

Do you want to add the parallax effect to your WordPress Theme? The parallax effect is a modern website design technique where the foreground content scrolls faster than the background element. This effect adds depth to the background images and makes them feel collective. This parallax effect will definitely help you to achieve your goals.
Basically it gives you a lot of benefits that can make your site look premium. But also there are some limitations to it. This article will help you to know about them very deeply and you can add a parallax effect to any WordPress theme.
As theme is a group of stylesheets and templates that are used to describe the appearance and display of a WordPress site. A WordPress theme changes the layout & design of your site. And, templates are those files which control how your WordPress site will be displayed on the Web.
What Is The Parallax Effect?
In a website design word parallax is a technique where background images move at different speed slower than the foreground images. The goal is to create an illusion of depth in a 2D environment. You can use parallax effect on landing pages, longform content, or homepage of a business website. This effect is mainly used for adding highlight to different sections on a long page.
There are many premium website themes that come with built-in parallax effect on their homepage. This effect can also be used in most WordPress page builder plugins as well. Here, plugin is defined as a type of software that contains a group of functions that can be added to a WordPress website.
They are used to provide additional functionality to your application. In the gaming world, the parallax effect has been around since 1980s, but web designers just began to incorporate the effect widely in 2011 using HTML5 and CSS3.
Why Use The Parallax Effect On Website?
Well, who does not want to make his website more attractive and beautiful? the answer is Nobody. Because every developer or individual likes to enhance the presence of his own website. However, it is an ongoing task and you should always try to improve.
Also, regularly thinking about ways is a must to make your website look better. Because most of the visitors on any website may judge them on the basis of the look. Although the presentation of a website is entirely based on its homepage appearance. Therefore at that first glance, the visitor will decide to either stay or leave.
So that making the first impression on your visitors is really very important in order to achieve more views. Although the presentation of any of the websites always starts with a well suitable theme that you select to use. In addition, there are several ways to change the appearance of freely available themes.
Besides that, sometimes developers or individuals may decide to pay for a premium theme, which provides you all the desired features built-in. However, if you do not want to spend money on premium themes. Therefore you will be happy to know that you can create an excellent website without spending any money.
In addition, one of the best ways to build a dynamic theme is to add the parallax effect to your web pages. Although it totally depends on the nature of your website’s background and foreground images. Because the added depth will definitely make them look great together.
Some Benefits of Having A Parallax Effect
Well, there are a large number of benefits, which you will get when you use a parallax effect on your WordPress website. Although the first, and most amazing benefit is the visual aspect of a parallax effect. However, a parallax effect is aesthetically pleasing. Because it gives your website a modern, stylish, and fresh appearance and taste.
Basically this excellent effect can make content on your website really presentable. Also, it creates an interesting or very exciting browser experience for visitors to your website. Besides that, there are some other important reasons available. That encourages you to use the parallax effect on your own website.
These include helping you to break up your website homepage or any web page into a few readable chunks. In addition, you can use this effect to highlight the different sections and types of content, that you want to showcase to your visitors. Although with the help of this you are able to promote different aspects of your website.
Also, you can clarify important info, and encourage your site users to navigate your whole website. So that they can access the content in such a way of your choice. In addition, the parallax effect can be used on any web page or post of any website. But this effect is most often seen on landing pages, homepages, or one-page sites.
As where the articles posted by the admin of a WordPress site are called posts and pages are like posts. Pages can be managed in a hierarchical structure in WordPress.
Certainly, the parallax effect creates many beautiful visuals for your website. Also, it has given a positive effect on the site user. So that their experience can result in staying the visitors on your website for a long time. This can definitely help to improve your site’s conversion rate goals.
Ways To Create A Parallax Effect On Any WordPress Theme
Well, if you like to create a parallax effect on your own WordPress website. Then firstly you should know that the parallax effect is a design effect. In addition, this effect makes the background image to scroll down slower than the foreground content. This process causes a feeling of depth.
Although it gets added to that page on which the effect is taking place. Certainly, this can add some impressive dynamic effects to your WordPress pages. Even without any need to buy a premium theme for it. However, there are three major guidelines to follow when making a website.
These include firstly, make sure the website works correctly, you must have some great content, and make the great looking website. Therefore if you just add some simple design effects to your pages. Then it can make a common free WordPress theme to look better than some premium themes.
Thus we will show you how to add the parallax effect to any WordPress site using any theme. However, there are a lot of different ways to add the parallax effect to any WordPress website. But we will tell you the easiest method first. So the easiest option is to use a WordPress parallax effect plugin like the Advanced WordPress Backgrounds plugin.
Certainly, using this plugin can make it very easy to add this effect to pages. But the second method includes purchasing a premium theme with the effect built-in or using CSS.
CSS stands for Cascading Style Sheet. These are the documents which contain the styling rules that can be applied to HTML or XML, (along with some structural formats). CSS is read by web browsers. They take the markup document, and within that document, they apply the styling rules to the elements.
The CSS method is quite challenging because it requires a fair amount of HTML knowledge to be properly setup. Here we will tell you about both of the methods.
Now, let us see how to easily add a parallax effect to any WordPress theme without any complications.
Method 1: Add Parallax Effect Using a Plugin
This method is easier and suggested for most users. It doesn’t require you to add any code to your WordPress theme
Steps to be followed:
- Install and activate the Advanced WordPress Backgrounds plugin. For more details read our guide on How To Install a Plugin in WordPress.
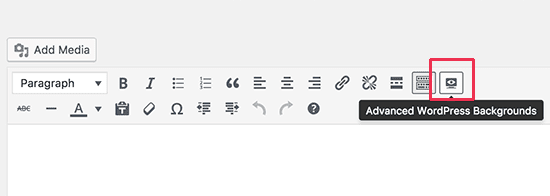
- After the plugin is activated, edit the page or post where you want to add the parallax effect. You will see the new ‘Advanced WordPress Backgrounds’ button in the visual editor.

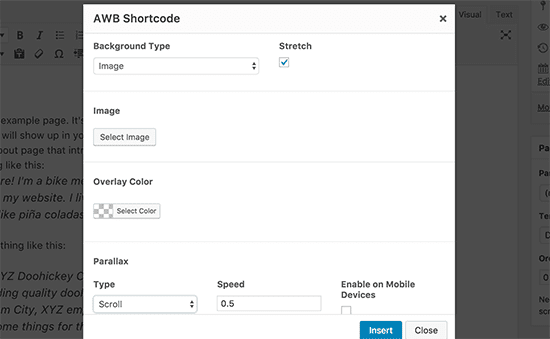
- Tap on this button, and a popup menu will show up on your screen where you can change different settings for the background you want to add.
- Select an image from here as your background type and check the ‘stretch’ option.

- Next, click on the ‘Select Image’ button to upload or select an image you want to use. Just make sure that you are using a large image neither it will show pixelated.
- Now, enable Parallax by choosing a parallax type. There are a number of styles available that you can experiment with. Scroll is the commonly used parallax effect.
- Click on the Insert button to continue.
A new shortcode will be added inside your WordPress post editor. It will look something like this:
[nk_awb awb_type=”image” awb_stretch=”true” awb_image=”22″
awb_image_size=”full” awb_parallax=”scroll” awb_parallax_speed=”0.5″
awb_mouse_parallax=”true” awb_mouse_parallax_size=”30″
awb_mouse_parallax_speed=”10000″]
Your Content Here
[/nk_awb]
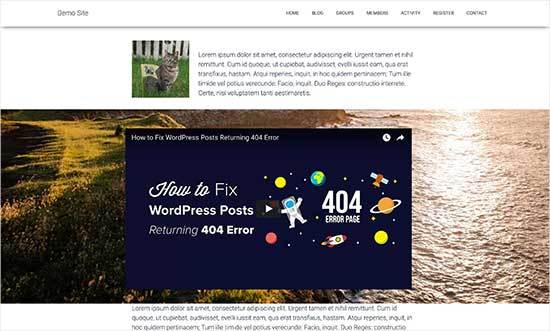
- Replace ‘Your content here’ with your own content and then save your page. Visit your website to see it in action.
Method 2: Add Parallax Effect to Your WordPress Theme Using CSS
To use this method you should have understanding of HTML/CSS.
Steps to Add parallax effect using CSS:
- Visit Media > Add New page to upload the image you want to use for parallax effect to your WordPress media library.
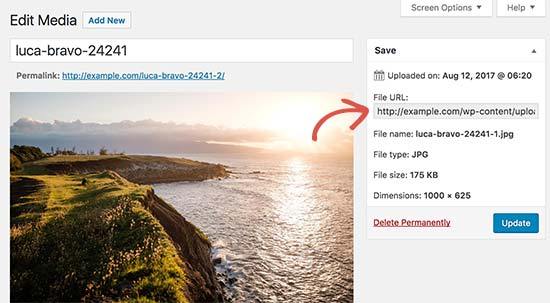
- After uploading the image, copy the image URL by editing the image in WordPress media library.

