
Do you want to display Menu Icons in a WordPress Website using Plugin? Displaying menu icons plays a very important role in any type of website design. Most of the menu icons are universally recognized.
Displaying menu icons on your website helps users with easier navigation through your website. This improves the user experience, and also makes your website look prettier.
But displaying of such icons in Content Management System(CMS) like WordPress is not at all a very easy task. If your website is built on top WordPress, here is the easiest way to display icons in WordPress menu.
As, Content Management System (CMS) is a system which allows users to easily create, edit, organize and publishing content. In other words, we can say that – It is a tool or software that allows you to create a website without having any technical knowledge.
Also Read: Best Content Management System (2017)
Getting Started
It is easy to add a menu icons to your WordPress website by simply using a Plugin called Menu icons. Firstly, you have to install this plugin and then you have to activate it.
Where, plugin is defined as a type of software that contains a group of functions that can be added to a WordPress website. They are used to provide additional functionality to your application.Remember, it is always suggested to download a free plugin from a WordPress.org Plugin Directory .

Once this plugin is installed and activated, we are ready to add the icons.
Adding Icons
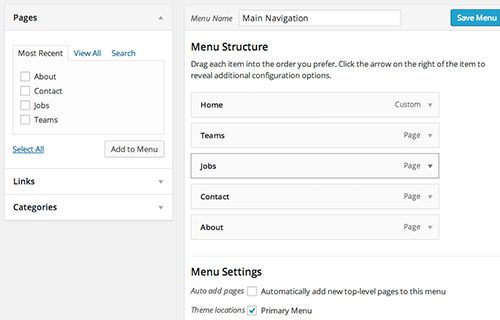
Once the menu icon is activated. Create a new primary menu by simply browsing to Appearance > Menus. Never forget to assign the menu location, unless it won’t appear anywhere in the website.

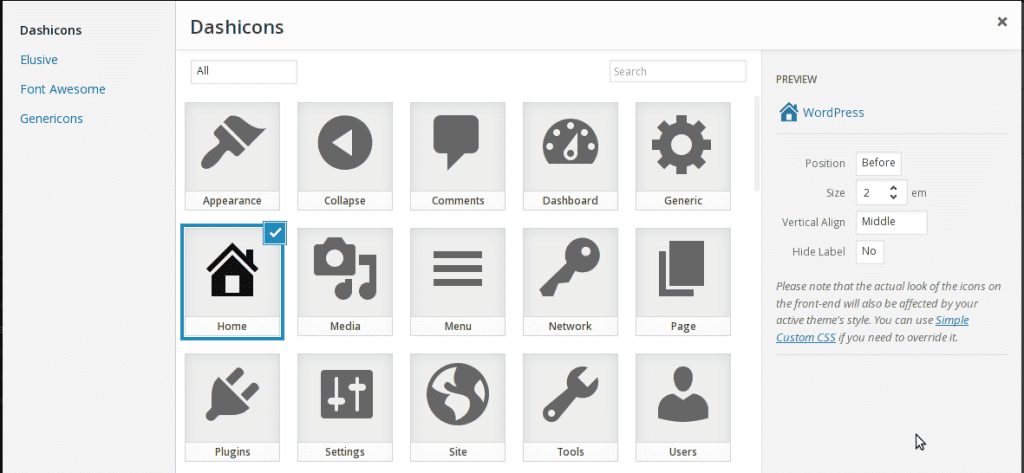
Now we can add menu icon for each item. To start with, let’s expand one the menu items. Here you will come across a link that says Icon:Select icon. Now click on “Select icon” to start selecting. Here you will see a window similar to the WordPress media library.
Right now this plugin comes with 3 font icon libraries namely Dashicon, genericons and FontAwesome icons.
Even though we are free to use any menu icon, it is suggested to derive the icons from one library, since each of them have their own traits such as size and the curve. In simple words, if you are using FontAwesome icons, always use it through the website.
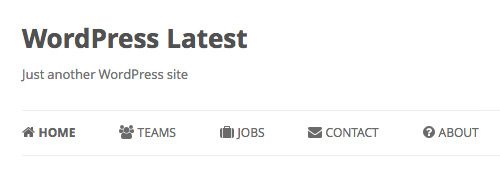
Doing so would maintain the icon consistency and make it look more unified.

When a menu icon is selected, you will see the preview on the right panel. Here you can make the adjustments in position, size, vertical alignment and hide label. You can place the icon before or after the menu, adjust the font size and can also set the vertical alignment.
Once you are done with the settings click on Select, and continue further with adding an icon for the other items in the menu.

Final Thoughts
We hope that you find this information useful. You can proceed forward and give this plugin a try. Though Menu Icon is a very handy plugin to use but it integrates well with the WordPress UI pattern which is very intuitive to use.
If you are still having any problem in displaying menu icons in WordPress menu you can connect to our WordPress Technical Support Team, Dial +1-888-738-0846 (Toll-Free). We will solve all your WordPress queries.
