
Are you getting excited to upload the center align video on your WordPress? As videos can extend even beyond verbal and nonverbal communication by including visual aids like images and footage, which makes it more interesting & provide entertainment. This is the reason why video content works better than text.
Moreover, Videos can extend even beyond verbal and nonverbal communication by including visual aids like images and footage, which makes it more interesting & provide entertainment. This is the reason why video content works better than text.
As you know that by default, a video automatically aligns it to the left side of the site page. With the WordPress features, you can embed a video directly by using the URL or using a simple shortcode.
Where Shortcodes are those special functions/tags that allows the user to quickly and easily pull related bits of mentioned functionality into their content. If you are using a shortcode to attach self-hosted videos to your site, then you should know that how and why it should be done.
In this article, we will describe you how to Center Align Video in WordPress.
Why center align video in WordPress?

Generally, when you add a video in WordPress, by default it is aligned in the left. That is why videos are the external content to embed the videos. However, WordPress is unable to decide how it should be displayed.
As you already know that, it automatically aligns with the left of the page. It’s your responsibility to adjust the center align video if needed.
We don’t prefer to upload videos directly to WordPress, but the same incident will occur with uploaded videos if the width of the videos is not equal to your content area.
Where content can be created. edited, organized and published by the user through a system called CMS. As CMS known as Content Management System is one of the most widely used and easy to use which gives many facilities to users.
Now let’s go to know how to easily center align a video in WordPress or make it beautiful so that it looks better within your content.
How to upload center align video in WordPress
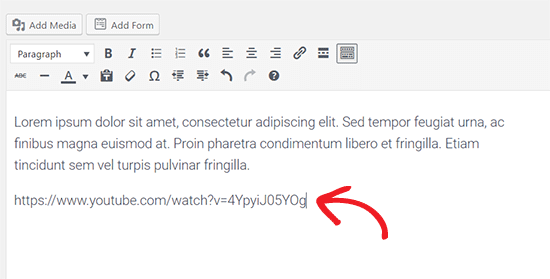
If your video is leaving up space and doesn’t fulfill the width of your content page, then the best method to do this is by directly attach the video URL of Vimeo or YouTube into your post at the place of embedding the code.
In WordPress, you can take advantage of YouTube plugins if you want to attach a video to your site.

But sometime you will get the need to use the embed shortcode for a reason or other reason. At this time, you have to add some easy HTML code along with your embedded code of the video.
First, you have to change the text editor on post edit screen. Where As an editor, users have the authority to edit, write, publish, and delete posts. This includes posts which are written by other users.
HTML editor allows you to write your posts in HTML. When you want to add a shortcode, add some font style, or paste in the code from an outside source, you can use the HTML editor.
Then, you need to add the following HTML code to your video embed code:
<div style=”text-align:center;”>
/// your video embed code goes here
</div>
Then save your changes that you have done and see the preview the page and post. Where the articles posted by the admin of a WordPress site are called posts and pages are like posts. Pages can be managed in a hierarchical structure in WordPress.
Your video will be perfectly aligned with the center of content.
Another way to increase the size of your video to fit the content area. You have to add or edit the “Width” parameter in your attached code.
| <iframe width=”760″ height=”315″ src=”https://www.youtube.com/embed/4YpyiJ05YOg” frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe> |
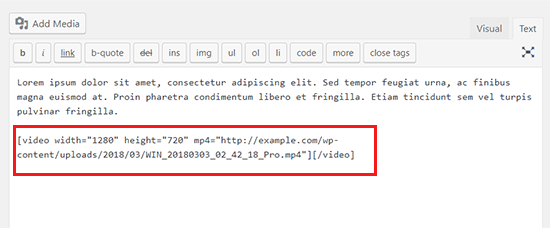
In case you are uploading a video in WordPress, you can increase the width by using the video shortcode.
Next inserting your video by using the default media uploader, change the ‘Text’ editor and maximize the width parameter in video shortcode.

Final Thoughts
You just need to align a WordPress video in the center as a Center Align Video it looks more attractive and will make an impact on the subject you want to describe on its behalf. As Adding videos to your website is a great way to help with user engagement and lets them know a little bit more about what you’re talking about using video.
We hope that this guide helped you to provide the best steps to upload the center-aligned video in WordPress. In case of any help related to this post in WordPress, tell us in the comment section provided below. Also, share the blog with your peers.
You can also avail help from out WordPress Website Maintenance team. Our expert will tell you the root cause of the problem, they will guide you properly . This will ensure that next timer if the problem occurs, you can manage it yourself. Dial our WordPress Support Toll-Free number +1-888-738-0846.
That’s all, thanks!
Recommended Blogs:
