
Did you want to see your eCommerce website page or post in a customized way with additional features? So you need to add shortcodes to WooCommerce Website. WooCommerce Comes with various shortcodes that can be used in pages or posts. WooCommerce shortcodes are small snippets codes that help to add features to your WordPress Website to display a customized layout. By using shortcodes, you can customize your online store and make it easier for customers to interact with your products. Some popular WooCommerce product shortcodes include [products], [product_categories], [add_to_cart], and [checkout], [woocommerce_checkout] showing WooCommerce Checkout shortcodes.
What are WooCommerce Product Shortcodes?
Shortcode WooCommerce is small pieces of text/code written within square brackets. These codes are then placed in your WooCommerce pages and templates to show certain values from the database. WooCommerce shop page shortcodes act like shortcuts that work for you to call a specific function in a post or page. This feature provides us with an easy way to add special content almost anywhere on the website. It does not require so much technical coding knowledge. Because of this, shortcodes are very popular and interesting to work on.
[youtube-video url=”XURL”]
Thereafter, you can see, the YouTube video has been added to your post or page which also helps your WooCommerce setup to look better.
There are many different WooCommerce category shortcodes available, each with a different purpose. WooCommerce shortcodes are a powerful and flexible tool for anyone who uses WooCommerce to power their online store. By using these shortcodes, store owners and administrators can easily add dynamic content and functionality to their websites, making it easier to manage and customize their online stores.
How do I use WooCommerce shortcodes?
Well, the word Shortcodes sounds or seems to be a little bit technical. But you should not worry at all, because these shortcodes are actually designed in such a manner that anyone can use them very easily. Even those who do not have any coding knowledge. Therefore you do not need to develop any coding skills for using these Shortcodes.
However, using these shortcodes on your site is very easy. Just simply insert any of the shortcodes that you want to use, into any text editor within WordPress. Also, you can insert them into a ‘Shortcode’ block if you are using the Gutenberg editor. And you can do so with a page builder such as Visual Composer or Elementor.
Besides that, you are able to combine any shortcodes and can display multiple shortcodes on a single page. For illustration, you may combine the user account shortcode with the order tracking shortcode very easily. Well, for doing so, all you have to do is just insert both these shortcodes on the same page.
Types of WooCommerce shortcodes
Also, there are various types of WooCommerce cart shortcodes that can be increased the functionality of your WooCommerce store;
1. Simple shortcodes
As the name suggests, simple shortcodes are the simplest form of shortcodes. This form includes only a shortcode within square brackets. You can see the below screenshot as an example;

However, simple shortcodes can also be used to add an image gallery to a post or page. But, there is no way to specify which gallery to add.
2. Shortcodes with parameters
WooCommerce cart shortcodes can have parameters using which you can specify ‘settings’ for the function they are being used for. To sort the images within the gallery being embedded you can specify parameters.
[gallery order=”DESC” orderby=”post_date”]
See the mentioned above shortcode. It has the parameters named ‘order‘ and ‘order by‘. ‘order’ has a ‘DESC’ value and ‘order by’ has ‘post_date‘. This means, all the images within the gallery will be sorted in descending order according to the date they were posted.
3. Shortcodes with content
To add some additional functionality you can use shortcodes to ‘wrap’ around content. For example, using given below WooCommerce caption shortcode you can display a captioned image:
<img src=”www.wpglobalsupport.com/image.jpg/” />Content
With some parameters:
<img src=”www.wpglobalsupport.com/image.jpg/” />Content
How do WooCommerce shortcodes work?
Shortcodes in WooCommerce are just shortcuts to programmed functions, nothing else. They work to apply the functions while loading a web page.
Come to the main point of the article – No, doubt, a lot of WooCommerce product grid shortcodes are available in the market to add different functionality to their different shop pages. But the question is how you can add them to your WooCommerce store pages. Let’s see;
How to add WooCommerce shop page shortcodes to Pages?
The task is quite easy, which means, you can manually add any shortcode to your WooCommerce page. But note that, you may use these shortcodes just to create e-commerce-related pages.
Let’s see an example, here we will create a checkout page by using a simple shortcode.
To create a checkout page, very first, you need to create a new page that works as the template for our WooCommerce checkout page.
Further on – To create a new page, open your site dashboard and go to the Pages>>Add New. Here we name the title of the page – Checkout.
Thereafter, paste the illustrated below shortcode to the visual editor of the page. You can see the below screenshot.
[woocommerce_checkout]