- Add the given below HTML code into the page or post where you want to show the parallax effect.
| 1.<div class=”parallax”> 2.<div class=”parallax-content”> 3. 4.Your content goes here… 5. 6.</div> 7.</div> |
Add the below given custom CSS code to your WordPress theme.
| 1. .parallax { 2. background-image: url(“http://example.com/ 3. wp-content/uploads/2017/08/my-background-image.jpg”; 4. height: 100%; 5. background-attachment: fixed; 6. background-position: center; 7. background-repeat: no-repeat; 8. background-size: cover; 9. margin-left:-410px; 10. margin-right:-410px; 11. } 12. .parallax-content { 13. width:50%; 14. margin:0 auto; 15. color:#FFF; 16. padding-top:50px; 17. } |
- Replace the background image URL with your own background image.
- Save your changes and visit your website to see it in action.

Points To Remember While Using Parallax
Well, as there are some important key benefits of using the parallax effect. Similarly, there are some of the major points to remember. That you must keep in mind while adding the parallax sections to your own website. Because if you do not consider these points then you will have a less good effect on your site.
Accessibility With Parallax
Well, parallax can also perform some accessibility challenges so that it can reduce the usability of it on some mobile devices. The reason behind this is that parallax is a motion-based tool. Therefore this can increase the difficulty in reading. And it can also produce some browser and device compatibility issues too.
These issues are mentioned especially in the mobile. In addition, when the layers of the screen move, it can cause contrast issues that further complicating the readability. Due to all these reasons, you must take some extra care while creating the parallax sections on your website.
Parallax on Mobile
However, as we know that the parallax tool is very useful for adding visual interest to your website. But the other part is that this may not always work properly on some of the mobile devices. The reason behind this is that tablets and phones are typically used the swipe navigation in them.
The swipe navigation helps you to scroll the content smoothly rather than a scroll on a desktop. However, the parallax effects may not execute correctly. Although, this will depend on the method and animations you use for your own parallax section. However, for usability, you may want to consider disabling parallax on devices.
Background Images Selection
Well, the very first to consider is that you should carefully choose all the images, which you use for each background section of your website. In addition, you should make sure that all those images must be relevant to your website and sync with your company branding.
However, If you are going to display a header or any other content over the top of this background image. Then you must consider using subtle patterns or block colors instead of a photo or a graphic. That can easily grab the attention of your website visitors. Therefore it can help you out to ensure that your image works great with it.
Also, this can promote your content, instead of distracting from it. although if you wish to use the photographs, then all the images need to be in high quality. Certainly, all eye-catching and beautiful images can help you to give a unique and professional appearance to your website. However, all these visuals will definitely create a strong impact on your viewers.
In addition, this will inspire people to remember and return back to your site again. However, there is a large variety of stock websites, from where you can download the top quality images very easily. Although you should check out the collection of free and premium stock photo websites. There you will instantly find beautiful photographs for your parallax backgrounds.
Read Also:
FINAL THOUGHTS
That’s it. You can now very easily add a parallax effect to any WordPress theme without losing your website. We hope that this article helped you to add a parallax effect to any WordPress theme.
Still unable to add a Parallax effect to any WordPress Themes, you can talk to our WordPress Technical Support Team to get instant help and support. Dial +1-888-738-0846(Toll-Free). So feel free to contact us as we are always avalaible to help you in resolving your any issue related to WordPress.
