WordPress Footer refers to the bottom section of a web page in a web design terminology. It contains information like copyrights, links to privacy policy, credits, etc. It may contain codes and scripts that a WordPress theme developer would want to include in the page but after loading the rest of the page content.
The most common use of a footer is a bar which is across the bottom of the page that includes the copyright information and contains links to the privacy policy and disclaimer pages. Depending on the criteria, topic, focus, and design of your website, this area may also include your contact information and links to pages such as an affiliate page, a sponsors page, an advertising page, or even the contact page.
Whereas, A footer widget area is a section above the footer that includes widgets (also referred as “boxes” by users) for content.
Footers can be of different types:
- Main Footer Area allows you to toggle the display of the footer widget area (configured in Appearance > Widgets).
- Footer Columns helps to set the number of columns that will be used in your footer widget area.
- Custom Footer Color Scheme allows you to set your color scheme or define your own for your footer. By selecting “custom” for the color scheme you will have color pickers for everything related to the footer.
Add Code to WordPress Header and Footer With a Plugin
The easiest way to add code to the WordPress header and footer is via a WordPress plugin. The benefits of using a plugin over the manual method are given below:
- Your code snippets will remain the same even if you ever switch themes in the future.
- The plugin makes it easy to add code snippets to the header or footer of your homepage, which turns out to be helpful for some users.
- The plugin is more beginner-friendly or can be easily used by beginners because it doesn’t require digging into code.
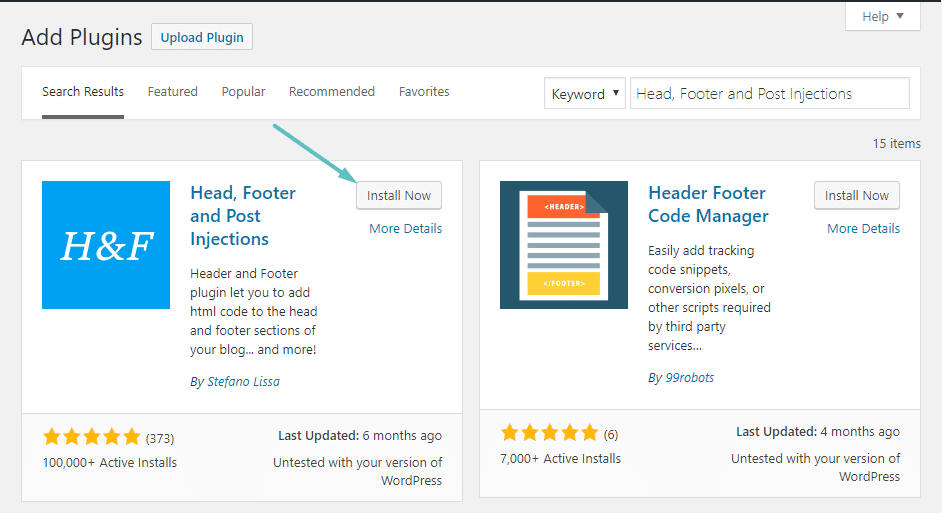
Step 1: Install and Activate Head, Footer and Post Injections
Head, Footer and Post Injections is available for free at WordPress.org, so you can install and activate it directly from your WordPress dashboard by going to Plugins → Add New and searching for it:

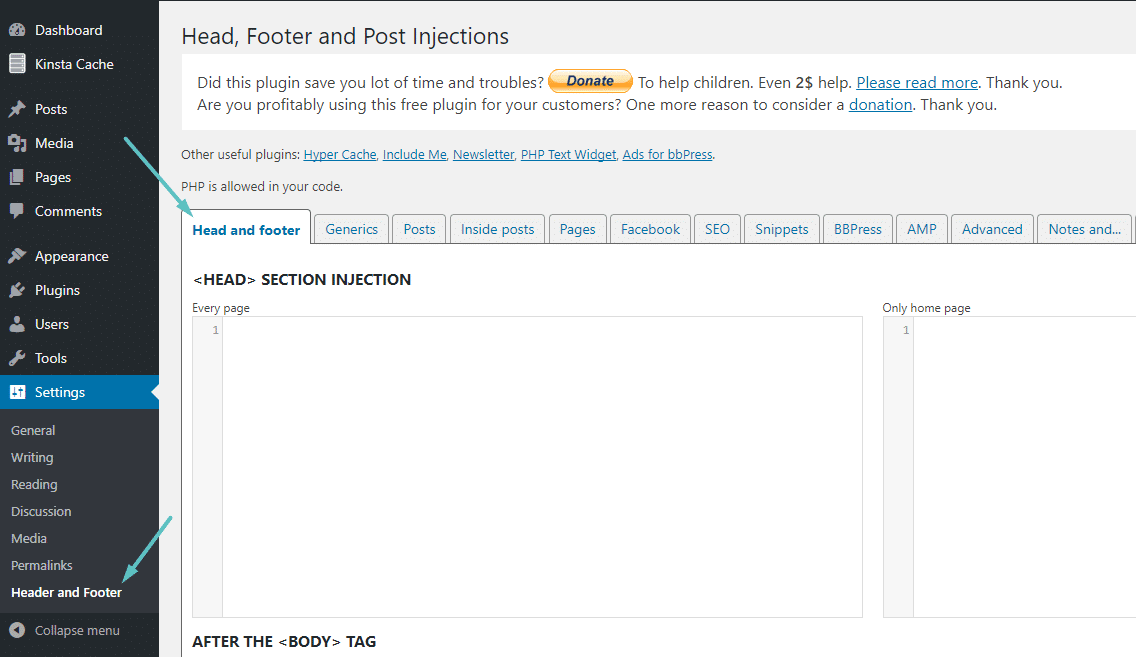
Step 2: Add Code Snippet to Head, Footer and Post Injections
Once you activate the plugin, you can access its interface by going to the Header and Footer settings in your WordPress dashboard. You can see a number of tabs in the plugin’s interface. But for this guide, you will mostly work in the default Head and footer tab:

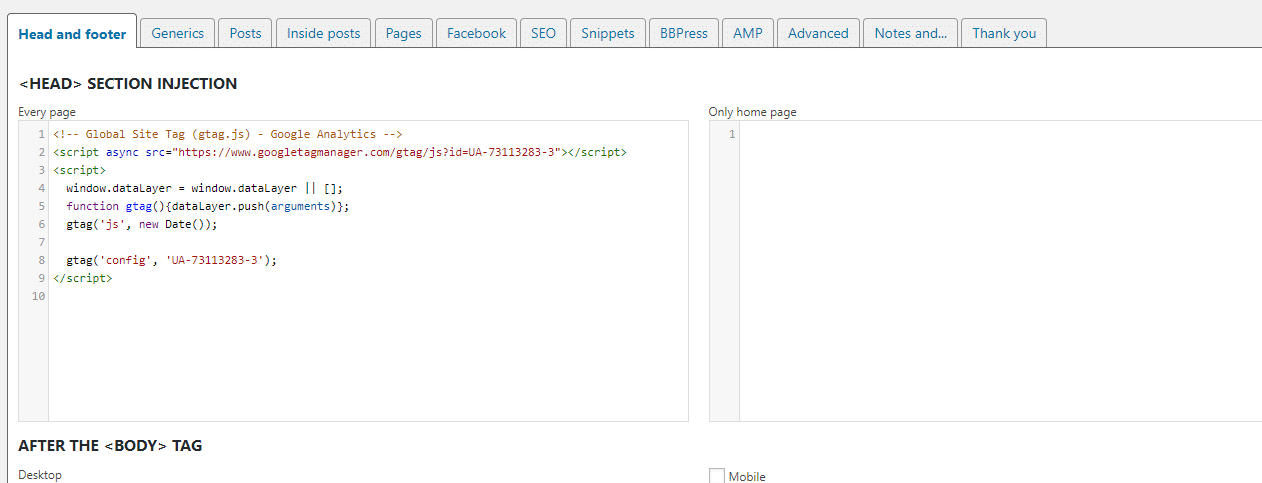
To add code to your site’s header, you first need to paste it into one of the boxes under the <HEAD> SECTION INJECTION area:
- Every page, it adds the code snippet to the header of every single page on your site.
- Only home page, it only adds the code snippet to the header of your homepage.

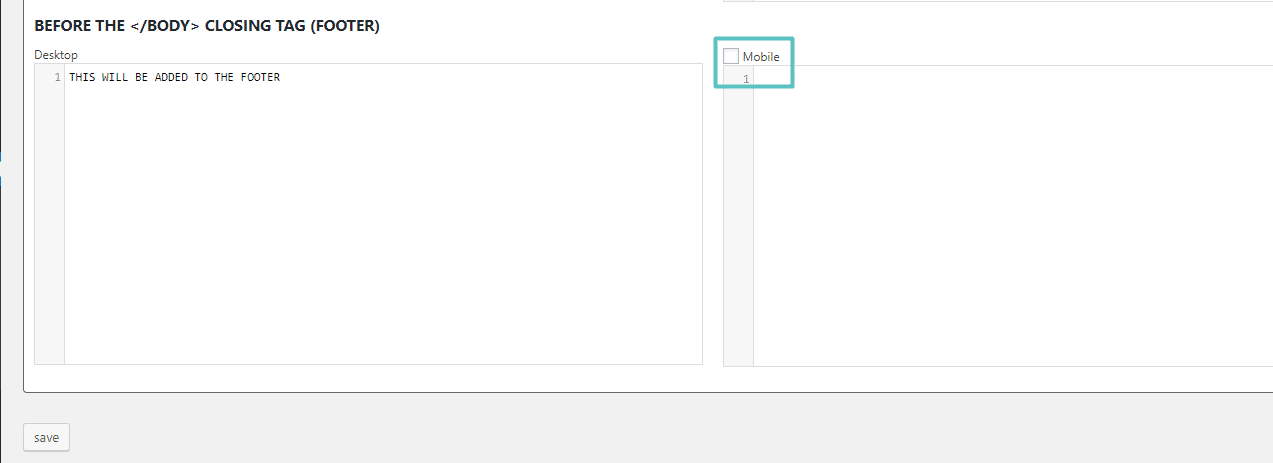
To add code to your site’s footer, you can scroll down to BEFORE THE </BODY> CLOSING TAG (FOOTER) option. Again, you will see two options, though they’re different from the header section:
- Desktop – despite the name, this adds code to the footer of both the desktop and mobile version of your site unless you specifically check the box for Mobile.
- Mobile – when checked, it lets you add a different code snippet to the mobile version of your site.
- If you just wish to add a code snippet to the footer section for all users, no matter about their devices, paste it in the Desktop box and leave Mobile unchecked.

If you wish, you can add multiple code snippets to each box.