Now, publish the page and view the checkout. Mind it, if you have an empty cart so your checkout page will also be empty.
Alternatively, you can add WooCommerce shortcodes, by using the WooCommerce shortcode plugin. This is one of the best options. Therefore, we recommend, installing the shortcode WooCommerce plugin and adding all the shortcodes to your post or page.
Further on this WooCommerce shortcode plugin comes with a dropdown button in which all shortcodes are included. Use according to their needs. You don’t need to remember a single shortcode and its parameters.
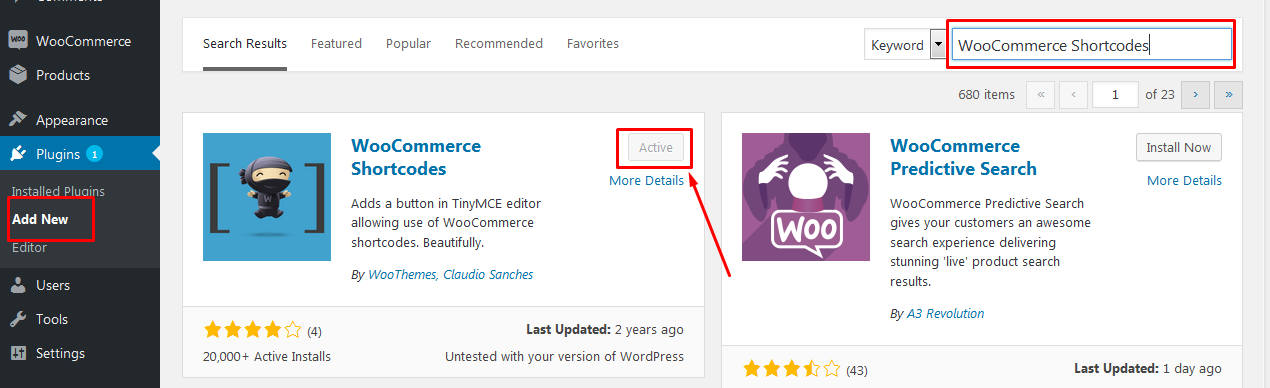
Hence, open your dashboard and go to the Plugin>>Add New, here search the plugin ‘WooCommerce shortcodes by WooTheme’, next, install & activate it.

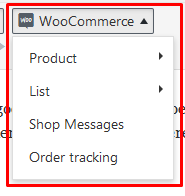
After the activation process, in the WordPress text editor, you will see a tiny dropdown button.

Now you have successfully added a plugin to your store. You can add any shortcodes as per your requirements.
Coming back to the point, let’s begin with WooCommerce order summary Shortcodes and their usage.
List of All WooCommerce ShortCodes
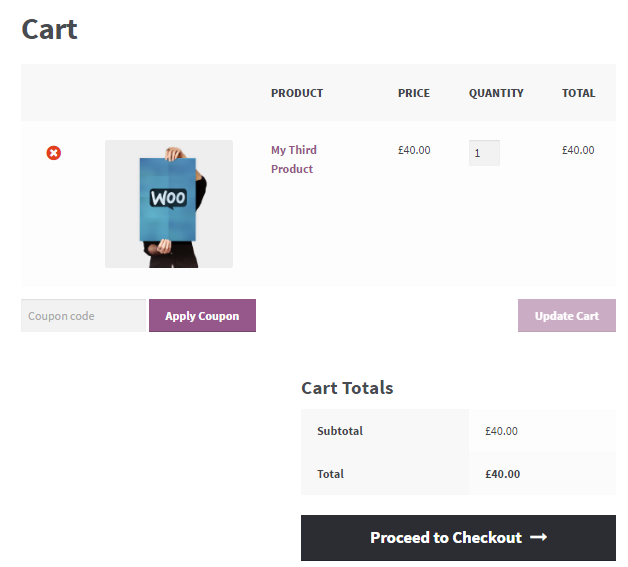
1. CART

Shortcode: [woocommerce_cart]
To your knowledge, WooCommerce creates a cart page to boost its shopping cart functionality.
WooCommerce cart shortcode is used on the cart page that displays the cart content such as item details, shipping, taxes, etc. Not only this but, it also shows the interface for coupon codes and some other cart-related features.
Arguments: There is no one parameter or argument available for these shortcodes.
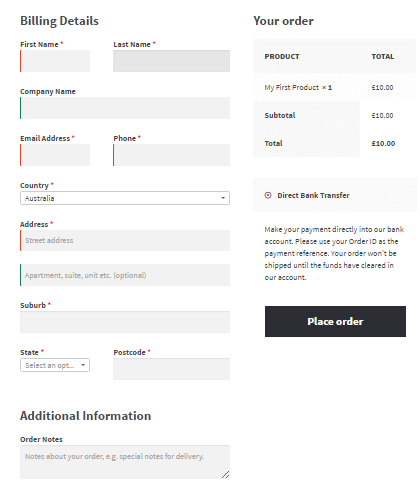
2. Checkout

