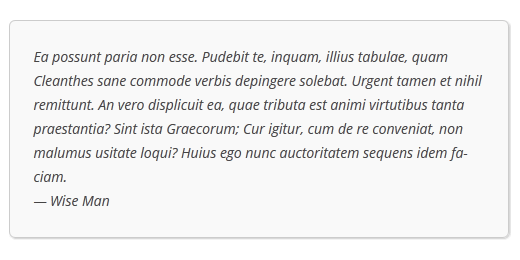
Round Corner Blockquotes
In this you can use round corners and drop shadow for borders. Because of the round corner in your quote, it gives the appearance of a paper cutting. Also, it becomes more highlighted to readers, with its sleek round corners.

| blockquote { width: 450px; background-color: #f9f9f9; border: 1px solid #ccc; border-radius: 6px; box-shadow: 1px 1px 1px #ccc; font-style: italic; } blockquote cite:before { content: “\2014 \2009”; } |
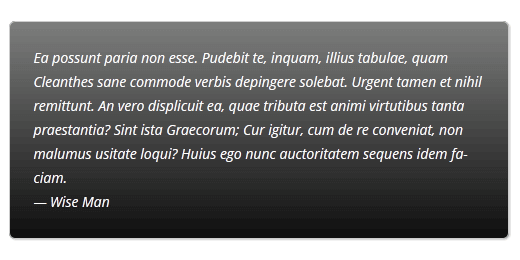
Using Gradient as Background for Blockquote
We have used CSS3 gradient to enlarge background of blockquotes.
Since CSS gradient is tricky because of cross-browser compatibility. So, we recommended using color labs, CSS gradient generator.

|
blockquote {
width: 450px; color:#FFF; background: #7d7e7d; /* Old browsers */ background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */ background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#7d7e7d’, endColorstr=’#0e0e0e’,GradientType=0 ); /* IE6-9 */ border: 1px solid #ccc; border-radius: 6px; box-shadow: 1px 1px 1px #ccc; font-style: italic; } blockquote cite:before { content: “\2014 \2009”; } |
Center Align Blockquote
As we use most of the text style in our post. But the maximum time we use left-aligned text only. Therefore if you make your blockquotes to center align manner. then they become more highlighted and attracted ever before. You can try this in your post and can see the difference.
For doing this in your own post all you need to do is to add given below short CSS snippet:

| blockquote { max-width: 550px; text-align: center; margin: 20px; padding: 20px; } |
Change Font, Color, and Size In Blockquote
Let us now try one more simple but yet attractive style in the blockquote. Let’s try to change the font color, and increasing the size of the blockquote fonts.
Just use the given below code and use your imagination too to give your blockquote a new style and color with desired font size:
| blockquote { max-width: 550px; text-align: center; margin: 20px; padding: 20px; font-family: Arial,Helvetica Neue,Helvetica,sans-serif; font-size: 20px; color: #428bca; } |
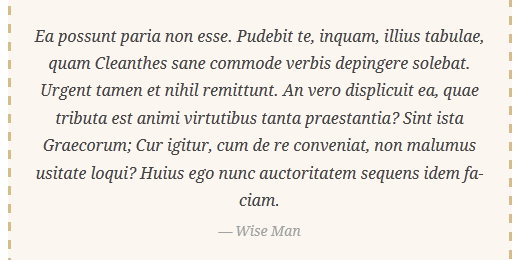
Multiple Images In Background
Although you can also use the multiple images in your blockquote background that you desire with the help of css shortcode.
In the given below, code we are using the blockquote:before, which is a pseudo-element that allows you to add another background image with the existing one in your blockquote. So let us try now:

| blockquote { width: 450px; background-image:url(‘http://example.com/wp-content/themes/your-theme/images/lined_paper.png’); border: 1px solid #ccc; box-shadow: 1px 1px 1px #ccc; font-style: italic; } blockquote:before{ position:absolute; margin-top:-20px; margin-left:-20px; content:url(‘http://example.com/wp-content/themes/your-theme/images/pin.png’); } blockquote cite:before { content: “\2014 \2009”; } |
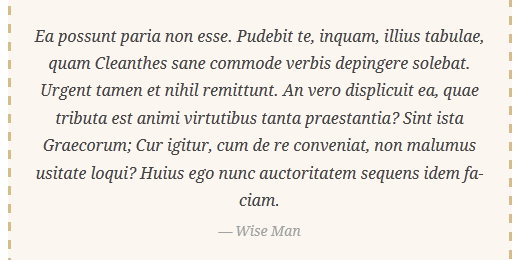
Background Pattern In Blockquote
Using the single image as pattern in your blockquote background makes it as unique as you want. As all you have to do is to just try using different image patterns which will make blockquote more stylish.
See the given below example and check out the code, try this in your own blog:

| blockquote { width: 450px; background-image:url(‘http://example.com/wp-content/themes/your-theme/images/lined_paper.png’); border: 1px solid #ccc; box-shadow: 1px 1px 1px #ccc; font-style: italic; } blockquote cite:before { content: “\2014 \2009”; } |
Conclusion
Here in this post, we have discussed how to customize blockquote style in WordPress themes. As so, when adding a Blockquote in your website content you are simply adding more likes and shares of your website. We hope this tutorial will help you to customize the posts.
If you have any problem, tell us in the comment section below. We are happy to help you. If you like this post, please share it with your peers.
You can contact our WordPress Support Team Dial +1-888-738-0846 (Toll-Free). The door to our WordPress customer service is always open for you. We will be pleased to help you and solve the issue related to WordPress.
That’s all, thanks!
Read More Blogs:
