
When you start your website with WordPress, where with breadcrumbs in WordPress you can get acquainted with most of the general features that are close to WordPress. WordPress breadcrumbs are one of them. Breadcrumb in WordPress is a feature that helps users to navigate your site. Further, it is a name inspired by the Hansel and Gretel fairy tale.
Hansel and Gretel are two kids who drop the breadcrumbs to form a trail back towards their house and followed the breadcrumbs to reach their home back. As this sound story is interesting in the same way WordPress breadcrumbs feature is also interesting.
In this article, we will explain what actually breadcrumbs are in WordPress and how you can apply it to your site.
What are the breadcrumbs in WordPress?
You have seen and used Breadcrumbs in WordPress so many times before without noticing it –
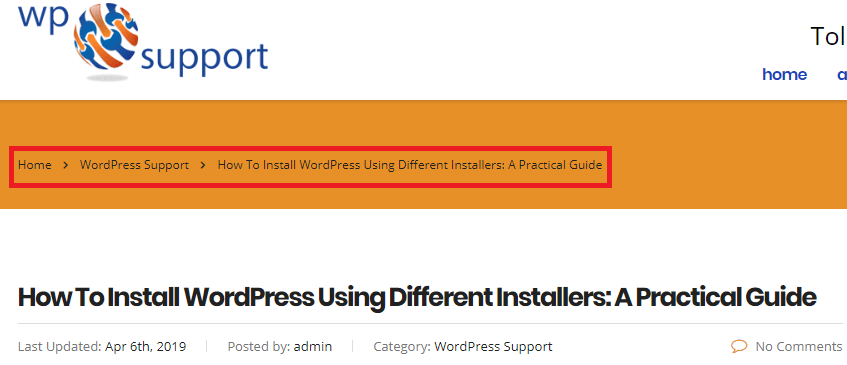
It is a trail of links that allow users to understand their present location in the reference of a website. We all are using breadcrumbs frequently without having any realization. Breadcrumb creates links that connect back with the homepage and the current page. It is linked thread between the current page and home page.

WordPress breadcrumb navigation helps users to understand which location they are on a site. Apart from that, it can also help Google to understand the relevance of your site to a specific keyword. With the help of this, Google and other search engines can also understand the hierarchy of links on a web page.
However, now, in search results, Google also starts to show the breadcrumbs just below the title of a site. This increases your CTR (Click Through Rate) and gives you more visibility.

Benefits of WordPress breadcrumbs
There are a lot of advantages to using breadcrumbs in your WordPress site. Let’s have a quick view of that;
- Breadcrumb helps users to navigate your site.
- It can also increase your site ranking.
- Breadcrumbs create an automatic route of browsing your site.
- If the site has so many layers then you can create navigation for them. Means it allow easy backtrack of your site.
- Breadcrumb is a nonvisible compact form for the navigational elements of your site.
- It gives an instant view to the user how they landed and relates to which site.
- Search engine read the breadcrumbs and enlist them in the search engine result page. You just need to implement breadcrumbs in SEO.
If you want to add breadcrumbs to your WordPress website continue reading the blog!
There are two ways to add breadcrumbs in WordPress. One is by the plugin and another method is using coding. First, start with the plugin method.
Methods to add Breadcrumbs in WordPress
The WordPress has two methods to add Breadcrumbs feature in WordPress one is plugin another is coding. First, we start we plugins.
Method 1. Add breadcrumbs in WordPress using plugins
There are two plugins allow you to add breadcrumbs in WordPress i.e. WordPress Breadcrumb NavXT plugin and another is the most popular plugin used as SEO tool in WordPress is Yoast SEO that also includes the feature for adding breadcrumbs to a WordPress website. First, we go with the Breadcrumb NavXT plugin.
Adding Breadcrumb in WordPress Via Breadcrumb NavXT plugin
This is an extremely simple way to add breadcrumbs in WordPress. WordPress Breadcrumb plugin is easy to use and serve more option for Breadcrumbs. Firstly you need to install and activate this plugin.
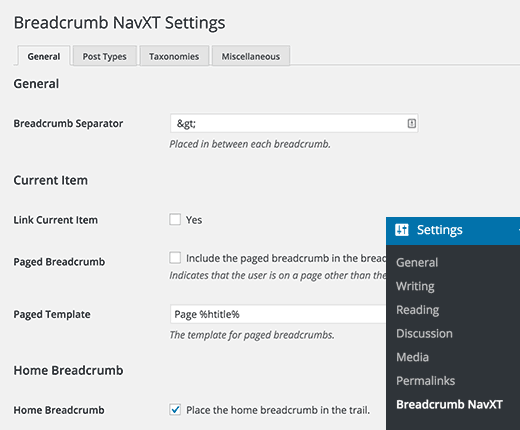
Once the plugin is activated, thereafter, go to Settings>>Breadcrumb NavXT page to configure the setting of the plugin.

However, the default settings of this plugin are sufficient for most of the sites, but still, you may customize as needed.
Fast forward, the settings page is divided into various sections;
On the general settings tab, you can define how this plugin behaves worldwide on your WordPress website. Here you can edit the breadcrumb navigation link template. But make sure that these link templates use Schema.org parameters in the link tag.
Under the plugin settings – the post types tab lets you setup breadcrumb links for pages, posts and any custom post types.
Means you can display post hierarchy as per your choice. By default, the plugin display Site Title>>Category>>Post Title. You can replace dates, post parent, or categories with tags.
However, the authors and taxonomies tabs keep the same templates for your breadcrumb navigation links. Once done, then press the save changes button to save your settings.
Showing Breadcrumb NavXT on your site
From Breadcrumbs in WordPress, you show the breadcrumb NavXT on your WordPress site – The plugin will need to edit your theme files. You will have to add Breadcrumbs in WordPress code (given-below) in the header.php file of your theme or child theme where you want to show the breadcrumb navigation.
| <div class=”breadcrumbs” typeof=”BreadcrumbList” vocab=”http://schema.org/”> <?php if(function_exists(‘bcn_display’)) { bcn_display(); }?> </div> |
That’s it! Now you can see your site in action.
Adding breadcrumb in WordPress Via Yoast SEO plugin
Yoast SEO allows maximum customization and specially created full fill SEO requirements. Yoast SEO plugin makes it easy for your site to meet the highest technical SEO standards. It also gives you the tools to bring your content to the highest standards of SEO and overall readability. So if you already have the plugin in your WordPress website then move on to the next step. If not, then first install and activate the plugin. For more info read our guide on how to use yoast SEO plugin.
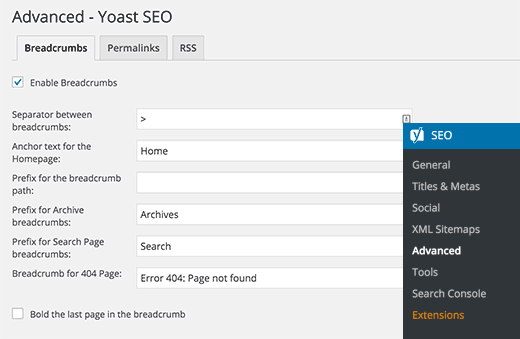
Some of the WordPress themes already supports Breadcrumb. You just need to activate it. To do so, click on SEO>> Advance setting page. Check whether the breadcrumb is enabled or not. If not then click the checkbox to enable the function.

Once you checked the enable breadcrumb box, you will get many options to change how breadcrumb would display on to your site. However, here default settings work for most of the users, but, you can also change anything as per your choice. Once done, then click the save changes button to save your settings.
How to show Yoast’s breadcrumb navigation to your site?
As we have discussed above, some of the WordPress themes come with Yoast’s breadcrumb option, you just need to check the enable box. And in case your theme is not supporting the feature, then you need to add given-below function to the header.php file of your WordPress theme where you willing to display breadcrumbs.
| <?php if ( function_exists(‘yoast_breadcrumb’) ) { yoast_breadcrumb(‘<p id=”breadcrumbs”>’,'</p>’);} ?> |
That’s it! Now you can see your site in action.