Shortcode: [woocommerce_checkout]
The WooCommerce checkout page gives the checkout functionality to your customers.
This particular shortcode is used for displaying the checkout process on the checkout page of your online store.
In other words, we can say, the WooCommerce checkout shortcode displays all the checkout information – which a user collects during checkout like shipping info, billing info, payment method, etc. For this shortcode using the Full-Width page template.
Arguments: This shortcode does not accept any parameter.
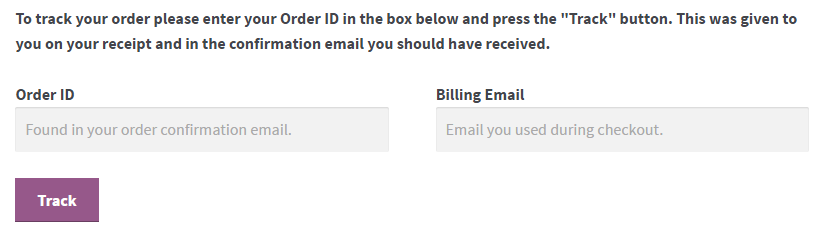
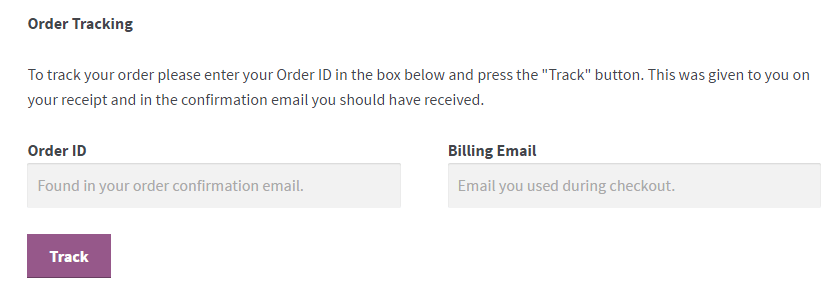
3. Order Tracking Form

Shortcode: [woocommerce_order_tracking]
WooCommerce order tracking shortcode is used to display the Order Tracking page. It also allows users to check the status of an order by entering the required details like order id, billing email, etc.
The best tweet about page shortcodes is – you can combine them to create a better page for the visitors of your WooCommerce store.
Let’s consider the help an example;
Combining the My Account shortcode with the Order Tracking shortcode will provide a better user experience. By doing this users can check their order status and history of an order from the same page.
Additionally, this order tracking form page is not created by default. This is optional, according to requirements, you can create a manual that allows users to check the status of an order. However, the customer will have to enter their order details in the order tracking form to check the order status.
Argument: It does not accept any argument/parameter.
Tip: Use the full-width page or Shop Sidebar template with this shortcode.
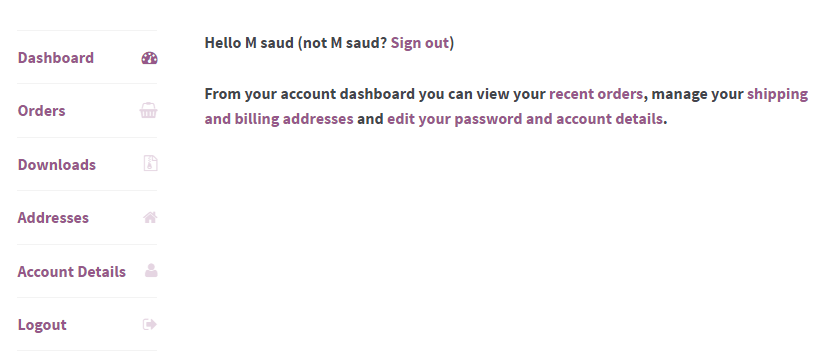
4. My Account

Shortcode: [woocommerce_my_account]
WooCommerce My Account shortcode displays the‘ my account’ section featuring options for the customer to view their placed orders or update any of their personal information such as shipping info, billing info, and account password from the My Account page. The number of orders can be specified manually.
Note that, with each & every page you can use combined shortcodes. For instance, you can combine a form page with Order Tracking [woocommerce_order_tracking] and My Account [woocommerce_my_account] on one page.
Argument: This WooCommerce shortcode accepts parameters;
array( 'current_user' => '' ) |
[woocommerce_my_account] |
| The current user argument is automatically set using get_user_by( ‘id’, get_current_user_id() ). |
Tip: By default, it’s set to 15 (use -1 to display all orders.)
Tip: By default, it’s set to 15 (use -1 to display all orders.)
Some Special WooCommerce Pages
Listed below shortcodes can be used to create custom shop pages such as featured products, top-rated products, best-selling products, etc.
5. WooCommerce cart/Product price shortcode
Shortcode: [add_to_cart id=”19”]
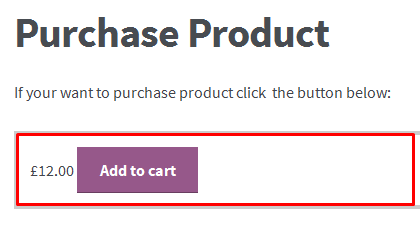
WooCommerce cart and product price shortcode are used to display the picture and prices of a product with the ‘Add to Cart button‘. Using this shortcode the product has to be specified by its own ID and SKU.
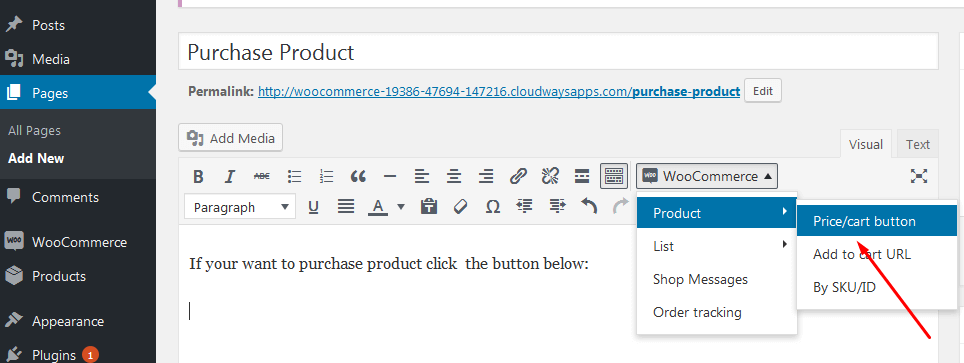
Further on, as you will press the Cart/Price button, you have to enter your product ID and SKU. Once you entered, it will generate the shortcode as we have shown above – [add_to_cart id=”19″ sku=”19″].
Let’s see an example;
Here in this example, we are adding a new page and shortcode for the cart/price button. See the below screenshot;

