Nowadays in this digital world – small things can make a big difference! It one of the small but important things to add favicon in WordPress Website. Many of us tend to ignore this important thing that can make a negative impact on our online branding.
Favicon stands for the favorite icon. It is the small image that you can see next to your website tab and represented visually in the browser. It helps users to identify your website. Many frequent visitors to your website will establish an instant recognition for that small image.
That’s why here we are going to illustrate to you how we can add favicon in WordPress. But before that, let’s observe a better understanding of the importance of a favicon.
Why Should You Add Favicon In WordPress Site?
As we have mentioned above, Favicon improves the website’s usability and user experience and also build an identity of the website. Usually, most users open many tabs in their browser. More so it helps users to identify the website so that they quickly switch the tab which they want. Also, your users can add your website to the home screen on their devices.

However, having a favicon (small icon) is good for your brand identification. And gives your site a unique identity and makes it more trustworthy among your visitors.
How To Add A Favicon?
You can use your brand logo as favicon. The recommended size for the favicon is at least 512×512 px. You have to know that the favicon should be a square and you can use the large rectangular image. But a good feature of WordPress is – it will permit you to crop your image while you adding.
#Note: You can use Adobe Photoshop or Gimp to edit the image. Also, you can use a transparent image or fill the image with the background image. Note that your image should be in jpg, png, or gif format.

There are various methods to add a site icon in WordPress installation which is as follows:
Manually Adding A Favicon In WordPress
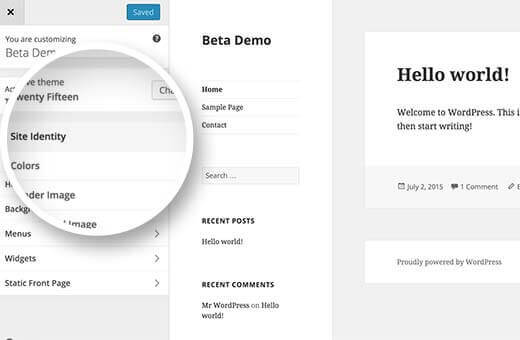
In WordPress 4.3, you can add a favicon from the WordPress admin area. To do this – You have to go to Appearance >> Customize and click on the Site Identity tab.

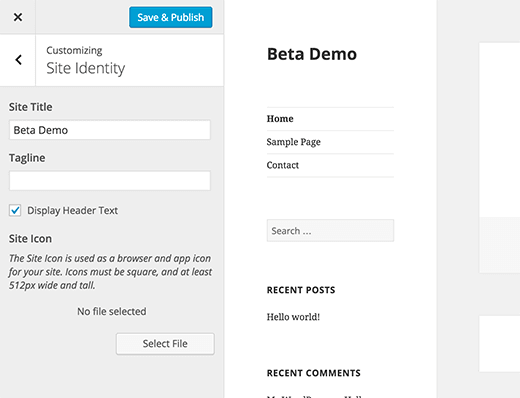
In the customizer, the Site Identity section permits you to modify the title, description of the site and control whether you want to show them in the header.
Now it permits you to upload your favicon or site icon. Click on the Select File button and upload the image.

If your uploading image is large from the recommended size then WordPress will permit you to crop the image. When your crop image matches the recommended image size then save your changes.
Now, you can see the favicon in the action on your website.
Also, you can go to your website on a mobile device and then from the browser menu choose Add to the home screen.
Now, your site icon will appear on your device home screen.
Adding A Favicon Via Plugins
This is another way to add a favicon. There are several plugins that can help you to add the site icon to your site.
1. Favicon by RealFaviconGenerator
Favicon by RealFaviconGenerator is a plugin that allows you to upload a favicon or small icon to your WordPress website. It also generates it from an image that previously uploaded to your media folder. However, this plugin goes a further step to ensure your favicon looks better no matter which device your site is viewed on.
2. Favicon Rotator
Favicon Rotator is a plugin for adding a favorite icon to your WordPress site. Further, this plugin makes it easy to customize the favicon. Just add it through the administration page and it will be shown whenever the visitor visits your site.
You have to go to Theme>>Favicon admin page and add or upload an image. Once successfully uploaded, the favicon will be shown on your site.
3. All In One Favicon
All In One Favicon plugin allow you to add the favorite favicon to your site and admin pages. Even you can either use the icons that you have already uploaded or also use the built-in upload mechanism to upload it.
However, a plus point of this plugin is – It supports all three types of favicon format such as .ico, .png and .gif (may be animated). And also support Apple Touch Icons.
Adding The Favicon Through Your Theme’s Options Page
Nowadays numerous themes are shipped with a lot of features. Some of them have the option to upload your own favicon.
The very first thing you have to look towards your theme’s options page, if you have the option to upload a favicon – that’s a great thing.
Afterward, simply upload the created image. Now you are done. But don’t forget to click on the Save Changes button and refresh the page. In case, if you still can’t see it, clear your cache that should take care of your problem.
Adding A Favicon In WordPress Older Version (4.2 or below)
If you want to add a favicon or site icon in the WordPress older version (4.2 or below). Then you can upload your favicon to the site’s root directory by using FTP.
After that, you have to paste the given below code into your theme’s header.php file.
| <link rel=”icon” href=”https://www.wpglobalsupport.com/favicon.png” type=”image/x-icon” /> <link rel=”shortcut icon” href=”https://www.wpglobalsupport.com/favicon.png” type=”image/x-icon” /> |
You can replace the wpglobalsupport.com from your site’s URL.
If your theme does not have a header.php file or you can not find that then you can use the Insert Headers and Footers plugin.
After activation of the plugin, you have to go to the Settings >> Insert Headers and Footers and paste the above code into the header section and save your settings.
Bottomline
Adding a favicon to a WordPress site is just adding another functionality to your Site that can make look your blogs very trendy with a new digital identity. It is also a very useful strategy to gain some extra advantages that can usually come with the Site’s popularity.
We hope this beginner guide for adding a Favicon in WordPress is helpful for you. In case of any related problem, dial our WordPress Help Number +1-888-738-0846 (Toll-Free) to get instant help.
Thanks!
Finally, If you like the post, please share it with your peers.