Adding breadcrumb in WordPress Via WooCommerce Breadcrumbs
Well, if you have created your online WooCommerce store just now. Also, if you want to install a few plugins into your online store to boost dynamic functionality. Then you should check out the WooCommerce Breadcrumbs. As Breadcrumb may be a great solution for several sites, to reduce user navigation and simply search engine optimization.
This plugin helps you manage the WooCommerce breadcrumbs with simple efficiency. You can change the separator character and display an unsorted list by changing the surrounding HTML.
Features:
- HTML changing tools
- Simple breadcrumb plugin
- Clean interface
- SEO friendly
How to use:
However, this WooCommerce Breadcrumbs is a simple WordPress plugin. Therefore you can activate it by going to Settings -> WC Breadcrumbs and checking the box to Enable breadcrumbs.
Although in Breadcrumbs in WordPress you can change the separator between the breadcrumb trails from the plugin’s interface. You can add HTML to your WooCommerce trail to customize the look and position of the object. Use wrap_before and wrap_after for adding the start and end code of your breadcrumb container. If you are using WooThemes, certain features might not be available.
Adding breadcrumb in WordPress Via Flexy Breadcrumb
Flexy Breadcrumb by is one of the simple and robust breadcrumb menu system available for the WordPress site. By using this plugin, you can display breadcrumb navigation anywhere in your website via [flexy_breadcrumb] short code. Schema structures are one of the most important aspects of SEO. This Breadcrumbs in WordPress plugin is integrated with Google Fonts which makes your breadcrumb trail fit in seamlessly to the design of your website.
Features:
- Font Awesome icon picker
- Set “Home” text and “End” text
- Shortcode compatible
- Customizable colors
- Different breadcrumb separators
- Re-sizable fonts
How to use:
Once you install and activate the plugin, head to the Flexy Breadcrumb area in your WordPress dashboard sidebar. However, common settings offer you a lot of customization options. Therefore you can select the Home Text such as the text in front of your trail. Also, you can select an icon from the catalog of free icons, thanks to the Font Awesome icon picker.
You can change your breadcrumb separator if desired. Simply enter the “/”, “→” or any other sign you’d like to see in the trail. The post type hierarchy helps you choose the format in which posts appear, using “Category”, “Date”, or “Tags”.
You can use the Typography section to fully customize the color of your breadcrumb trail. Save your changes and you will see them applied to your website. You can also manually add breadcrumbs by using the [flexy_breadcrumb] shortcode.
Adding breadcrumb in WordPress Via Breadcrumb
Breadcrumb is another free WordPress breadcrumb plugin that has some great features. The Breadcrumb plugin will help you show breadcrumbs at any place you would like throughout your site. Breadcrumb will help you provide awesome navigation with minimal setup. Simply add the provided shortcode in your WordPress editor.
Features:
- Limit word link text
- Custom separator
- Multilingual
- Shortcode available
- Fully-customizable text
- Additional CSS integration
How to use:
Breadcrumb will be readily available on your dashboard as soon as you install it. General settings can be used to change leading text, manage separator text, and customize the last separator. You can also choose a theme in the Style option in the settings pane. This option is for customizing the color, size, and design of your breadcrumbs trail.
However, you can manage the display limit on a word or character basis. In addition, you can even select whether or not you would like to display Home in your breadcrumb trail. You should enter the pages where breadcrumbs will not be a good fit such as Homepage. However, you can save the changes and your breadcrumb trail which is ready to start helping visitors navigate your site in Breadcrumbs in WordPress.
Well, if you want to display your breadcrumbs, then you will need to add the [breadcrumb] shortcode. In addition, if you want to make your breadcrumb trail look more advanced, you can use custom CSS.
Method 2. Adding Breadcrumb in WordPress manually
You can add WordPress breadcrumb styler manually, but you require a bit of coding knowledge. For this, you need to write your own custom function within your theme’s functions.php file. where functions.php is a type of file in which you can put your all working theme that doesn’t want to relate a template. It is not a code that gives only one type of output related to one content.