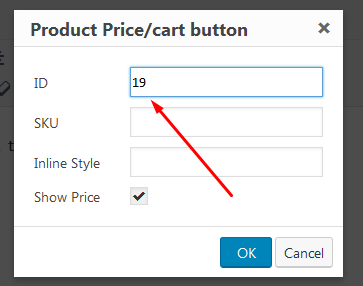
Thereafter, as you click on the price/cart, you will see a pop-up on your screen, now add the ID that you want to display.

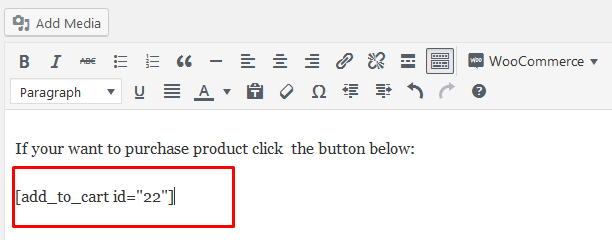
Now press the Ok button, thereafter, it will generate a shortcode as shown below screenshot;

Now press the publish button, thereafter, you will be able to see that your shortcode is successfully generated. See the below screenshot;

Now come back to the point!
6. Multiple Product shortcodes
Shortcode: [products ids=”1, 2, 3, 4, 5″]
Using the above shortcode, you can also add multiple products similar to the previous example we have mentioned above. With this shortcode, you can also use the given below parameters or arguments;
order=” “, columns=” “, orderby=” “
[product ids=”1,2,3″ orderby=” date” columns=”3″ order=”desc”] – this given shortcode provides output six products in 3 columns that will be ordered by date in descending order. Note that you also use a title for ordering and “ASC” for ascending.
7. Product Category
Shortcode: [product_category category=”one”]
The product categories shortcode is used for the categories section and lets you add the product category loop and output. This means say, using the WooCommerce product category shortcode you can add product categories loop and output.
Listed below are some attributes of this shortcode that you can apply;
- ‘number’ => ’null’, – shortcode used to show the number of categories.
- ‘order by’ => ‘name’, – use this shortcode to display the order, whereas name and date are both valid options.
- ‘order’ => ‘ASC’, – use this shortcode to represent how product categories are ordered, “ASC” or “DESC”.
- ‘columns’ => ‘4’, – use this shortcode to represent the number of columns in which categories are organized.
- ‘hide_empty’ => ‘1’, – use this shortcode to represent SET to 1 to HIDE categories with no products to show.
- ‘parent’ => ‘’, – use this shortcode to represent SET to 0 for showing only top-level categories.
- ‘ids’ => ‘’, – use this shortcode to represent those IDs that can be set to only output specified results.
8. Product categories by slug
Shortcode: [product_category category=”” per_page=”16″ columns=”3″ orderby=”date” order=”desc”].
Product categories by slug are the same as the product categories that we have mentioned above, just the difference is – It lets you add all your products within the defined category. Further on with this shortcode, you can also be adjusted with per_page=” and columns=” parameters.
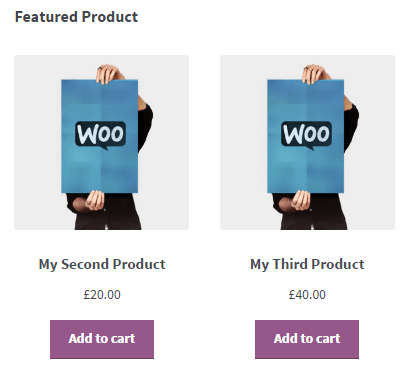
9. Featured product
Shortcode: [featured_products per_page=”14″ columns=”6″ orderby=”date” order=”ASC”]
WooCommerce featured product shortcode is used to add your favorite product to your webpage. Just you will have to open your dashboard and go to Product>>Products, thereafter you will see the given below icon;
Now, press the icon button if you want to add featured products. See the screenshot we have mentioned below:

Now this will look like this;

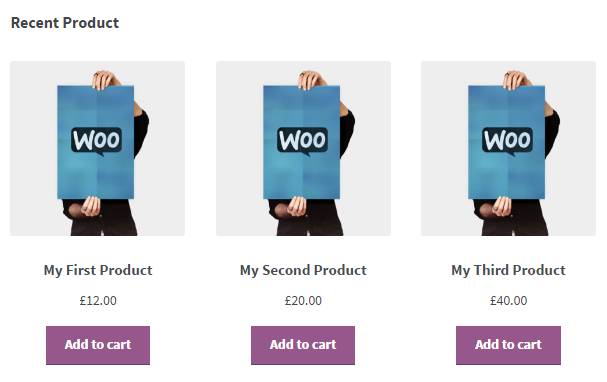
10. Recent Products
Shortcode: [recent_product per_page=”15” columns=”3”]
WooCommerce recent product shortcode is used to display the products that you have recently added.
Although the shop page template does this by default, if you want a specially formatted different landing page that sets apart from the main shop index, you can definitely use this shortcode.
Further, you can also add the shortcode to your post or page in case you want to see the result after.

