
The latest updates sometimes lead you to erase the older contents. Websites deal with such types of issues very smartly. When they deleted some pages from their WordPress website, either they redirect the users to another page or show them a 404 page.
Sometimes you can’t redirect all the deleted URLs. Like if you run an online shopping store some of the products are not in stock so you can’t redirect your user to other pages.
Here, comes a 404 page that you can show when you just delete the page that the user trying to open. As it is a necessary task in some condition. So, you must be creative about the 404-page template and try to improve 404 page error template on your WordPress website. You can utilize this 404 error page to provide useful information and direct your users elsewhere on your site.

Key to makes a good error page in WordPress

Making it clear to you that all the error pages are not the same. Sometimes is our need to show an error page. When it’s our need to display 404 Page Not Found error then we must be expressive why we are doing so. The point of saying this is, we must create a page with interact itself regarding the issue. So, we must add
- A clear message of apology.
- A funny picture to remove the scary black & white format.
- Link to reach your website and contact with you.
- Link to your latest articles and popular post.
- A Search box that shows, you don’t want to interrupt your visitors it’s just happened.
By doing this your user will still have a nice impression of your site. And he/she will definitely visit again.
How does WordPress 404 Page Look Like?
However, 404 page is the most ignored page on the many websites. Usually a lot of WordPress themes 404 page looks like this:

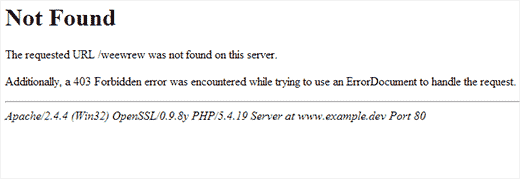
Although, this page is handled by the 404.php template file in WordPress. If your configuration is not right then the 404 page looks like this:

Both pages that are shown above, are not really useful. When users see the 404 error page they got frustrated. Because they don’t find what they actually searched.
You can make this experience better by modifying the 404 error page, and also give them a proper idea of action.
Let’s Learn the way to modify 404-page Template.
Manually modify 404 Page Not Found template
If you are familiar with codes and coding then manual modification is the best way to improve the 404-page template.
For customization, you need to create a file called 404.php within the child theme.
Now, go to the Editor, and add customized code(below).
| <?php
remove_action( ‘genesis_loop’, ‘genesis_do_loop’ ); add_action( ‘genesis_loop’, ‘genesis_404’ ); /** * This function outputs a 404 “Not Found” error message */ function genesis_404() { ?> <div class=”post hentry”> <h1 class=”entry-title”><?php _e( ‘<br/>Not Available’, ‘genesis’ ); ?></h1> <div class=”entry-content”> <p><?php printf( __( ‘The page you are looking for no longer exists. Perhaps you can return back to the site\’s <a href=”%s”>homepage</a> and see if you can find what you are looking for.’, ‘genesis’ ), home_url() ); ?></p> <p><?php printf( __( ‘Or you can try a link from the navigation.’ ) ); ?></p> </div><!– end .entry-content –> </div><!– end .postclass –> <?php } genesis(); |
However, you can also create a custom WordPress 404 error page template. Let’s have a look:
Create a custom 404 page template in WordPress
First, you need to edit the 404.php file in your WordPress theme. If you are editing your theme file directly, then we would request you to backup your WordPress theme.
If you want to make your 404 error page very useful, then we are going to show you how to add useful elements like popular posts, recent posts, a list of all categories, etc;
Thus, this will permit new users to have a quick view of what you want to offer.
Display Most Popular Posts on 404 Page
To do this, we have recommended using WordPress popular post plugin.
However, for this, you need to install and activate one of the WordPress popular post plugins on your website.
After activation, Add the template tag into your 404.php file where you want to show the popular posts.
| <?php wpp_get_mostpopular(); ?> |
Display Most Commented Posts on 404 Page
Also, the most commented posts section depends on the popular posts plugin.
If you want to do this then you need to add the template tag where you want to show your most commented posts.
| <?php wpp_get_mostpopular(“range=all&order_by=comments”); ?> |
Display Recent Posts on 404 page
There are many ways to display recent posts on 404 page. Although, the easy way to show your recent posts on 404 page is adding the template tag.
| <?php wp_get_archives( array( ‘type’ => ‘postbypost’, ‘limit’ => 10, ‘format’ => ‘custom’, ‘before’ => ”, ‘after’ => ‘<br />’ ) ); ?> |
Display Random Page on 404 page
If you want to show a random list of posts, then you can add the code to your 404 templates where you want to show a random list of posts from your website.
| <ul>
<?php $posts = get_posts(‘orderby=rand&numberposts=5’); foreach($posts as $post) { ?> <li><a href=”<?php the_permalink(); ?>” title=”<?php the_title(); ?>”><?php the_title(); ?></a> </li> <?php } ?> </ul> |
Add Monthly Archives with Compact Archives
If you want to add monthly archived then you have to install and activate the Compact Archives plugin. After activation, you need to add the code into your 404.php file.
| <p><strong>By Date</strong></p>
<ul> <?php compact_archive($style=’block’); ?> </ul> |
When you add the code then your monthly archives look like