Before you add function to your function.php file, it’s better to study about Microdata to get the full SEO Benefits of breadcrumbs.
SEO benefits of Breadcrumbs in WordPress in search results give users an easy-to-understand overview of where the page sits on your site. Providing enhanced user experience and lower bounce rates.
To create your own breadcrumbs ‘skeleton’ function. First, you need to create a unique breadcrumbs function name.
| function torque_breadcrumbs() {
/* Breadcrumbs code will go here */ } |
In the mentioned function, you will need to implement some ground rules. Means to say, as variables you have to create these settings so that you can change them fastly thereafter, or accept arguments in the function to change them on the fly.
| /* Change according to your needs */ $show_on_homepage = 0; $show_current = 1; $delimiter = ‘»’; $home_url = ‘Home’; $before_wrap = ‘<span clas=”current”>’; $after_wrap = ‘</span>’;/* Don’t change values below */ global $post; $home_url = get_bloginfo( ‘url’ ); |
In the mentioned above code, the first two variables are boolean i.e. zero and first. Zero represent false and one represents true.
In this code, displaying breadcrumb on the homepage or not, it dictates former. And the last-mentioned determines whether the current page will be in the breadcrumbs list.
Over to this, we will have delimiter – in other words, we can say “text” that will appear us between each & every breadcrumb. Thereafter we have text for the base value. And lastly, using CSS we will add several HTML codes to style the current link.
Now, at the last of the variable block, we will obtain the current post info and depending on our WordPress settings we will set the home URL. However, you will not need to change these.
Over to this, we create an if else statement just below the variables list to examine – ‘we are on the homepage or not’ and ‘do we want to display our breadcrumb or not in that case’. See the given-below for this;
| /* Check for homepage first! */ if ( is_home() || is_front_page() ) { $on_homepage = 1; } if ( 0 === $show_on_homepage && 1 === $on_homepage ) return;/* Proceed with showing the breadcrumbs */ $breadcrumbs = ‘<ol id=”crumbs” itemscope itemtype=”http://schema.org/BreadcrumbList”>’;
$breadcrumbs .= ‘<li itemprop=”itemListElement” itemtype=”http://schema.org/ListItem”><a target=”_blank” href=”‘ . $home_url . ‘”>’ . $home_url . ‘</a></li>’; /* Build breadcrumbs here */ $breadcrumbs .= ‘</ol>’; echo $breadcrumbs; |
Break the first five line we have implemented to check the breadcrumb will show on the home page or not. If you don’t, the function would not run – else, it will take action to create breadcrumbs. Now let’s break down the code piece by piece;
Thereafter, Breadcrumbs in WordPress using an ordered list with proper microdata we will setup a variable. By doing so, we are telling Google about creating a hierarchical breadcrumb list. Afterward, to hold the main home URL, we create the first list element.
Now, you will have a placeholder that you have to add in code to generate the necessary breadcrumbs. At last, there is a closing ordered list element available that finish the breadcrumbs process.
And the last line of the code simply writes your new breadcrumbs tot he browser.
It depends on you or your WordPress setup, where or which breadcrumb you need to generate. You can give the reference as existing code examples to dictate what features you would like. Finally, add the torque_breadcrumbs() function at the end of the header.php file of your theme.
Now, you have successfully added the breadcrumb feature to your WordPress site.
Conclusion
WordPress breadcrumbs is a useful feature and offer a lot of benefits in Breadcrumbs in WordPress. However, this feature makes your site easier for users to use. And you know that user satisfaction is a search engine as well as a ranking factor. That’s why try to add this feature via this tutorial. We have discussed here two methods for implementing them. Breadcrumbs in WordPress can be added a a custom Breadcrumbs in WordPress with and without plugins.
If you like the information share it with your peers. And if you facing any problem use the comment section provided below.
Besides this, if you need any help in WordPress feel free to call on our Toll-free number +1-888-738-0846. Our WordPress support team is always ready to help you.
Thanks!