Tip: Use a full-width page or Shop Sidebar template with this shortcode.
Note: The ‘per_page’ attribute means how many products you want to show on the page and the same goes for the columns attribute deciding how many columns should the products be listed. And this may vary from person to person according to their personal choices.
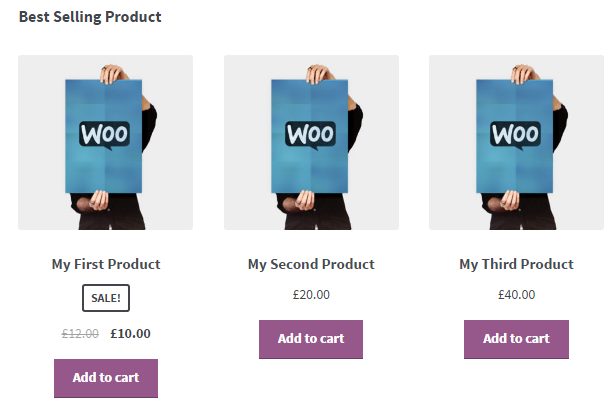
11. Best-Selling Products
Well, you can use the given below WooCommerce shortcode. This code will let you display your all-time best-selling products within a grid:
Shortcode: [best_selling_products per_page=”14″ columns=”6″ orderby=”date” order=”ASC”]
WooCommerce best-selling product shortcode, because it can display the list of best-selling products in your WooCommerce store. You can also customize product limits and columns.

Tip: Use the full-width page or Shop Sidebar template with this shortcode.
However, the quick view buttons will display on the front end of your site, if you have installed the WooCommerce Quick View Pro plugin to your WordPress site. Besides that, if you want a table layout, then you can also list the bestselling or popular products of your site with the WooCommerce Product Table shortcode as given below:
[product_table sort_by=”popularity” sort_order=”desc” product_limit=5]
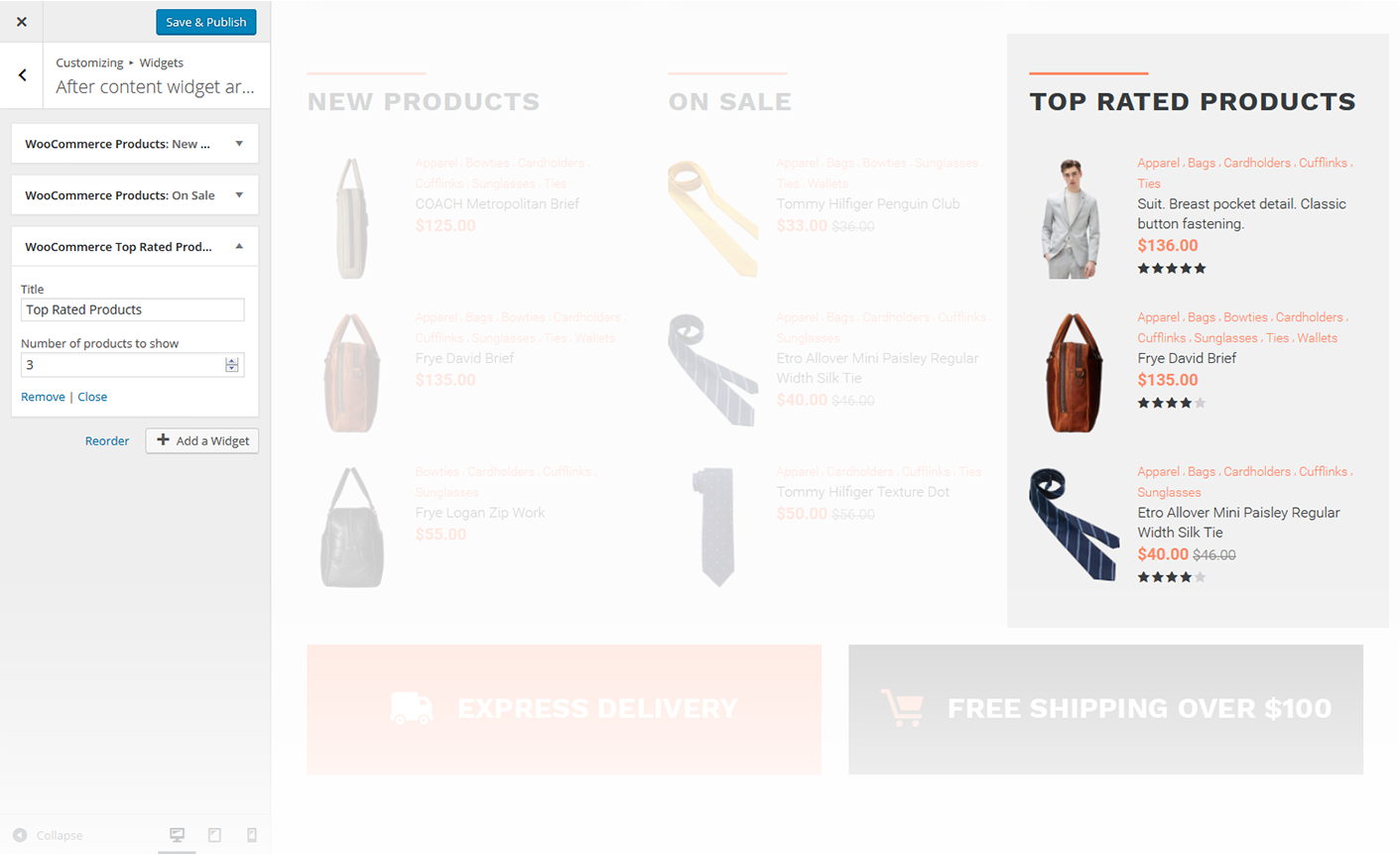
12. Top-Rated Products
Shortcode: [top_rated_products per_page=”14″ columns=”6″ orderby=”date” order=”ASC”].
Using this shortcode, you can enable the list of top-rated products for the customers to go through other quality stuff.
Further on this shortcode may be more helpful to show your best product if you use it to review and rating – an inbuilt feature of WooCommerce.

Tip: Use the full-width page or Shop Sidebar template with this shortcode.
13. Related Product
Shortcode: [related_products per_page=”14″].
As the name suggests, WooCommerce-related product shortcodes are used to display all similar product lists.
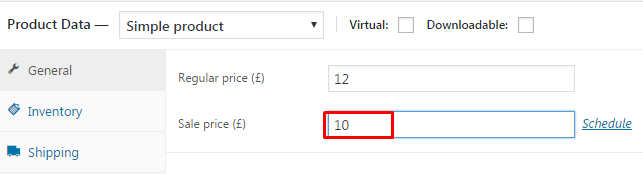
14. Sale product
Shortcode: [sale_products per_page=”14″ columns=”6″ orderby=”date” order=”ASC”]
Using this shortcode you can add products currently on sale.

15. Add to Cart
WooCommerce Add to cart shortcode displays the price and adds to cart button of a single product by ID. Illustrated below is the add-to-cart shortcode;
| array(
‘id’ => ’99’, ‘style’ => ‘border:4px solid #ccc; padding: 12px;’, ‘SKU’ => ‘FOO’ ‘style’ => ‘TRUE’ ‘class’ => ‘CSS-CLASS’ ) |
[add_to_cart id=”70″]
Well, you may think about adding this to a digitized area on your blog post or on the online store. Although this shortcode works with the Quick View Pro plugin of WooCommerce. Therefore when you use both these plugins together, then the quick view buttons will be shown alongside the add to cart buttons.
However, this is best if you are showcasing the variable products in your store. Also, if you like to let customers be able to change the quantity of product before adding it to the cart. Then customers can view some extra information about the product. Hence they can choose the quantities and variations of the product.
Also, they can add products to the cart from a quick-view lightbox. However, this will keep them on the original page instead of taking them to a separate product page. Although if you like to show add-to-cart buttons for multiple products. And if you do not like the default format with the large image. In that case, you can use the WooCommerce Product Table preferably.
In addition, you can choose which columns you wish to add to the product table. But, you have to make sure you include the add-to-cart column. And you can use the [product_table] shortcode to insert it anywhere you want. Also, you can use the include option to choose which products to include, for example:
[product_table include=”123,456″]
16. Add to cart URL
Shortcode: [add_to_cart_url id=”70”] – This shortcode also enables us to show the URL on the add to cart button of a single product. You can also specify the product by ID. See the below screenshot;
| array( ‘id’ => ’99’, ‘SKU’ => ‘FOO’ ) [add_to_cart_url id=”70″] |
17. Order Tracking
You will get an order tracking id in the confirmation email and on the receipt you receive.

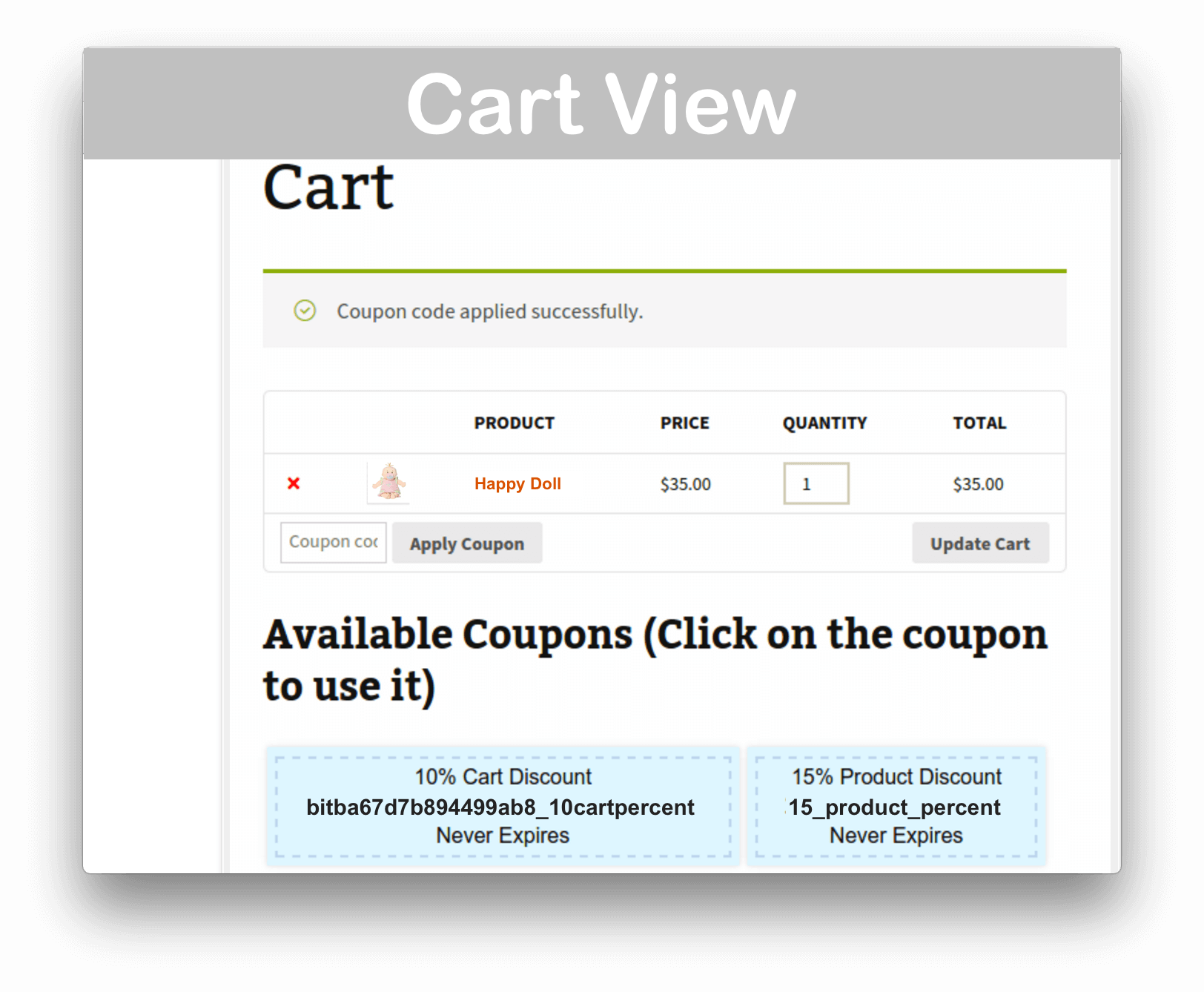
18. Coupon Shortcodes
There are many plugins available for coupon shortcodes that can influence customers for better sales results.
These are very customizable as they provide a set of conditional shortcodes, in which you can set options as you want. It also helps in displaying the based on coupons’ availability.
You can also choose whether the customer wants to select a coupon or not, it simplifies this by allowing the display of specific content. And the same way you can also display the content based on the validity of the coupon.

Some available shortcodes are – [coupon_is_applied], [coupon_is_not_applied], [coupon_is_valid], and [coupon_is_not_applied].
To add some other information to coupon codes use these shortcodes like [coupon_code], [coupon_description], and [coupon_discount].
19. Product search field shortcode
Shortcode: [woocommerce_product_search]
By using the search field shortcode, you can insert live search and live filtering facilities to your post and page.
20. Live Product Filter Shortcodes
There is the option of ‘filtration’. By using the given below shortcode you can also customize the;
[woocommerce_product_filter] – allow you to show a live Product Search Filter.
[woocommerce_product_filter] – this will show you a live Product Attribute Filter.
[woocommerce_product_filter_category] – this enables you to show a live Product Category Filter.
[woocommerce_product_filter_price] – this enables you to show a live Product Price Filter.
[woocommerce_product_filter_tag] – it displays a live Product Tag Filter.
In case the display looks incorrect instead of correctly posting your shortcodes, make sure that you did not embed the shortcode between
tags.
21. Troubleshooting Shortcodes
This is a common issue, to remove these tags, edit the page, and click the Text tab as shown in the image above.
22. Quick view shortcode
Well, the shortcode of [products] works so well with the Quick View Pro plugin of WooCommerce. In addition, this can let you add a quick view button to the list of products. Therefore it is a quick way that allows people to make their purchase of products without leaving the current page. Also, to do so, all you need to do is just install the Quick View Pro plugin of WooCommerce to your WordPress website.
Also, this will add a quick view button to the front end of your site automatically. Although with the help of these customers are able to see the product attributes and variations. Such as the images, colors, icons, swatches, and text labels. Where the customers can choose the product attributes in variable products. Additionally, they can add the products to the cart even without navigating to the single product page.
23. Product table Shortcode
Although this WooCommerce products shortcode is built-in and very much flexible. However, this shortcode allows you to display them only in a grid layout. But that is not ideal for such stores where you want to show more products per page. For instance, if you want to create a quick one-page order form or a wholesale store. In such a case, you should better use the product table shortcode.
Although the WooCommerce itself does not have a product table shortcode. But, you are able to add a product table very easily with the help of the WooCommerce Product Table plugin. However, the basic shortcode is [product_table] and you are able to configure this using more than 50 shortcode options.
24. WooCommerce shopping cart
Basically, you are able to display the customer’s shopping cart on your WordPress website’s front end with the help of a shortcode that is used for the WooCommerce shopping cart. Therefore you can add this shortcode to WordPress posts OR pages. Also, you can display this in digitized areas such as the sidebar.
shortcode – [woocommerce_cart]
Although WooCommerce automatically creates some pages on your website for you when you install it and activate it on your WordPress website. Such as it includes the Cart page, which uses this shortcode. However, you can use this shortcode to add the cart to additional parts of your site.
25. WooCommerce user account page
Although WooCommerce can create the My Account page automatically for you when you install the WooCommerce for the very first time on your website. This is done using the sort code for it. In addition, you are able to use the shortcode to insert the account area into some additional locations throughout your website.
shortcode [woocommerce_my_account]
However, the shortcode for My Account can double as a login and registration form for such users who are logged out currently. As a result, you are also able to use this as a WooCommerce login shortcode.
26. Product list shortcodes
Well, if you want to list all the products of your online store in some different ways to make your store more attractive. Then there are also some shortcodes for that. These shortcodes can add extra flexibility, so you are not stuck with those restricted views. That you get on the shop and category pages.
Besides that, you can also use WooCommerce product image shortcodes to list one or more products. You can add them anywhere on your WordPress website, either in a grid or table-based list view. WooCommerce product short description shortcode that allows you to list specific products in a grid layout as shown below:
[products ids=”83,68,70,66,64,62″].
You can also add other parameters to it such as order by and columns to customize the front-end appearance. You can choose the number of products to list per row. For instance, if you wanted to display six products in three columns ordered by date in ascending order, you would use the following:
shortcode: [products ids=”83,68,70,66,64,62″ orderby=”date” columns=”3″ order=”ASC”]
Similarly, for displaying products in descending order, you would simply replace ASC with DESC.
Add WooCommerce shortcodes with the toolbar button
Although you can add the WooCommerce shortcodes very easily with the help of a toolbar button. However, when you are able to find all kinds of WooCommerce shortcode plugins on the web. Then also we recommend you use that WooCommerce Shortcodes plugin which is freely available through the WooThemes shortcodes.
This main reason to make the WooCommerce best. Finally, one of the best reasons for WooCommerce being perfect for the startup of e-commerce is because of WooThemes itself.
WooTheme has been around for a while, producing stellar WordPress themes, extensions, and plugins, including WooCommerce. They have a wonderful track record of being reliable and professional with both the support system and their product. WooTheme users can take profit from our guide wpglobalsupport.com.
In addition, when you installed and activated this plugin. After that, it can add a TinyMCE drop-down button to the WordPress text editor. Basically, it can give you access to all the built-in WooCommerce shortcodes. Therefore it can save you time if you copy and paste the shortcodes.
However, after you activate the Shortcodes plugin of WooCommerce. Therefore you will see a new shortcode button within your WordPress text editor. After that when you click on this button, then a drop-down list will show which contains all the standard WooCommerce short description shortcodes.
How to show shortcodes within shortcodes?
Well, it is very necessary sometimes, or you may also want to nest one shortcode within the other shortcode. Also, we can say that the shortcode is within the shortcode. For instance, when you add the WordPress audio player shortcode it can add an embedded music player to the list of products automatically
But basically, you can not nest the WooCommerce shortcodes within another shortcode normally. However, you are able to do this just by using the Product Table shortcode of WooCommerce to list all the products. After that, you can add the other shortcodes to the fields that you are showcasing within the product table.
For illustration, now let us suppose that you need to list the 8 products, and also with an embedded audio player for each one of the products. Therefore you can now add the audio player to the product short. Also, you can use the long description fields and display all these as columns in the table.
After that, you can use the WooCommerce Product Table shortcode to list all those specific products. Also, include the long or short description column which contains the audio player itself.
WooCommerce shortcodes Troubleshooting
Well, sometimes it happens when you copy and paste the correct WooCommerce shortcode into the text editor. But that shortcode does not show the output the same as you want. So to overcome this problem in this case, you should check out to make sure that you did not embed the shortcode within the “pre” tags accidentally. Therefore you can remove these tags by going into the HTML text editor. An HTML editor allows you to write your posts in HTML. When you want to add a shortcode, add some font style, or paste in the code from an outside source, you can use the HTML editor.
Conclusion
So that was all about shortcodes, a great way to enhance your online store with these easily structured ShortCodes. In starting you may feel a bit of complication in using but later on it will become interesting and will be helpful for your shop.
With this goodbye for now! Hope this article has helped you in understanding Shortcodes in Woocommerce and its usage.
If you are still facing problem then you also have another option of getting help from our WooCommerce Support Team. Without any wastage of your precious time, you will get the best support by our WordPress Experts. Dial +1-888-738-0846 (Toll-Free).