A Sample 404 Template for WordPress
Here, we will show you a sample 404.php file which is based on the default WordPress theme Twenty Thirteen template 404 templates.
It is given below:
| <?php
/** * The template for displaying 404 pages (Not Found) * */get_header(); ?><div id=”primary” class=”content-area”> <div id=”content” class=”site-content” role=”main”><header class=”page-header”> <h1 class=”page-title”><?php _e( ‘Not found’, ‘twentythirteen’ ); ?></h1> </header><div class=”page-wrapper”> <div class=”page-content”> <h2><?php _e( ‘This is somewhat embarrassing, isn’t it?’, ‘twentythirteen’ ); ?></h2> <p><?php _e( ‘It looks like nothing was found at this location. Maybe try a search?’, ‘twentythirteen’ ); ?></p><?php get_search_form(); ?><h3>Check out some of our popular content:</h3><div class=”col1″> <div class=”col-header”> <h3>Popular Posts</h3> </div> <?php wpp_get_mostpopular(); ?> </div><div class=”col2″> <div class=”col-header”> <h3>Most Commented</h3> </div> <?php wpp_get_mostpopular(“range=all&order_by=comments”); ?> </div><div class=”col3″> <div class=”col-header”> <h3>Recent Posts</h3> </div> <?php wp_get_archives( array( ‘type’ => ‘postbypost’, ‘limit’ => 10, ‘format’ => ‘custom’, ‘before’ => ”, ‘after’ => ‘<br />’ ) ); ?> </div> </div><!– .page-content –> </div><!– .page-wrapper –></div><!– #content –> </div><!– #primary –><?php get_footer(); ?> |
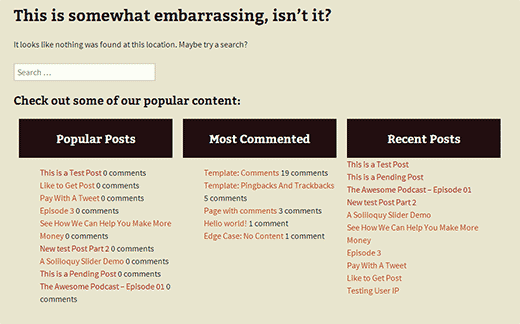
When you compare this template from the default template in twenty thirteen, then you will see that right after the search form.
Here, we added our custom code to show popular, most commented, and recent posts and also we added a small CSS to separate into columns.
| .col1, .col2, .col3 {
width:30%; float:left; padding:0px 10px 10px 10px; height:450px; margin:0px; } .col3:after{ clear:both; } .col-header { background:#220e10; color:#FFF; margin:0px; padding:1px; text-align:center; } |
When you add the code and then after that view the 404 error page, then this page looks like:

That’s all in the manual method of modifying the page. Another way to create a beautiful 404 page is by plugins.
Modify 404-page template by a plugin
The persons those are not good in coding can go for a WordPress plugin that helps you to create a 404 page. Plugins are quite easy to use than editing internal coding of a website.
For the purpose, we introduce you with a WordPress plugin called 404page – your smart custom 404 error page plugin.
The plugin has a rating of 5 stars with more than eighty thousand active installations. The plugin makes easy to create a 404-page template and it is compatible with most of the themes.
To start with the plugin first you need to install and activate the plugin.
For more information read our blog How to Install a Plugin in WordPress?
Once the plugin is installed then create the 404 pages as you create any other page on your website.
After the page is created click on ‘Appearance’ followed by ‘404 Error Page’. And then the page you created as 404. That all you have to do.
Conclusion
Our website visitors are important for us. Especially the regular user. It takes time to make your own followers and it’s obvious you don’t want to lose him at any cost. 404 is an error which utilizes in some condition So, It’s good to customize and create it properly.
We hope our guide helped you to improve and modify the 404-page template. If you face any problem, please tell us in the comment section. We are happy to help you. Also, like and share the blog with friends also.
You can contact our WordPress Technical Support Team Dial +1-888-738-0846 (Toll-Free). The door to our WordPress customer service is always open for you. We will be pleased to help you and solve the issue related to WordPress.
That’s all, thanks!
Read More Blogs: